G3000 MFD Plugins
Introduction
G3000 MFD plugins allow you to render the EIS, register display panes to the MFD, implement takeoff/landing (TOLD) performance calculations, and define user settings that should be saved between flights in addition to the ones already managed by the base G3000. MFD plugins must implement the G3000MfdPlugin interface.
For convenience, you may elect to have MFD plugins extend the AbstractG3000MfdPlugin abstract class. This class defines no-op versions of all methods required by the MFD plugin interface. Simply override the methods required for the functionality you wish to add without having to worry about the others.
Importing Libraries
MFD plugins can import and use code from the following framework libraries:
@microsoft/msfs-sdk@microsoft/msfs-garminsdk@microsoft/msfs-wtg3000-common@microsoft/msfs-wtg3000-mfd
When building your plugin, you should configure your build tools to consume the above libraries as global externals.
Binder
In addition to the references passed to all G3000 plugins, MFD plugins are given the following additional references through binder:
- The instrument configuration object specific to the MFD instance.
- The flight plan store.
- The CAS system.
EIS
The EIS (engine indication system) display is located on the left side of the MFD. EIS displays on the G3000 are highly aircraft-specific; therefore the base G3000 does not render any part of the EIS. The EIS must be rendered by an MFD plugin.
A plugin can render the EIS using the renderEis() method. This method is called during initialization of the MFD after onInstall() and onInit(). Once an EIS is rendered by any plugin (by returning a non-null VNode from renderEis()), the renderEis() methods of all subsequent plugins will be ignored.
The size of the area allocated to the EIS is 280px in width and 800px in height.
Display Panes
The G3000 MFD supports two display panes. Either MFD pane can be displayed as full-size in MFD Full mode, or both can be displayed as half-size in MFD Half mode. For more information on display panes, please refer to the G3000 Display Panes page.
You can register your own display pane views to be displayed on the MFD using the MFD plugin's registerDisplayPaneViews() method. This method is guaranteed to be called after the base G3000 has registered all of its display pane views. Therefore, you may replace views registered by the base G3000 by registering your own view under the same key.
The MFD half-size display panes do not have the same dimensions as the PFD half-size display pane. The MFD version is slightly smaller in both dimensions (495px by 748px vs. 508px by 778px). Keep this in mind when designing panes that can appear on both the MFD and PFD.
Takeoff/Landing (TOLD) Performance
The G3000 supports optional takeoff/landing (TOLD) performance calculations. TOLD calculations provide performance-based runway length required and V-speed numbers.
To implement the TOLD option, two things must be done. First, in panel.xml, the <TOLD> tag must be defined. Second, at least one MFD plugin must return a valid ToldModule from the getToldModule() method.
Persistent User Settings
You can define user settings whose values should be saved across flights using the MFD plugin's getPersistentSettings() method. Settings marked as persistent in this manner will be saved via the MSFS DataStore API to the user's cloud save file. Saved settings are loaded during MFD initialization when loading a new flight. Persistent settings are saved on a per-aircraft basis (determined by the airplane's ATC_MODEL).
A new cloud save data key is generated and written for each persistent user setting per aircraft as soon as the MFD initializes after loading a flight. Currently there is no mechanism by which you can remove data keys from cloud save files. This means that once a key is added to a cloud save, it can never be removed.
As such, it is highly recommended that you finalize the names of all would-be persistent user settings before allowing them to be saved. This will help to minimize the number of "junk" keys written to the cloud saves of anybody running your plugin code.
Startup Screen Rows
If your airplane displays the MFD startup screen (as configured in panel.xml), you can customize the data rows which appear on the right side using the MFD plugin's getStartupScreenRows() method. If getStartupScreenRows() returns a non-null value, then the returned array will override the default rows. Up to eleven rows can be rendered.
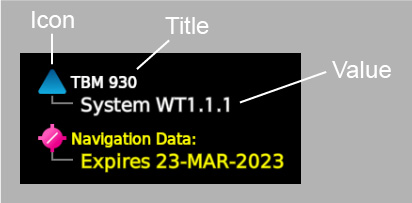
For each row, the array returned by getStartupScreenRows() can specify either a member of the StartupScreenPrebuiltRow enum to render one of the pre-defined rows or a row factory to render a custom row. A row factory is a function which returns a StartupScreenRowDefinition object that describes the custom row to render. Each row consists of a static icon, a static title, and a static or dynamic value. Additionally, the row may be displayed in an optional caution state in which the title and value are colored amber instead of white.
When using custom image assets for row icons, the assets should have dimensions 30px (W) by 30px (H).
The following image shows an example of two startup screen rows, with the icon, title, and value labeled. The second row is displayed in the caution state.