Creating your website
Now that you have your basic resume crafted in HTML and CSS, let’s work on putting your resume on a website. To do this, we’ll use a feature called GitHub Pages, which allows you to create a website directly from a repository on GitHub.
Commit your changes
The first thing we need to do is commit the changes we’ve made to our resume repository to GitHub. This will upload all of the resume content that we added to our repository, so we can use it for our website.
- Select the Source Control icon on the left-hand side Activity Bar. There should be a small blue circle with a number inside, indicating the number of files you’ve made changes to since the last time you committed your code.
- Hover over the word Changes, and select the + button to Stage All Changes. All of the changes you stage will be committed.
- Write a message to go along with your commit. Something like “Add resume content” works great.
- Select the check mark icon at the top of the Source Control pane. This will commit your changes to your repository.
Set up GitHub Pages
Next, we’ll need to turn on GitHub Pages for our resume repository.
- Navigate to your repository on GitHub.com, and select Settings, next to the gear icon.
- Select Pages in the left-hand menu.
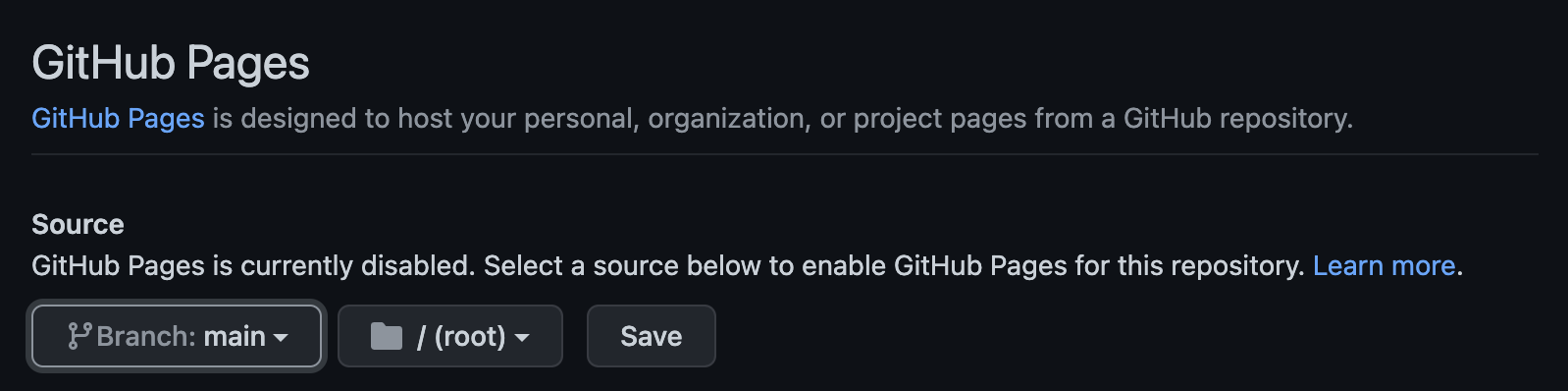
- Under Source select the main branch of your repository to be the source for your new website. Then, select Save.

- After you select your source, you’ll be notified of the address of your new website. It should look something like your-username.github.io/resume/. Navigate to the page, and check out your live resume website!
Quiz
Try this quick quiz to check your knowledge
Q1: What does HTML stand for?
- a. Hypertext Markdown Language
- b. Hypotext Markup Language
- c. Hypertext Markup Language
Q2: HTML pages normally include the following main tags:
- a. head, body, and tail
- b. html, head, body and tail
- c. html, head, and body
Q3: CSS is NOT used to manage:
- a. tag creation
- b. background color
- c. font size
Summary
Congratulations! You have successfully created a resume website entirely in the browser using HTML, CSS, github.dev, and GitHub Pages! You can continue to grow your web development skills by modifying this page, or exploring content on Microsoft Learn.