| CanvasActiveLayer Class |
Microsoft.Graphics.CanvasCanvasActiveLayer
Namespace: Microsoft.Graphics.Canvas
Assembly: Microsoft.Graphics.Canvas (in Microsoft.Graphics.Canvas.dll) Version: 0.0.0.0
public sealed class CanvasActiveLayer : IDisposable
The CanvasActiveLayer type exposes the following members.
| Name | Description | |
|---|---|---|
| Dispose | Closes the layer, applying the specified blend and/or clip operations to everything that has been drawn inside it. |
Layers are created by the CreateLayer Overload. They affect all drawing from the moment they are created up until the CanvasActiveLayer object is closed. In C# this is typically done with a 'using' statement:
using (drawingSession.CreateLayer(opacityBrush, clipGeometry)) { drawingSession.FillRectangle(...); drawingSession.DrawLine(...); drawingSession.DrawText(...); // etc. }
In C++/CX, the 'delete' keyword is used:
auto layer = drawingSession->CreateLayer(opacityBrush, clipGeometry);
drawingSession->FillRectangle(...);
drawingSession->DrawLine(...);
drawingSession->DrawText(...);
// etc.
delete layer;Layers can affect their contents in one or more of these ways:
- Modify opacity by a specified amount
- Apply an opacity mask (using a brush that could contain a bitmap or gradient)
- Clip to a rectangle
- Clip to an arbitrarily complex region defined by a geometry
When a layer uses a brush to specify an opacity mask, transparent portions of the mask indicate the areas where the contents of the layer will be transparent, while opaque portions of the mask indicate where the layer contents are visible. The RGB color of the opacity mask is ignored.
If you are using a layer to apply an opacity mask to a single filled rectangle or geometry, the same result can be achieved more efficiently by calling FillRectangle(Rect, ICanvasBrush, ICanvasBrush) or FillGeometry(CanvasGeometry, ICanvasBrush, ICanvasBrush).
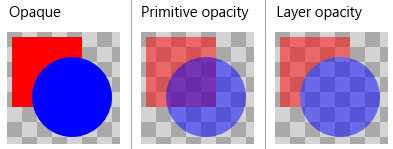
There is a subtle but important difference between using a layer to change the opacity of a group of primitives, versus individually changing the opacity of each individual primitive. Consider this code which draws an opaque blue circle on top of a red square:
// Opaque ds.FillRectangle(10, 10, 70, 70, Colors.Red); ds.FillCircle(70, 70, 40, Colors.Blue);
If we separately change each primitive to 50% alpha, the circle is blended over the top of the square, producing a mix of red and blue in the area where the shapes overlap:
// Primitive opacity ds.FillRectangle(10, 10, 70, 70, Color.FromArgb(128, 255, 0, 0)); ds.FillCircle(70, 70, 40, Color.FromArgb(128, 0, 0, 255));
But if we instead use a layer to specify 50% alpha, there is no blending between the square and circle. Blending happens between the entire layer and whatever background was previously drawn underneath it, but not between the individual shapes inside the layer:
// Layer opacity using (ds.CreateLayer(0.5f)) { ds.FillRectangle(10, 10, 70, 70, Colors.Red); ds.FillCircle(70, 70, 40, Colors.Blue); }
This image shows the result of these three pieces of code, using a grey checker pattern as the background: