Hosting HoloJs in a UWP C++ application
A UWP app can execute HoloJs script apps loaded from the Web, the local file system or from the UWP package itself.After following the steps outlined bellow, you will have a UWP application that is executing a 3D application written in JavaScript and WebGL.
Requirements:
- Visual Studio 2017 with C++ and UWP development components installed
Run a HoloJs app from the web:
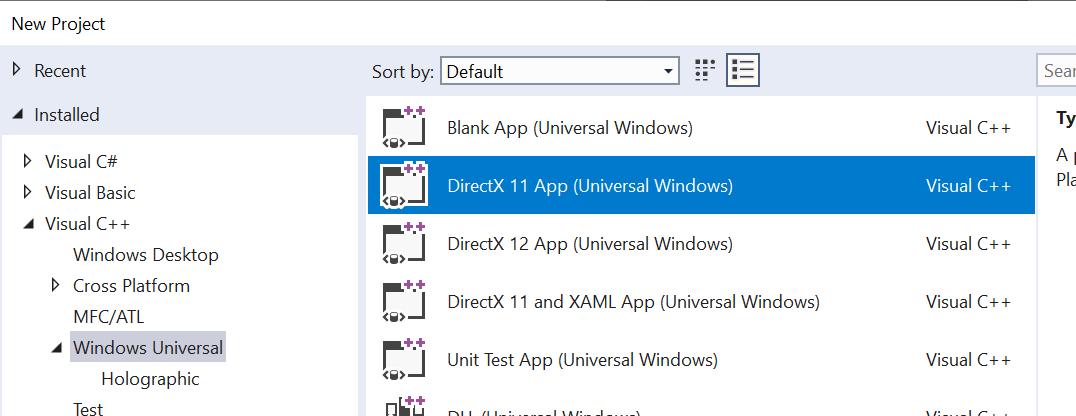
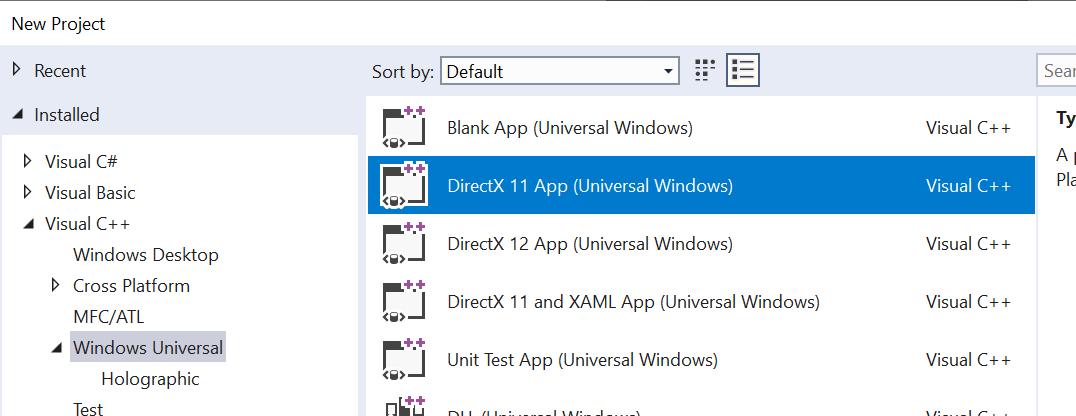
- In Visual Studio, create a new UWP C++ DirectX:

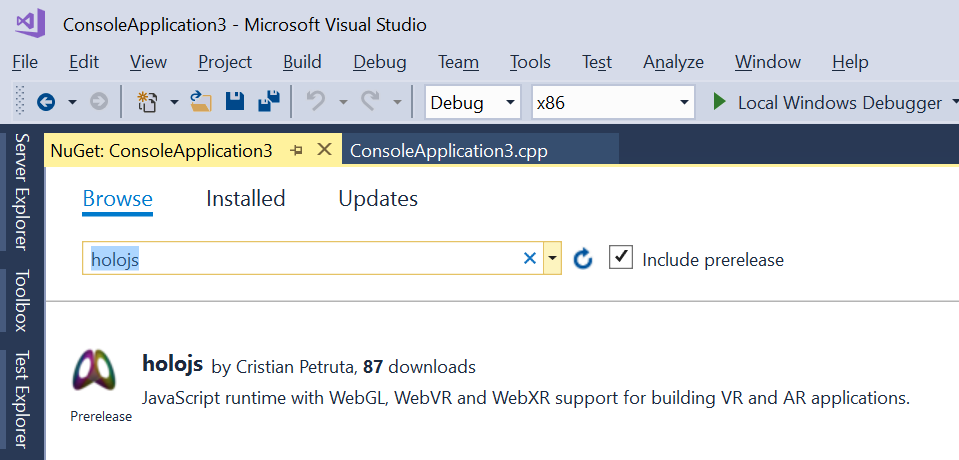
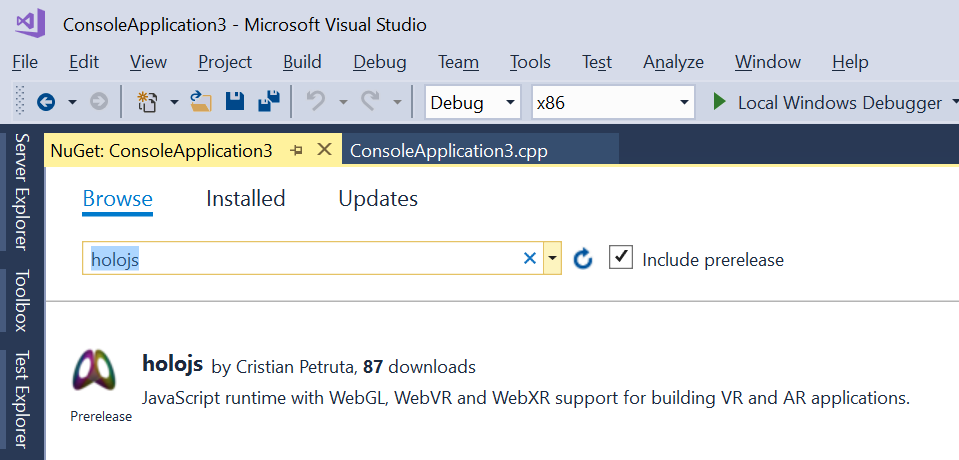
- Add the HoloJs Nuget package. Since its a pre-release package, make sure to check the "Include
prerelease" checkbox when searching.

-
In app.cpp, replace the body of the main function with this code:
// Create a host object
auto scriptHost = ref new HoloJs::UWP::HoloJsScriptHost();
// Create a default configuration
auto viewConfiguration = ref new HoloJs::UWP::ViewConfiguration();
// Initialize and run
if (scriptHost->initialize(viewConfiguration)) {
auto uri = ref new Platform::String(L"https://microsoft.github.io/HoloJS/samples/vr-cubes.xrs");
scriptHost->startUri(uri);
}
return 0; - You can remove all other code that was generated for the DirectX template app. With HoloJs, you only need the main function in app.cpp.
-
Press F5 to run.
