Make your PWA secure - deploy it to an HTTPS endpoint
In this step, we will deploy our PWA to an HTTPS endpoint.
What are the building blocks of a PWA?
Let’s first talk about the three core building blocks for PWA development:
HTTPS - makes your PWA secure. We will describe how to deploy our PWA to an HTTPS endpoint in this step.
Web App Manifest - makes your PWA installable. We will describe how to add a web app manifest to the PWA in step 4.
Service Workers - makes your PWA reliable and network-independent. We will describe how to register a service worker for the PWA in step 5.
HTTPS options
- Use a hosting service that supports HTTPS by default. Cloud Providers like Azure offer options like Azure App Service that can help. You will deploy Repose to an Azure Static Web App in this step.
- Use your own hosting provider and create the required certificates using free services like Let’s Encrypt.
Note: that browsers, such as Microsoft Edge, will let you use http://localhost (non-HTTPS) to preview and test your PWA locally - for debugging purposes only.
Deploying to an Azure Static Web App
- Build the distributable package by running this command
npm run build. This will create adistdirectory with all necessary files. - Install Azure Static Web Apps VSCode extension
- Create a new Azure Static Web App following steps 1-5 in this tutorial.
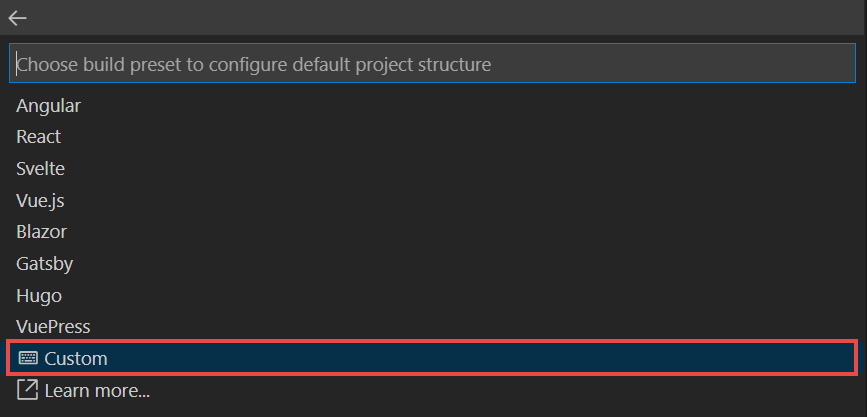
- When asked to select the presets that match your application type. Select “Custom” option.

- For the app location prompt, enter
/. - For build output location, enter
dist. - Follow the rest of the steps in the previous tutorial to finish creating the Azure Static Web App and see the resource.
Note: A .yml file will be added to .github/workflows folder in your repository root to enable continuos deployment to Azure Static Web Apps after you completed the above steps.
Summary and next steps
You have now deployed Repose to an Azure Static Web App. Let’s 👉🏼 add all the necessary members to the web app manifest file to make Repose installable.