Testing Strategy
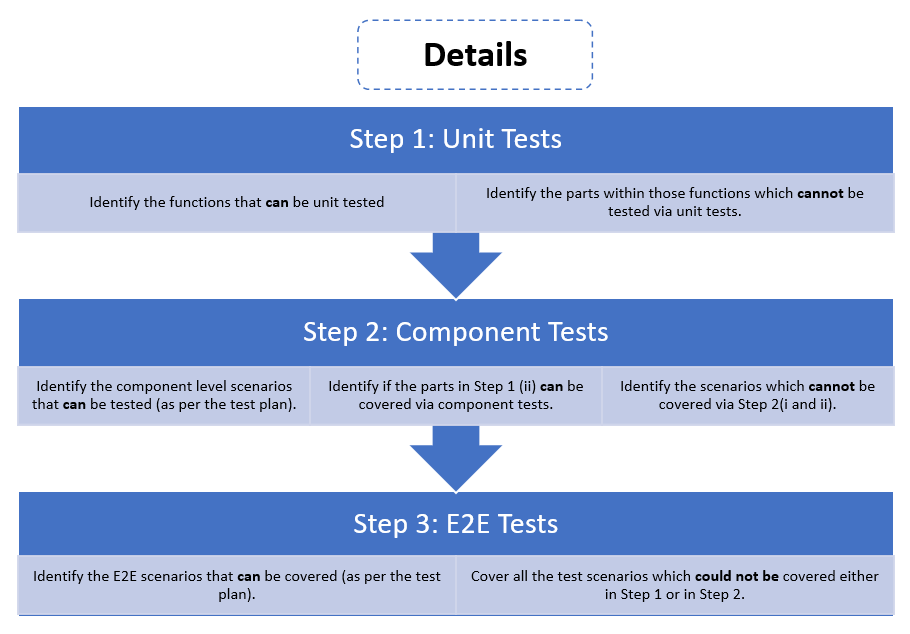
Details

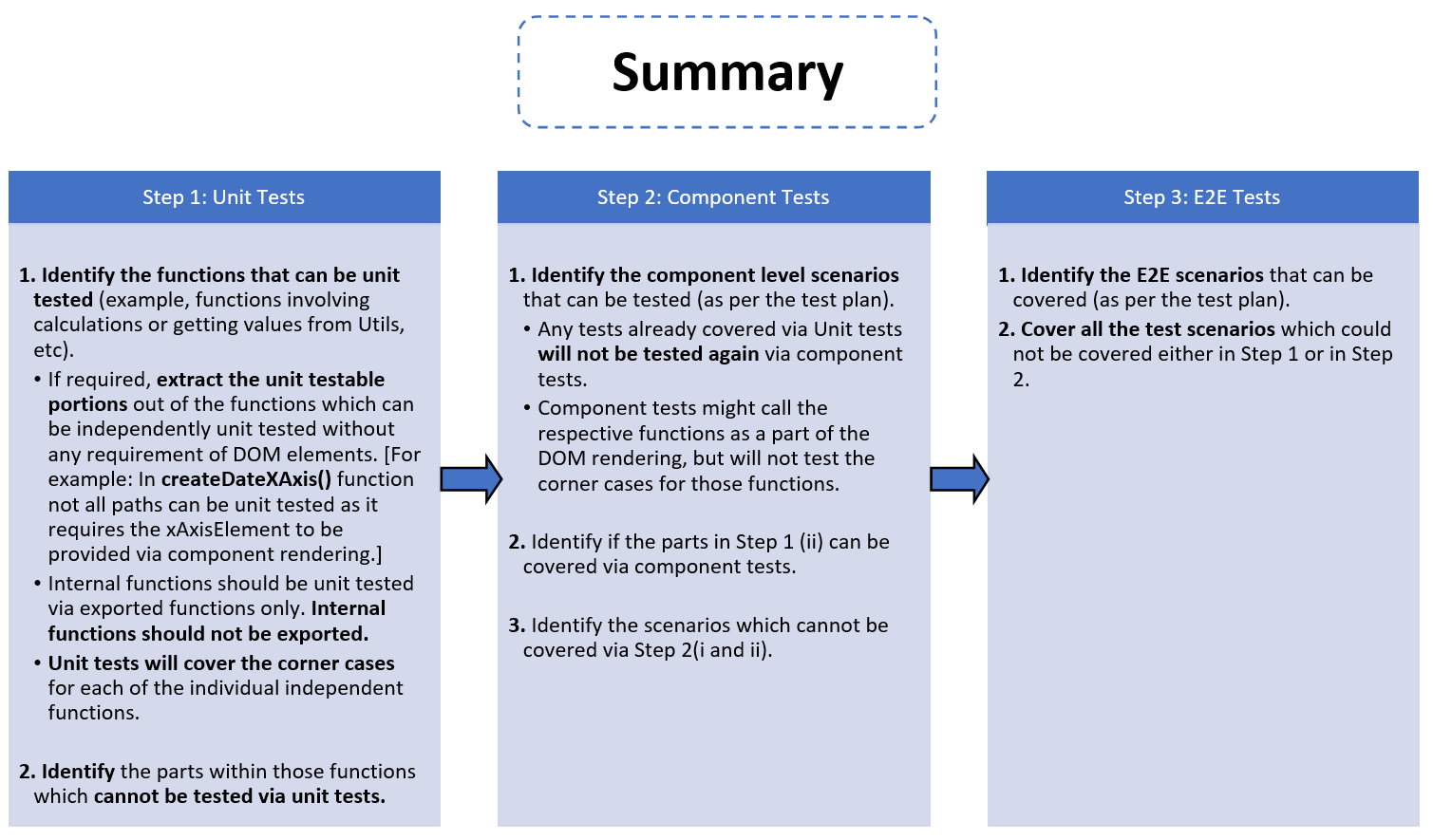
Summary

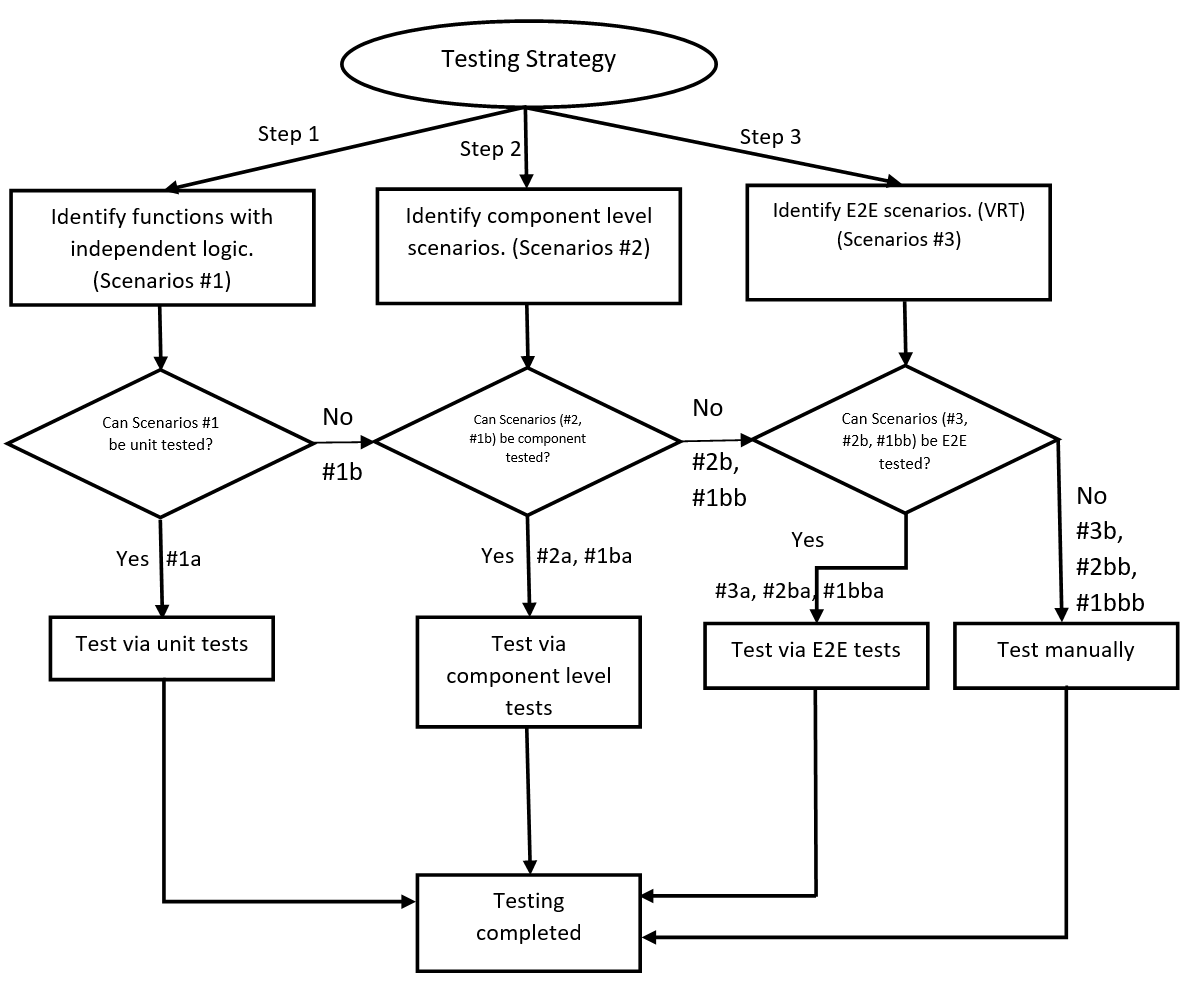
Flowchart

Details on the above mentioned steps:
| Step | Description | Tool to be used |
|---|---|---|
| #1 | Scenarios for unit tests. | Jest |
| #1a | Scenarios which can be unit tested. | Jest |
| #1b | Scenarios which cannot be unit tested. | Jest |
| #1ba | Scenarios defined in unit tests which cannot be unit tested but can be tested at the component level by headless rendering of components without a browser. | React Testing Library + Jest |
| #1bb | Scenarios defined in unit tests which cannot be unit tested and cannot be tested at the component level by headless rendering of components without a browser. These scenarios may be tested by actual browser rendering using an automation tool or may need to be covered as a part of manual testing. | (React Testing Library + Jest) OR (E2E test automation tool like Cypress/Playwright) OR Manual testing |