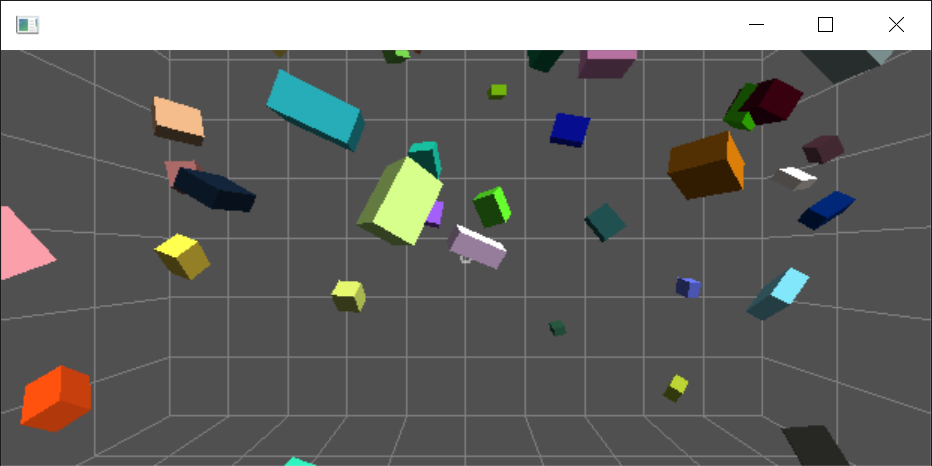
Without a VR headset, you should get a window that renders cubes floating in space:

If you have a VR headset connected, you should see cubes floating around you in a virtual room:
Embed a HoloJs script app inside a UWP package:
- In Visual Studio, create a new UWP C++ DirectX:

- Add the HoloJs Nuget package. Since its a pre-release package, make sure to check the "Include
prerelease" checkbox when searching.

-
In app.cpp, replace the body of the main function with this code:
// Create a host object
auto scriptHost = ref new HoloJs::UWP::HoloJsScriptHost();
// Create a default configuration
auto viewConfiguration = ref new HoloJs::UWP::ViewConfiguration();
// Initialize and run
if (scriptHost->initialize(viewConfiguration)) {
auto uri = ref new Platform::String(L"holojs-app\\holojs-app.json");
scriptHost->startUri(uri);
}
return 0; - You can remove all other code that was generated for the DirectX template app. With HoloJs, you only need the main function in app.cpp.
- In your project directory, create a sub-directory named "holojs-app"
-
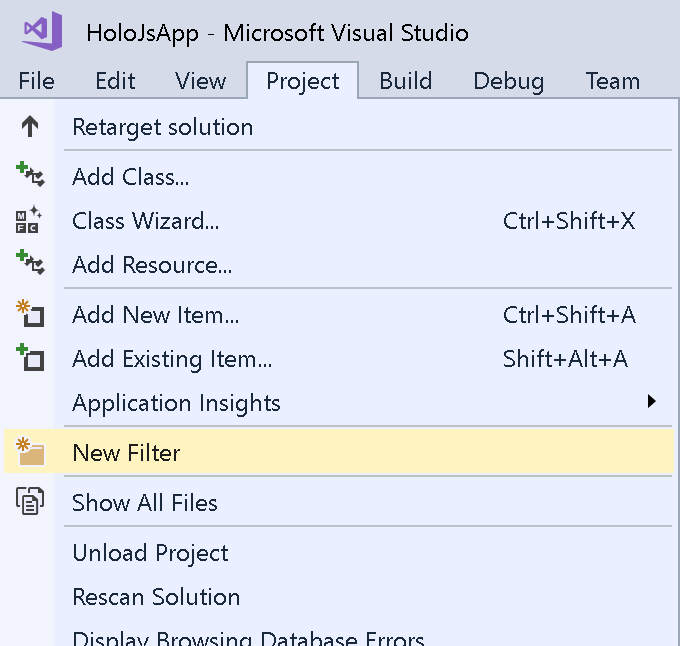
In Visual Studio, add a new Filter to the project, named "holojs-app":

-
Add your HoloJs JSON and code files under the "holojs-app" filter. See HoloJs app for more information on the structure of a HoloJs app.
