Mobile Center now supports CodePush
15 Jun 2017 - byGetting Started
On June 2nd we moved CodePush over to Mobile Center in order to provide the project with greater resources, exposure, and tooling beyond what we offer in the command line interface (CLI). We now would like to give you a brief tour of what you can expect. First, we encourage you to install the latest version of the CLI. Start by running code-push -v from the command line. If your version number is less than 2, then update code-push by running npm install -g code-push.
Even though existing users can continue to use previous versions of the CLI with their old apps, some things have changed and will ultimately require them to upgrade - for instance, new apps can’t be added through pre-2.0 versions of the CLI as Mobile Center requires OS and platform information in order to present the best user experience.
Time for Mobile Center
Now that you have the latest version of the CLI (and even if you don’t), visit Mobile Center. If you are not logged in and/or have not created an account, you will be able to use the account and credentials that you set up with CodePush. If you had both a CodePush and Mobile Center account that shared an email address, then you should find the accounts merged upon login.
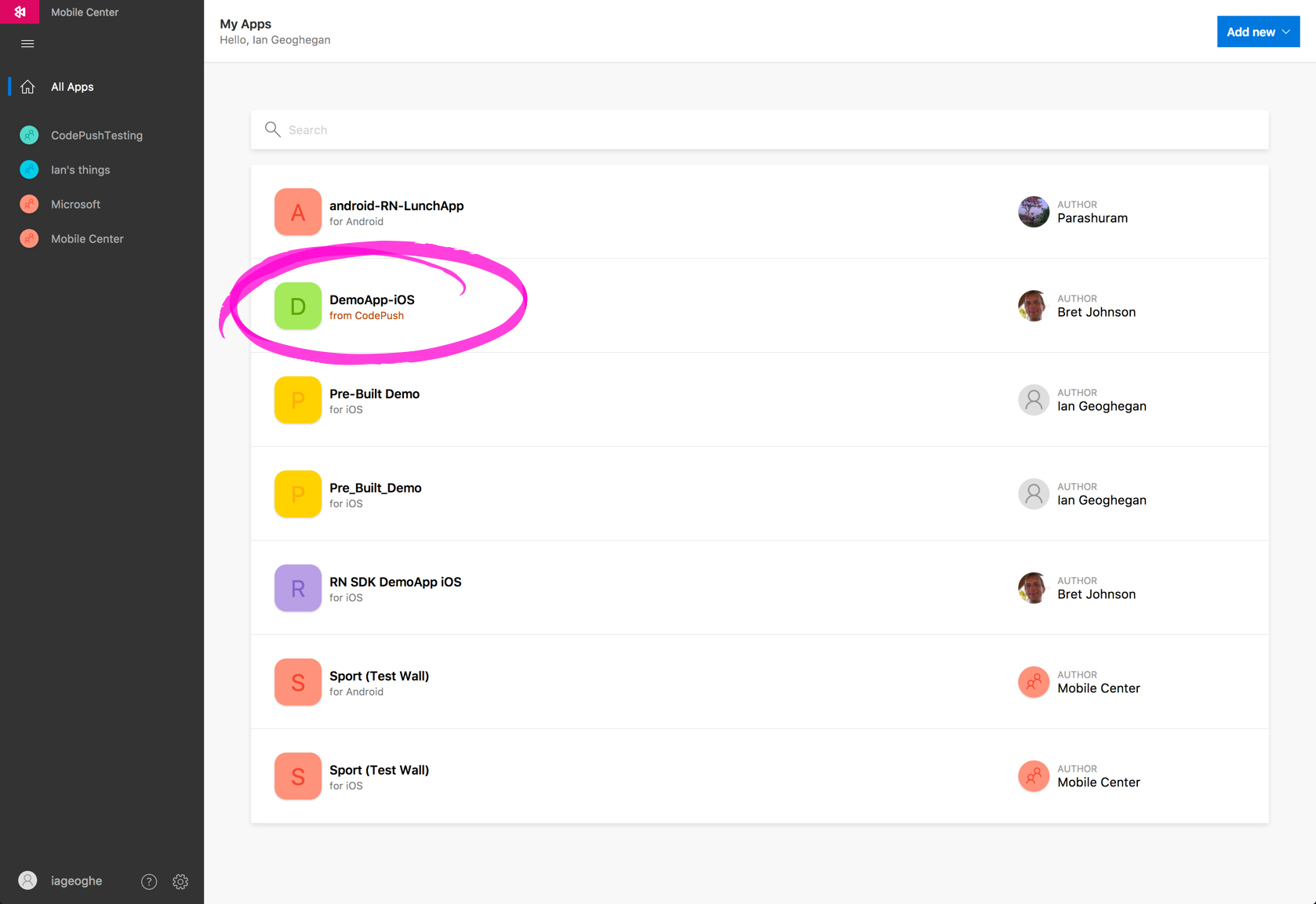
Once you login, the first thing you will see is a list of all your applications. If you had a previous CodePush application, you should find it listed and annotated.

Imported CodePush apps require that you specify their OS and Platform so that Mobile Center knows how to handle them.

If you specify that your app is a Cordova or Windows application, you may notice that we don’t yet support these platforms; if this is the case, please do not despair. Mobile Center’s mission is to provide quality support for as many mobile platforms as possible; we are working hard to make it so. Periodically check out our blog for news and updates and our product roadmap.
If your imported app’s platform is React Native or if you are starting a new React Native app from scratch, you should see an app overview panel that lets you manage your app and provides you with instruction on how to integrate other Mobile Center SDKs. Please note that your app secret is not the same as your CodePush deployment keys; the latter can be discovered by running code-push deployment ls <appName> -k from the CLI and soon will also be exposed in the Mobile Center dashboard.

These SDKs allow your app to take advantage of the rich service suites that you see listed on the side nav:
1. Cloud Build services for iOS, Android, Xamarin, and React Native
2. Automated UI Testing with stack traces and screenshots of errors
3. Distribution to beta testers without submitting to the app store
4. Analytics to measure user engagement by device, geographic region, app version number, custom events, etc.
5. Crash & Error Reporting with full stack traces in native code and source maps for JavaScript
6. Push Notifications segmented by device characteristics and user behavior
Clicking on any one of these will display further, service-specific instruction and/or controls. If anything isn’t obvious, you can also click on your user name in the lower left-hand corner of the screen and select Docs & APIs.
Where’s CodePush?
You will find CodePush under Distribute. If your app has a history of releases in a given deployment, you will see them there. You can switch between deployments using the dropdown at the upper right-hand corner of the screen and if you select a release you will see a pane displaying metrics and details for it.

Clicking the “Edit” button will provide you with a panel for patching your release.

Developers using CodePush must continue to distribute releases using the release commands in the CLI, but we are looking into extending this functionality to the Mobile Center dashboard. Please note that if you create your React Native app using the dashboard, you first will have to create default deployments using Mobile Center.

or using the CLI command code-push deployment add <appName> --default prior to pushing out a release. Release commands remain unchanged; you can update your React Native app by executing code-push release-react <appName> <platform> [options]. For examples of how to execute release commands and explanations of the options, run code-push release-react or code-push release.
What’s next?
We are planning several updates to CodePush including deployment management in the dashboard, bundle signing, and other features, but we really would like your feedback about what you would like to see next. Please let us know even - especially if it is to let us know that something isn’t working for you. Email us at codepush@microsoft.com or use the Intercom widget at the bottom right-hand corner of the screen on Mobile Center.

Going forward the CodePush team will continue to provide you with the free standalone service that you know and love from its new home in Mobile Center.