| #1bba | Scenarios defined in unit tests which cannot be unit tested and cannot be tested at the component level by headless rendering of components without a browser. These scenarios can be tested by actual browser rendering using an automation tool. | React Testing Library + Jest |
| #1bbb | Scenarios defined in unit tests which cannot be unit tested, cannot be tested at the component level by headless rendering of components without a browser and cannot be tested by actual browser rendering using an automation tool. These scenarios need to be covered as a part of manual testing. | Manual testing |
| #2 | Scenarios for component tests. | React Testing Library + Jest |
| #2a | Scenarios defined in component tests which can be tested at the component level by headless rendering of components without a browser. | React Testing Library + Jest |
| #2b | Scenarios defined in component tests which cannot be tested at the component level by headless rendering of components without a browser. These scenarios need to be covered either by actual rendered in a browser using an automation tool or tested as a part of manual testing. | (E2E test automation tool like Cypress/Playwright) OR Manual testing |
| #2ba | Scenarios defined in component tests which cannot be tested at the component level by headless rendering of components without a browser. These scenarios can be covered by actual rendered in a browser using an automation tool. | E2E test automation tool like Cypress/Playwright |
| #2bb | Scenarios defined in component tests which can neither be tested at the component level by headless rendering of components without a browser nor by actual rendered in a browser using an automation tool. These scenarios need to be covered using manual testing. | Manual testing |
| #3 | Scenarios for E2E tests. | E2E test automation tool like Cypress/Playwright |
| #3a | Scenarios defined in E2E tests which can be tested by actual rendering in a browser using a E2E test automation tool. | E2E test automation tool like Cypress/Playwright |
| #3b | Scenarios defined in E2E tests which cannot be tested by actual rendering in a browser using a E2E test automation tool. These scenarios need to be tested manually. | Manual testing |
Test Completion:
- Unit tests / Component tests / Automation tests coverage is at least 90%
- Manual test coverage is 100%.