As a sample, download the following files to the "holojs-app" sub-directory created above:
JSON
ThreeJs
App Code
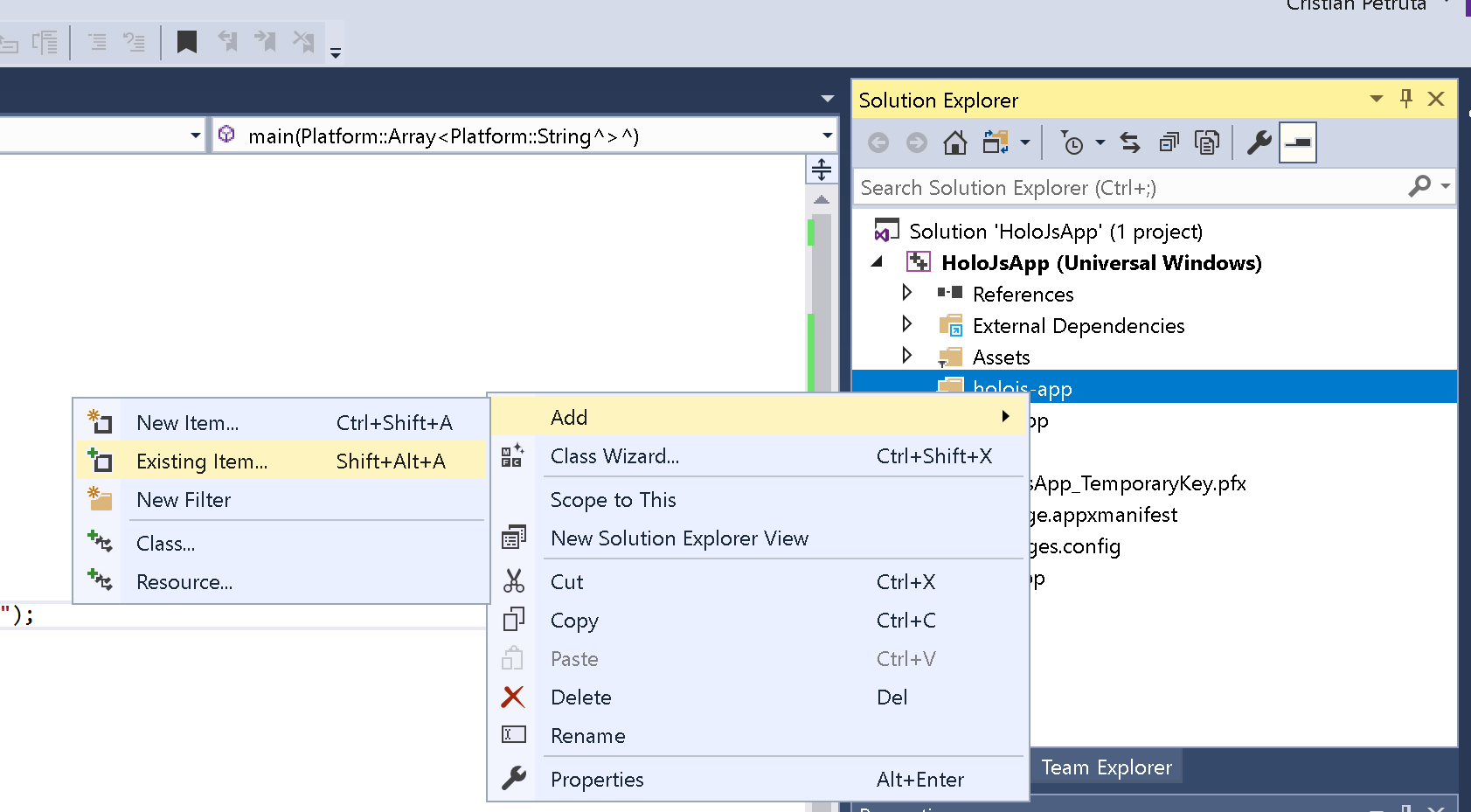
Then add the downloaded files to the "holojs-app" filter in your project:

-
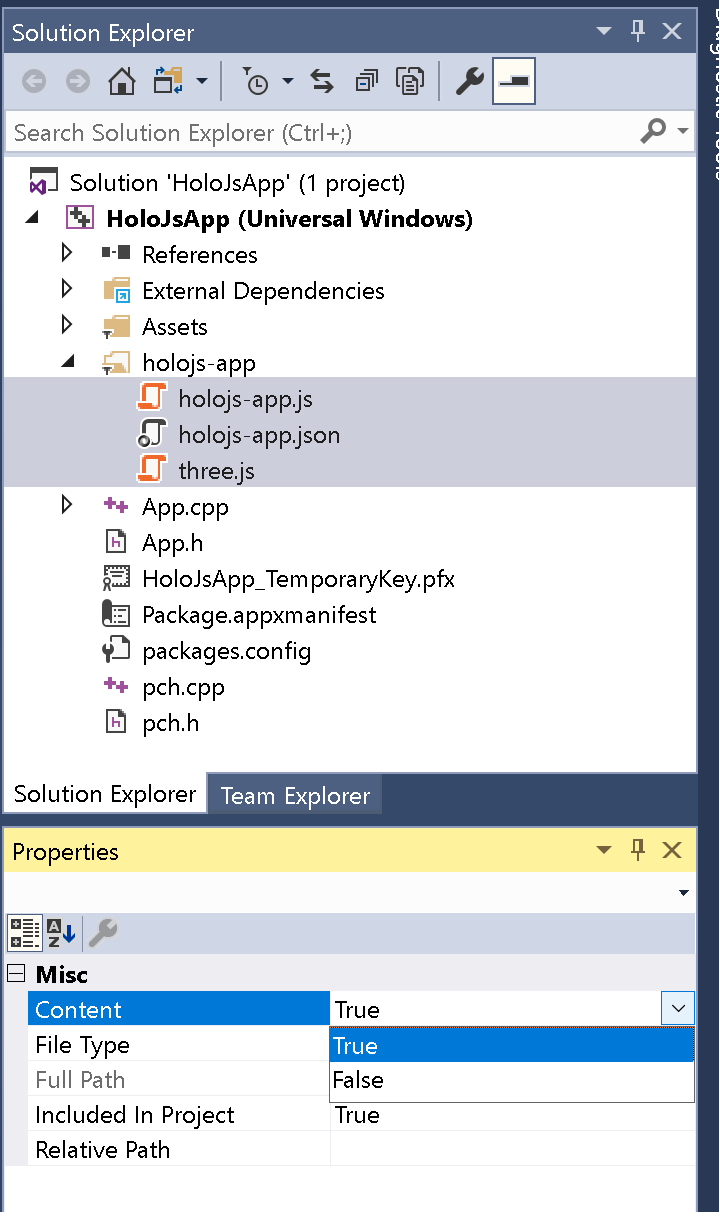
Mark the JS code, JSON and any other script resources (images etc.) as "Content = True" to have them included in your package:

- Press F5 to run.
Debugging scripts running inside HoloJs
