Native Module Setup
This documentation is a work in progress and version-specific. Please check that the version of this document (top of page) matches the version of RN/RNW you're targeting. Examples (C# and C++/WinRT):
This guide will help set you up with the Visual Studio infrastructure to author your own stand-alone native module for React Native Windows. In this document we'll be creating the scaffolding for a NativeModuleSample native module.
Development Environment
Make sure you have installed all of the development dependencies.
If you're planning on writing in C++, you must install the C++/WinRT Visual Studio Extension.
Choose your own adventure
Once your development environment has been correctly configured, you have several options about how to access native APIs. You can either:
- Reference the APIs directly from within a React Native for Windows project
- Create a new native module library that can be can be distributed separately from your app
- Add Windows support to an existing community library
Referencing Windows APIs within a React Native for Windows project
If you are only planning on adding a native module to your existing React Native Windows app, i.e.:
- You followed the Getting Started guide, where
- You ran
npx react-native-windows-initto add Windows to your project, and - You are just adding your native code to the app project under the
windowsfolder.
Then you can simply open the Visual Studio solution in the windows folder and add the new files directly to the app project.
Creating a new native module library project
The steps to create a new native module library project are:
- Follow the official React Native instructions to create a blank native module project
- Add Windows support to the newly created library
Creating a blank native module project
Follow the official React Native instructions at https://reactnative.dev/docs/native-modules-setup.
npx create-react-native-module --module-name "NativeModuleSample" NativeModuleSample
cd NativeModuleSample
yarn install
Now you'll have a new native module project under NativeModuleSample. Be sure to look at the command output for further steps you'll want to do before publishing the project.
At this point, follow the steps below to add Windows support to the newly created library.
Adding Windows support to an existing library
The steps below are written as if you're working with the
NativeModuleSampleexample above, in the root folder of the project. Substitute the name of the library you're actually working on where appropriate, and ensure that you're working in the appropriate root folder of the library.
Updating your package.json
Many native module libraries (including the default library template) target older versions of react and react-native than Windows supports, so you'll need to upgrade to newer versions in order to add support for react-native-windows.
Properly defining your NPM dependencies is an essential part of creating and maintaining a React Native library, especially one that supports multiple platforms. The instructions here represent the minimum steps required to start targeting
react-native-windows. If you're adding Windows support to a library you don't own, you'll need to work with the library owners to make sure any changes made topackage.jsonare appropriate.For more information on how NPM dependencies work, see Specifying
dependenciesanddevDependenciesin apackage.jsonfile.
You can use the npm info command to find the correct versions to use. Let's assume you plan on building against the v0.61-stable version of react-native-windows.
Use the following command to find the matching versions of react:
npm info react-native-windows@v0.61-stable devDependencies.react
Take the result of that command (let's say it's 16.9.0) and use it to upgrade the dev dependency:
yarn upgrade react@16.9.0 --dev
You'll need to repeat the steps for react-native, i.e.:
npm info react-native-windows@v0.61-stable devDependencies.react-native
Again, take the result of that command (let's say it's 0.61.5) and use it to upgrade the dev dependency:
yarn upgrade react-native@0.61.5 --dev
Now you should be ready to add react-native-windows.
yarn add react-native-windows@v0.61-stable --dev
Creating the Visual Studio Project / Solution
Now it's time to switch into Visual Studio and create a new project.
These are the version specific manual steps for setting up the native projects and solutions. If you upgrade your module to RN >= 0.64, the
react-native-windows-initcommand can create the correct projects and solutions for you, using the--projectType libflag.
