Updating NuGet packages
This documentation and the underlying platform code is a work in progress.
The versions of the NuGet packages used in your project must match the version of the react-native-windows npm package.
Determine npm version
You can find the npm version by opening package.json at the root of your project and looking in the dependencies section:
{
"name": "MyProject"
...
"dependencies": {
...
"react-native-windows": "0.63.0"
},
...
In this example the npm version for react-native-windows is 0.63.0. Note that if you use preview, Your version might include a preview marker like 0.64.0-preview.3.
Determine and update the NuGet version
For Windows there are two project types: C++ and C#. If you don't know which one you can look in the windows/MyProject folder.
If you find a MyProject.vcxproj file, you have a C++ project.
If you find a MyProject.csproj file, you have a C# project.
Each project type has different instructions. For either you can use both the Visual Studio IDE or a text editor.
Note: The Visual Studio IDE only runs on Windows and is not the same as Visual Studio Code.
If you use Visual Studio for Mac, please follow the text editor instructions.
C# project - Text editor
- Open
windows/MyProject/MyProject.csprojin a text editor - Find the Package reference section:
<PackageReference Include="Microsoft.ReactNative.Managed"> <Version>0.63.0</Version> </PackageReference> - Change the version element.
C# project - Visual Studio IDE
Open the solution in Visual Studio
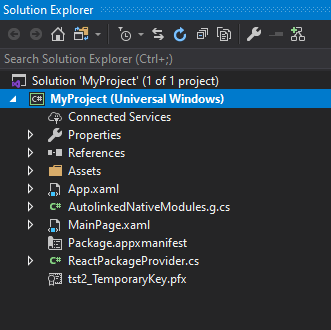
Right-Click on the C# project file
MyProject (Universal Windows)in the Solution Explorer window
Select "Managed NuGet Packages..."
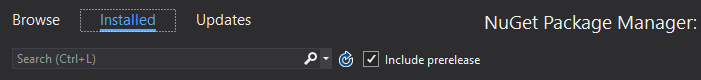
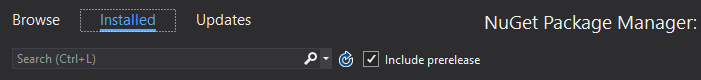
Select the "Installed" tab

If the npm version has a hyphen with a preview marker, you must check the "Include Prerelease" per the image above.
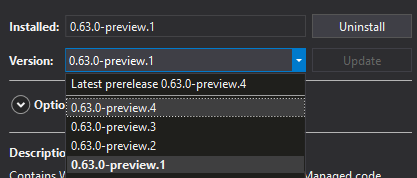
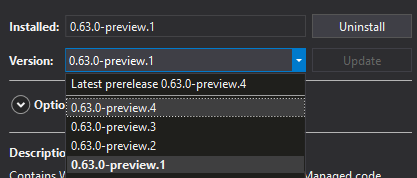
Select the package
Microsoft.ReactNative.ManagedSelect the version of your npm package in the version drop-down on the right side.

Click
installClose the dialog and save your project
C++ project - Text editor
- Open
windows/MyProject/packages.configin a text editor. - Update the version attributes of both
Microsoft.ReactNativeandMicrosoft.ReactNative.Cxxpackages - Open
windows/MyProject/MyProject.vcxprojin a text editor. - Perform a search and replace for:
packages\Microsoft.ReactNative.0.63.0packages\Microsoft.ReactNative.Cxx.0.63.0and replace it with the the version number of the npm package. There should be multiple strings to replace.
C++ project - Visual Studio IDE
Open the solution in Visual Studio
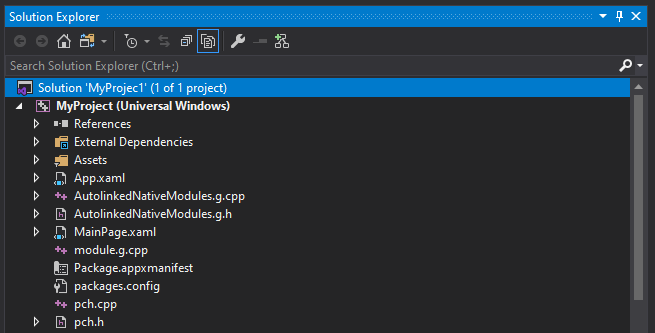
Right-Click on the C++ project file
MyProject (Universal Windows)in the Solution Explorer window
Select "Managed NuGet Packages..."
Select the "Installed" tab

If the npm version has a hyphen with a preview marker, you must check the "Include Prerelease" per the image above.
Perform the next two steps for both
Microsoft.ReactNativeandMicrosoft.ReactNative.Cxxpackages:On the right side, from the version drop-down select the version of your npm package

Click
install
Close dialog and save your project
