July 2019 Updates
Over the past couple of months and spread across several contributors from Microsoft, we have completed Milestone 2 for React Native for Windows. This blog post covers the highlights of the release.
Upgrade to support RN version 0.59
Both the current and vnext implementations of react-native-windows have been upgraded to support React Native version 0.59. With this, you should be able to use the React Hooks and all other goodness from the RN v0.59 update while targeting React Native for Windows.
Note: You will need to explicitly specify the RN version number while initializing your project using the CLI to target React Native for Windows vnext like so:
react-native init <project name> --version 0.59.10
Read the updated [Getting Started Guide for vNext](https://github.com/microsoft/react-native-windows/blob/main/vnext) for more details.
Updates to parity in high priority APIs
We are making steady progress in achieving parity of implementation of React Native APIs in alignment with the React Native Lean Core effort. As part of Milestone 2 - we have completed implementations of all the P1 (must-have) APIs on lean core components such as Text, TextInput, View, Image, ScrollView, FlatList and Switch as well as modules such as Accessibility, LayoutProps, smooth animations using native drivers, animated transforms etc.,

We are making steady progress in this workstream and will be investing more in Milestone 3 with a goal to get to complete feature parity on lean-core components before EOY 2019. You can keep track of the progress here through the Core Feature Parity project and Parity Status doc. We will also be working towards moving non lean-core components into a separate package in the upcoming months.
NEW Features!
We have introduced several new features, including:
- Keyboarding APIs to enable keyboard and gamepad invocation scenarios with good default behaviors for JS components like
Button. See Proposal draft for more details.
Example usage:
<View onKeyDown={this._onKeyDown} />
private _onKeyDown = (event: IKeyboardEvent) => {
this.setState({ lastKeyDown: event.nativeEvent.key });
};
- New APIs for handling theming and high contrast scenarios through styles. See Proposal comment for details.
Example usage:
componentDidMount() {
AppThemeState.currentTheme.addListener('themechanged', this.onAppThemeChanged);
}
onAppThemeChanged = (event) => {
/*Logic on theme changed goes here*/
this.setState({appThemeState: AppThemeState.currentTheme});
}
/* In render function */
<TextInput
style={[styles.inputStyle, this.state.appThemeState.currentTheme == 'dark' ? styles.darkInput : styles.lightInput]}
</TextInput>
- New APIs for better accessibility in lists. See Proposal for detailed documentation.
Example usage:
<FlatList data={this.state.listdata}
accessibilityRole="list"
renderItem={({item}) =>
<View accessibilityRole="listItem"
accessibilitySetSize ={this.state.listdata.count}
accessibilityPostInSet={item.id} >
<Text>{item.name}</Text>
</View>}
</FlatList>
This marks the beginning of a journey where we actively will be contributing back to React Native and the wider community as almost all these APIs have been designed to be platform neutral/aligned with React programming model with a view to enhance the overall React Native API story for desktop and other targets. You can read about and participate in our proposals process here.
We are working on better documentation and samples for these new updates, stay tuned!
Onboarding and developer experience
We have been steadily addressing onboarding issues with the CLI, VS 2019 toolchain etc., to ensure reliability of your development experience - you can use VS 2019 to build React Native for Windows vNext projects. Thank you to those who have spun the wheels on this project so far and filed issues, please continue to report issues as you see them.