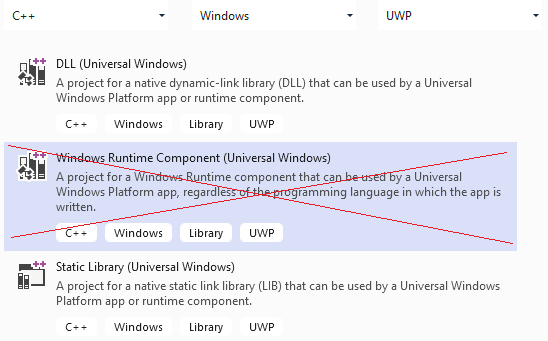
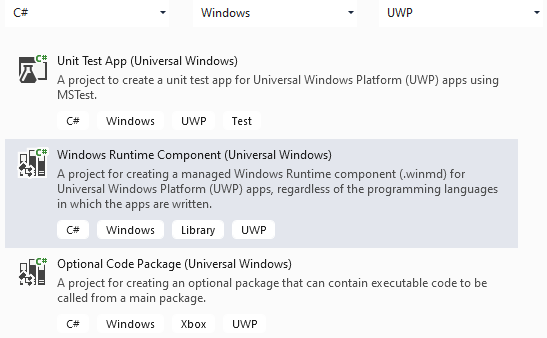
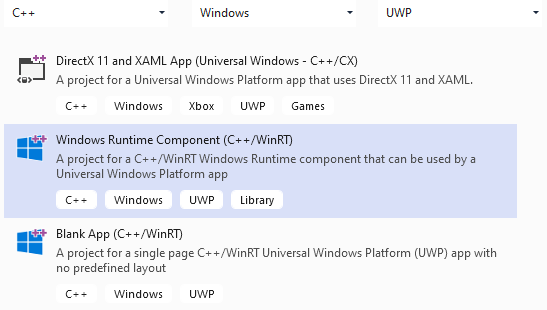
Open Visual Studio and select Create a new project. You're going to create a new Windows Runtime Component project, which produces a library that is compatible with Windows UWP apps.
If you're planning on writing your native module in C#, you'll want to choose the C# Windows Runtime Component (Universal Windows):

If you're planning on writing your native module in C++, you'll want to choose Windows Runtime Component (C++/WinRT):

Important: You want C++/WinRT, not C++/CX. Do not choose the C++/CX
Windows Runtime Component (Universal)project-type:
If you don't see the
Windows Runtime Component (C++/WinRT)project type, go back and install the C++/WinRT Visual Studio Extension under Development Environment.
- Set the
Project NametoNativeModuleSample. - Set the
Locationto the native module directory (typically the same directory with theiosandandroidsub-directories). - Set the
Solution NametoNativeModuleSample. - Click
Create.
Next you'll be prompted to select the versions of Windows you'll support. This should match the values for React Native Windows, which as of version 0.61, are:
- Set the
Target versiontoWindows 10, version 1903 (10.0; Build 18362). - Set the
Minimum versiontoWindows 10 Creators Update (10.0; Build 15063).
You should now have a new NativeModuleSample solution file at .\NativeModuleSample\NativeModuleSample.sln and a NativeModuleSample project at .\NativeModuleSample\NativeModuleSample\NativeModuleSample.csproj for C# or .\NativeModuleSample\NativeModuleSample\NativeModuleSample.vcxproj for C++.
Additionally, for C++/WinRT projects, you'll need to change the following:
- Right click on the project and choose
Manage NuGet Packages...- Select version 2.0.190730.2 for
Microsoft.Windows.CppWinRTpackage.
- Select version 2.0.190730.2 for
- Right-click on the project and choose
Properties- Under
Linker > Windows MetadatasetGenerate Windows MetadatatoYes.
- Under
Now, before we go any further we'll want to rename the root directory of the Windows native code to windows to match the peer android and ios directories:
- Close the solution with
File>Close Solution. - Rename that top
NativeModuleSampledirectorywindows. - Re-open the solution file at
windows\NativeModuleSample.sln.
Optional: Whether you're creating a new native module from scratch, or adding windows support to an existing iOS/android module, if you're using git, you'll want to add Visual Studio-specific entries in your project's
.gitignore. The simplest way to do this is to getVisualStudio.gitignoreand save it aswindows\.gitignore.
Now it's time to add React Native Windows into the solution.
Adding React Native Windows to the Visual Studio Solution
We're going to add several React Native Windows projects to your solution. So to avoid confusing them with your own code, we're first going to create a solution folder called ReactNative:
- Open the Solution Explorer sidebar.
- Right-click on
Solution 'NativeModuleSample'at the top. - Select
Add>New Solution Folder. - Name the folder
ReactNative.
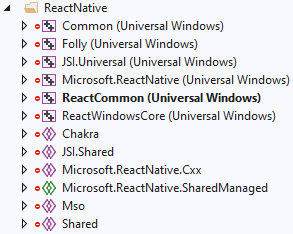
Now we're going to add all of the following React Native Windows projects to that ReactNative folder. All of these projects are located under the node_modules\react-native-windows directory in the root of your react-native-my-library project directory.
