
Challenge 3: Search FHIR EHR Data
< Previous Challenge - Home - Next Challenge>
Introduction
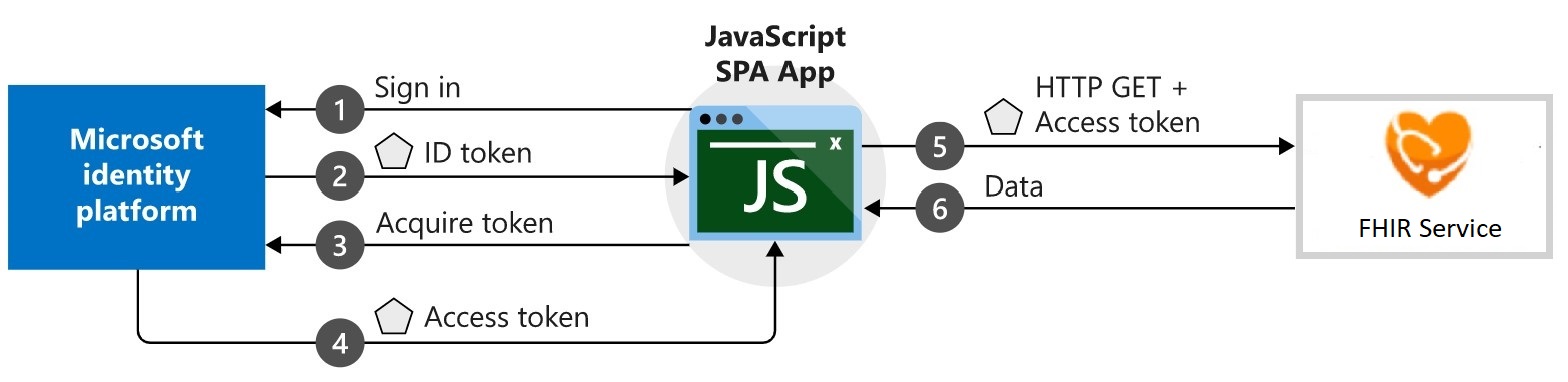
In this challenge, you will create a new JavaScript Single Page App (SPA) integrated with Microsoft Authentication Library (MSAL) to connect to the FHIR service, search for patient(s) and display the search results in a web app.

Description
- Create a new JavaScript Web App or Single-Page App (SPA).
- Web App: Deploy sample web app with MSAL in Azure App Service Web App to read FHIR data in FHIR service
- Node.js: git clone sample code for Node.js JavaScript SPA with MSAL
- React: Use Create React App frontend build pipeline (toolchain) to generate the initial project structure.
-
Integrate and configure the Microsoft Authentication Library (MSAL) with your JavaScript SPA app to connect and fetch data from protected FHIR web API.
- You need to use MSAL to authenticate and acquired access token as a bearer in your FHIR API HTTP request within the web app.

- Create a patient lookup by Given or Family name in JavaScript SPA app.
- Explore the
FHIR APIcollection imported into Postman earlier to obtain the appropriate API request for the patient search query.
- Explore the
- (Optional) Include any other modern UI features to improve the user experience.
-
Register your app on AAD tenant with directory admin access to connect web app with FHIR Server for both local and Azure web app URLs.
Hint: Ensure that the Reply URL matches the local and Azure Web App URL.
- Build and test JavaScript SPA app locally.
- To run locally, you’ll need to change the
redirectUriproperty to:http://localhost:3000/.
- To run locally, you’ll need to change the
- Deploy JavaScript SPA web app to Azure App Service.
- To run on Azure, you’ll need to change the
redirectUriproperty to:<YOUR_AZURE_APP_SERVICE_WEBSITE_URL>.
- To run on Azure, you’ll need to change the
- Test the JavaScript SPA Patient Search app:
- Browse to App Service website URL in a new in-private/Incognito window.
- Sign in with your admin tenant user credential saved in challenge 1.
- Enter full/partial name in the patient search textbox and click the search button.
- You should see a list of FHIR patient(s) that matches your search criteria.
Success Criteria
- You have created a JavaScript SPA Patient Search app and deployed it to Azure App Service.
- You have tested patient lookup in the Patient Search web app.
Learning Resources
- Write Azure App Service Web App to read FHIR data in FHIR service (includes sample code)
- Build and host a web app with Azure Web Apps
- Create a new JavaSCript SPA using MSAL to call protected Web API
- Vanilla JavaScript Single-page Application secured with MSAL.js v2
- Create React App integrated toochain
- Microsoft Authentication Library for React (@azure/msal-react)
- Initialization of MSAL (@azure/msal-react) in React app
- Samples for the MSAL.js 2.x library
- Getting Started: Using React AAD MSAL library components to integrate MSAL with AAD in your React app
- Sample JavaScript code to acquired access token as a bearer in an HTTP request to call protected web API
- Sample React JS code to perform a search
- Deploy your Node.js app using VS Code and the Azure App Service extension
- Hosting options and deployment scenarios to move your node.js app from a local or cloud repository to Azure
- Deploying React apps to Azure with Azure DevOps
- Register your app
- Register a web app public client application