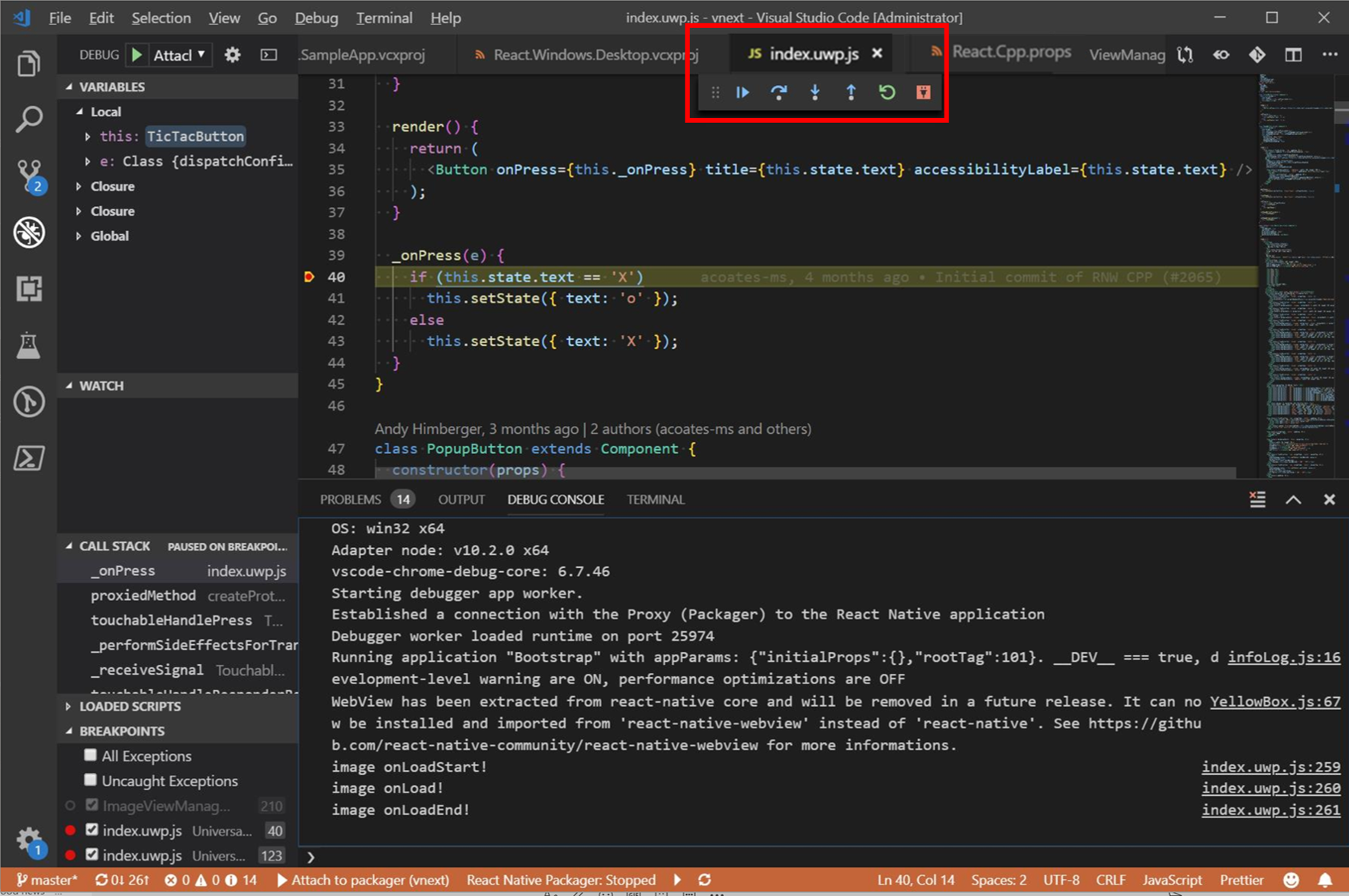
We are also happy to report that we have begun a collaboration with VS Code for adding React Native extension support for React Native Windows. Through this extension, you will be able to debug your JS directly in VS Code without needing the Chrome debugger and several other useful tooling (including intellisense). We are in the early stages here, but since the work is happening in OSS, you can start trying this out using these instructions.

Coming up next
We are tracking the next set of work for React Native for Windows through Milestone 3 targeting a Fall 2019 ETA. The broad themes for Milestone 3 are:
- Upgrade to RN v0.60
- Complete feature parity for all “lean-core” RN APIs
- Native extensions developer story
- More new features around mouse hover, styling JS components, custom tab navigation, directional focus etc.,
- Improved developer experience, documentation and onboarding reliability
- Strategic performance investments and test infrastructure bring up
- React-Native-Windows targeting WinUI 3.0.
Please see the Roadmap 2019 blog for more details.