For more details about what these projects do, see Project Structure.
| VS Project | Project File |
|---|---|
Common | Common\Common.vcxproj |
Folly | Folly\Folly.vcxproj |
JSI.Universal | JSI\Universal\JSI.Universal.vcxproj |
Microsoft.ReactNative | Microsoft.ReactNative\Microsoft.ReactNative.vcxproj |
ReactCommon | ReactCommon\ReactCommon.vcxproj |
ReactWindowsCore | ReactWindowsCore\ReactWindowsCore.vcxproj |
Chakra | Chakra\Chakra.vcxitems |
JSI.Shared | JSI\Shared\JSI.Shared.vcxitems |
Microsoft.ReactNative.Cxx | Microsoft.ReactNative.Cxx\Microsoft.ReactNative.Cxx.vcxitems |
Microsoft.ReactNative.SharedManaged | Microsoft.ReactNative.SharedManaged\Microsoft.ReactNative.SharedManaged.shproj |
Mso | Mso\Mso.vcxitems |
Shared | Shared\Shared.vcxitems |
For each project, you'll do the following:
- Open the Solution Explorer sidebar.
- Right-click on the
ReactNativefolder. - Select
Add>Existing Project.... - Select the project file and click
Open.
When you are done, your solution should look like this:

You now have all of the React Native Windows projects to your solution. Next we're going to reference them in our NativeModuleSample project.
Referencing React Native Windows in your Project
The only project reference you must add is Microsoft.ReactNative. To add the reference:
- Open the Solution Explorer sidebar.
- Right-click on your
NativeModuleSampleproject. - Select
Add>Reference. - Select
Projectson the left-hand side. - Check the box next to
Microsoft.ReactNative. - Click
OK.
After you've added the reference, you need to make sure it doesn't copy itself into your build (otherwise it'll cause build conflicts down the line when you're trying on consume your library):
- Open the Solution Explorer sidebar.
- Under your
NativeModuleSampleproject, expand theReferences. - Right-click on
Microsoft.ReactNative. - Select
Properties. - Under
Build, ChangeCopy LocaltoFalse.
Now, you're technically ready to go, but in order to improve the developer experience, it's also highly recommended to also add a reference to the appropriate helper shared project. These projects contain the attributes (C#) and macros (C++) as described in the Native Modules and View Managers documents.
If you're writing in C#, you'll want to add Microsoft.ReactNative.SharedManaged:
- Open the Solution Explorer sidebar.
- Right-click on your
NativeModuleSampleproject. - Select
Add>Reference. - Select
Shared Projectson the left-hand side. - Check the box next to
Microsoft.ReactNative.SharedManaged. - Click
OK.
If you're writing in C++, you'll want to add Microsoft.ReactNative.Cxx:
- Open the Solution Explorer sidebar.
- Right-click on your
NativeModuleSampleproject. - Select
Add>Reference. - Select
Shared Projectson the left-hand side. - Check the box next to
Microsoft.ReactNative.Cxx. - Click
OK.
Testing your Build
To make sure that everything is working, you'll want to try building NativeModuleSample. First you'll want to make sure you've chosen a supported platform:
- At the top, change the
Solution Platformtox86orx64. - In the
Buildmenu, selectBuild Solution.
Next Steps
You have now created the scaffolding to build a native module or view manager. Now it's time to add the business logic to the module - follow the steps described in the Native Modules and View Managers documents.
Making your module ready for consumption in an app
If you've followed the steps above, your module will still require a couple tweaks to be ready for consumption. You will need to edit your project file manually to touch up the paths that it uses to reference project references and NuGet packages.
1. Fixing relative Microsoft.ReactNative project paths
When you added a reference to the Microsoft.ReactNative project in VS (and to a shared helper), it used a relative path like ..\..\node_modules\react-native-windows\Microsoft.ReactNative\Microsoft.ReactNative.vcxproj. This however isn't going to work for a different app.
We want to instead search for the root directory of react-native-windows.
Open your project file (windows\NativeModuleSample\NativeModuleSample.vcxproj for C++ or windows\NativeModuleSample\NativeModuleSample.csproj for C#) in a text editor.