When HoloJs is hosted inside a UWP app, you use Visual Studio to debug the scripts.- Enable debugging in HoloJs by adding this line of code before you initialize the script host:
scriptHost->enableDebugger(); -
Switch the debugger to "Script" mode
-
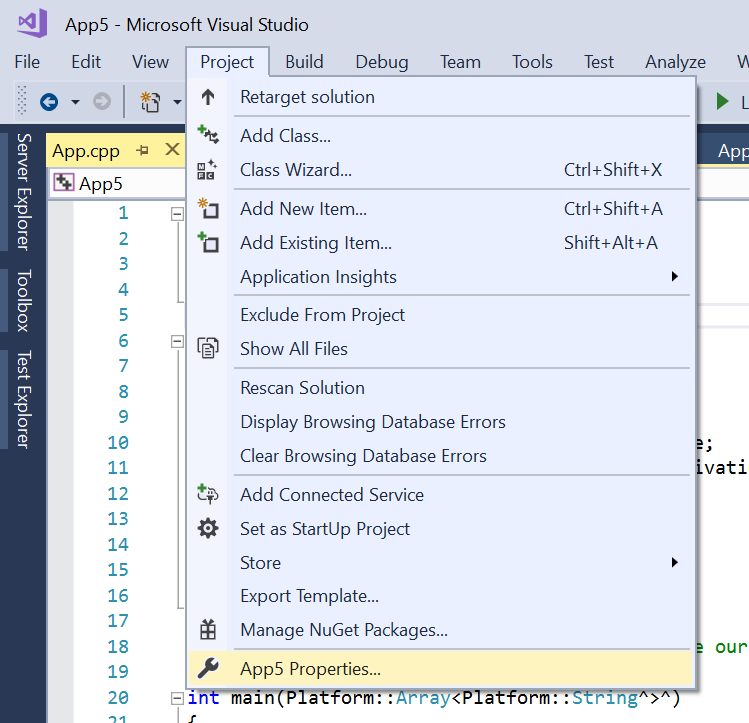
Go to project properties

-
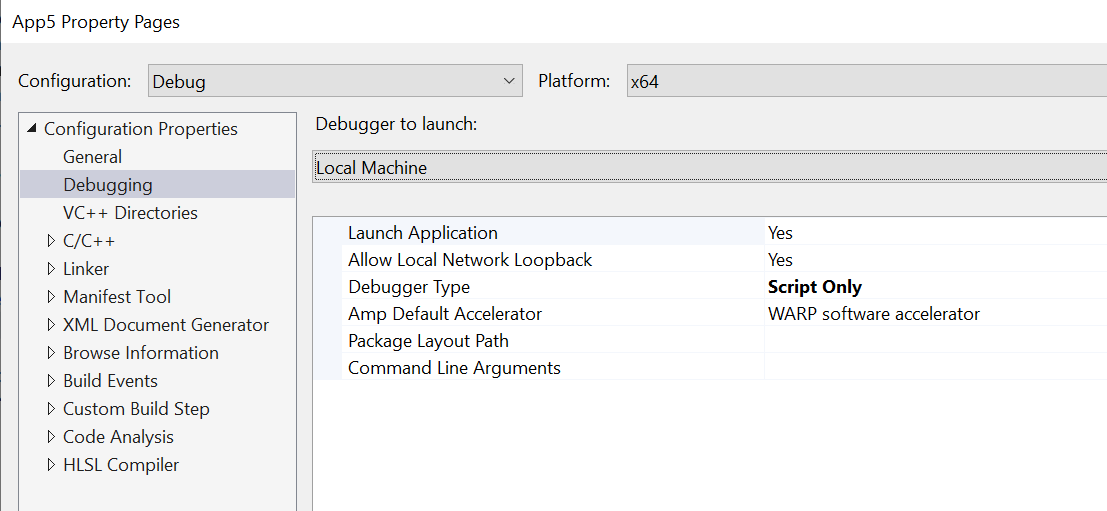
Switch debugger to "Script Only"
 Note: Make sure you change the debugger type for the active Configuration and Platform
Note: Make sure you change the debugger type for the active Configuration and Platform
-
Go to project properties
-
Press F5 in Visual Studio. The app will start and you can use regular Visual Studio debugging commands to break in, add breakpoints, continue, etc.
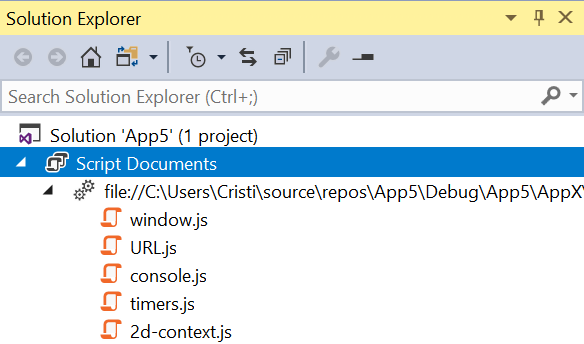
Note: The list of running scripts is added to the Solution Explorer as "Script Documents". You can open JavaScript files from there and add breakpoints.