Usage#
AutoGen Studio provides a Team Builder interface where developers can define multiple components and behaviors. Users can create teams, add agents to teams, attach tools and models to agents, and define team termination conditions. After defining a team, users can test it in the Playground view to accomplish various tasks through direct interaction.

Declarative Specification of Componenents#
AutoGen Studio uses a declarative specification system to build its GUI components. At runtime, the AGS API loads these specifications into AutoGen AgentChat objects to address tasks.
Here’s an example of a declarative team specification:
{
"version": "1.0.0",
"component_type": "team",
"name": "sample_team",
"participants": [
{
"component_type": "agent",
"name": "assistant_agent",
"agent_type": "AssistantAgent",
"system_message": "You are a helpful assistant. Solve tasks carefully. When done respond with TERMINATE",
"model_client": {
"component_type": "model",
"model": "gpt-4o-2024-08-06",
"model_type": "OpenAIChatCompletionClient"
},
"tools": []
}
],
"team_type": "RoundRobinGroupChat",
"termination_condition": {
"component_type": "termination",
"termination_type": "MaxMessageTermination",
"max_messages": 3
}
}
This example shows a team with a single agent, using the RoundRobinGroupChat type and a MaxMessageTermination condition limited to 3 messages.
Note
Work is currently in progress to make the entire AgentChat API declarative. This will allow all agentchat components to be dumped into the same declarative specification format used by AGS.
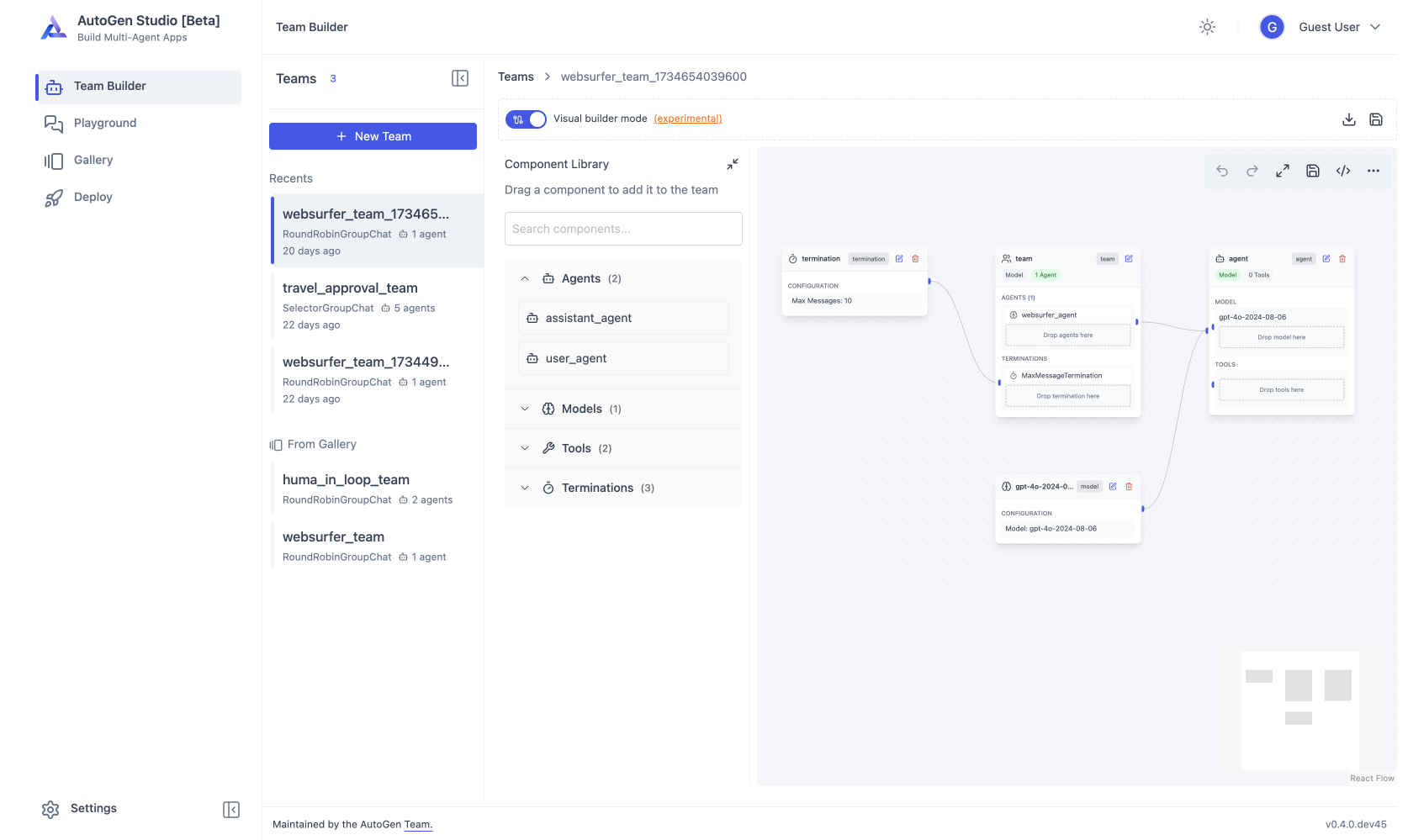
Building an Agent Team#
AutoGen Studio integrates closely with all component abstractions provided by AutoGen AgentChat, including teams, agents, models, tools, and termination conditions.
The Team Builder interface allows users to define components through either declarative specification or drag-and-drop functionality:
Team Builder Operations:
Create a new team
Edit Team JSON directly (toggle visual builder mode off) or
Use the visual builder, drag-and-drop components from the library:
Teams: Add agents and termination conditions
Agents: Add models and tools
Save team configurations
Gallery - Sharing and Reusing Components#
A Gallery is a collection of components - teams, agents, models, tools, and terminations - that can be shared and reused across projects.
Users can create a local gallery or import a gallery (from a URL, a JSON file import or simply by copying and pasting the JSON). At any given time, users can select any of the current Gallery items as a default gallery. This default gallery will be used to populate the Team Builder sidebar with components.
Create new galleries via Gallery -> New Gallery
Edit gallery JSON as needed
Set a default gallery (click pin icon in sidebar) to make components available in Team Builder.
Interactively Running Teams#
The AutoGen Studio Playground enables users to:
Test teams on specific tasks
Review generated artifacts (images, code, text)
Monitor team “inner monologue” during task execution
View performance metrics (turn count, token usage)
Track agent actions (tool usage, code execution results)
Importing and Reusing Team Configurations#
AutoGen Studio’s Gallery view offers a default component collection and supports importing external configurations:
Create/Import galleries through Gallery -> New Gallery -> Import
Set default galleries via sidebar pin icon
Access components in Team Builder through Sidebar -> From Gallery
Python Integration#
Team configurations can be integrated into Python applications using the TeamManager class:
from autogenstudio.teammanager import TeamManager
tm = TeamManager()
result_stream = tm.run(task="What is the weather in New York?", team_config="team.json") # or wm.run_stream(..)
To export team configurations, use the export button in Team Builder to generate a JSON file for Python application use.