You're going to insert the following:
<PropertyGroup Label="ReactNativeWindowsProps">
<ReactNativeWindowsDir Condition="'$(ReactNativeWindowsDir)' == ''">$([MSBuild]::GetDirectoryNameOfFileAbove($(SolutionDir), 'node_modules\react-native-windows\package.json'))\node_modules\react-native-windows\</ReactNativeWindowsDir>
</PropertyGroup>
For C++ projects:
<Import Project="$(VCTargetsPath)\Microsoft.Cpp.Default.props" />
+<PropertyGroup Label="ReactNativeWindowsProps">
+ <ReactNativeWindowsDir Condition="'$(ReactNativeWindowsDir)' == ''">$([MSBuild]::GetDirectoryNameOfFileAbove($(SolutionDir), 'node_modules\react-native-windows\package.json'))\node_modules\react-native-windows\</ReactNativeWindowsDir>
+</PropertyGroup>
For C# projects:
<Import Project="$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props" Condition="Exists('$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props')" />
+<PropertyGroup Label="ReactNativeWindowsProps">
+ <ReactNativeWindowsDir Condition="'$(ReactNativeWindowsDir)' == ''">$([MSBuild]::GetDirectoryNameOfFileAbove($(SolutionDir), 'node_modules\react-native-windows\package.json'))\node_modules\react-native-windows\</ReactNativeWindowsDir>
+</PropertyGroup>
Now you'll want to replace later path references in the file like ..\..\node_modules\react-native-windows\Microsoft.ReactNative with $(ReactNativeWindowsDir)\Microsoft.ReactNative:
For C++ and C# projects:
<ItemGroup>
- <ProjectReference Include="..\..\node_modules\react-native-windows\Microsoft.ReactNative\Microsoft.ReactNative.vcxproj">
+ <ProjectReference Include="$(ReactNativeWindowsDir)\Microsoft.ReactNative\Microsoft.ReactNative.vcxproj">
<Project>{f7d32bd0-2749-483e-9a0d-1635ef7e3136}</Project>
<Private>false</Private>
</ProjectReference>
</ItemGroup>
For C++ projects:
<ImportGroup Label="Shared">
- <Import Project="..\..\node_modules\react-native-windows\Microsoft.ReactNative.Cxx\Microsoft.ReactNative.Cxx.vcxitems" Label="Shared" />
+ <Import Project="$(ReactNativeWindowsDir)\Microsoft.ReactNative.Cxx\Microsoft.ReactNative.Cxx.vcxitems" Label="Shared" />
</ImportGroup>
For C# projects:
<ImportGroup Label="Shared">
- <Import Project="..\..\node_modules\react-native-windows\Microsoft.ReactNative.SharedManaged\Microsoft.ReactNative.SharedManaged.projitems" Label="Shared" />
+ <Import Project="$(ReactNativeWindowsDir)\Microsoft.ReactNative.SharedManaged\Microsoft.ReactNative.SharedManaged.projitems" Label="Shared" />
</ImportGroup>
2. Fixing relative NuGet paths
If you are writing a C++/WinRT module you'll see references to NuGet packages in your vcxproj file with relative paths e.g. ..\packages\.... We need these to use the solution directory instead, so replace all mentions of ..\packages\ with $(SolutionDir)\.
Example:
-<Import Project="..\packages\NuGetPackage.1.0.0.0\build\native\NuGetPackage.props" Condition="Exists('..\packages\NuGetPackage.1.0.0.0\build\native\NuGetPackage.props')" />
+<Import Project="$(SolutionDir)\packages\NuGetPackage.1.0.0.0\build\native\NuGetPackage.props" Condition="Exists('$(SolutionDir)\packages\NuGetPackage.1.0.0.0\build\native\NuGetPackage.props')" />
Testing the module before it gets published
Option 1: Create a new test app
- Follow the getting started guide to create a new React Native Windows app.
- Run
npm i <module-local-path> --save(e.g.npm i D:\NativeModuleSample --save) to install the local module. - Link the native module.
Option 2: Adding Windows support to existing sample app
If you are working on an existing module that already has iOS and Android samples, and want to add Windows support to the existing test app, follow these steps (example of WebView module test app can be found here).
- In a different directory, follow the getting started guide and create a new React Native Windows app.
- Copy the
Windowsfolder from the blank RNW app into the existing sample app's sample app's folder. (The RNW CLI helps create the correct project setup that you can then copy directly into the sample app.) - Open
slnandvxcprojfiles and checknode_modulereference paths. Fix the paths if necessary based on how the folders are structured in native module repo (example). - Open the solution with Visual Studio and link native module.
>The project should build correctly at this point, but we still need to setup some special metro configurations for Windows in order to run the app without breaking iOS and Android bundling.
- Add
metro.config.windowsfor Windows bundling (example). - In
package.json, add a separate start command for windows and attach a special argument to tell metro to use the windows config we just created (example). - Add
react-native.config.jsto parse the special argument we added (example). - Update JS main module path (relative path to metro
projectRoot) inApp.cppif necessary (example).
Documenting Your Module
Once your module is complete, update react-native-community/directory so that its information on your native module is up to date. If you are building a native module which will be maintained by Microsoft, please update the Supported Community Modules documentation in [react-native-windows-samples] with your native module's information.