Run tests:
- Yarn update-snapshots
- Yarn test
Steps to Measure Test Coverage:
- Run "yarn test --coverage --coverageReporters=html" from cmd
- Open "packages\react-charting\coverage\index.html" to view the test coverage.
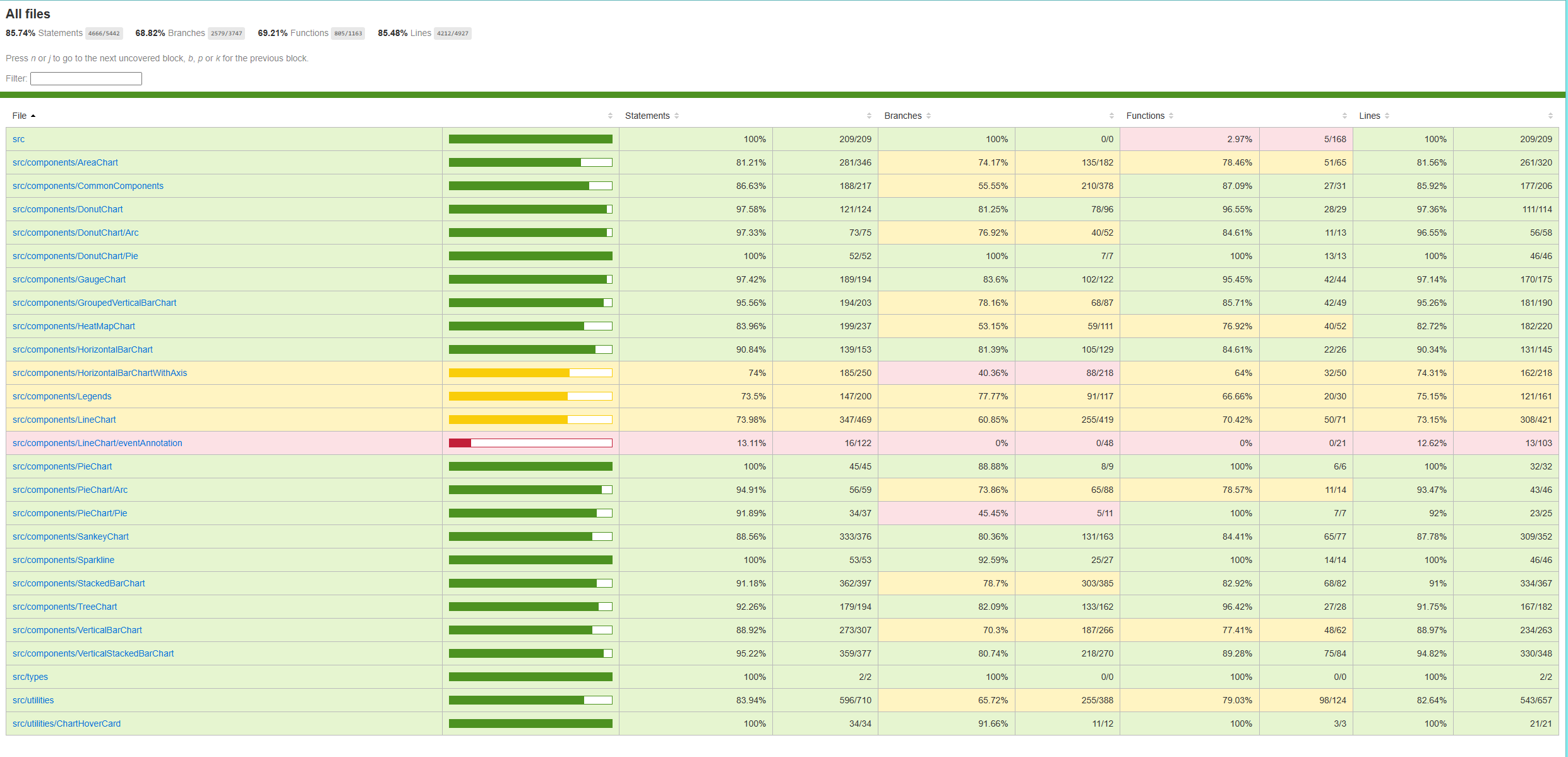
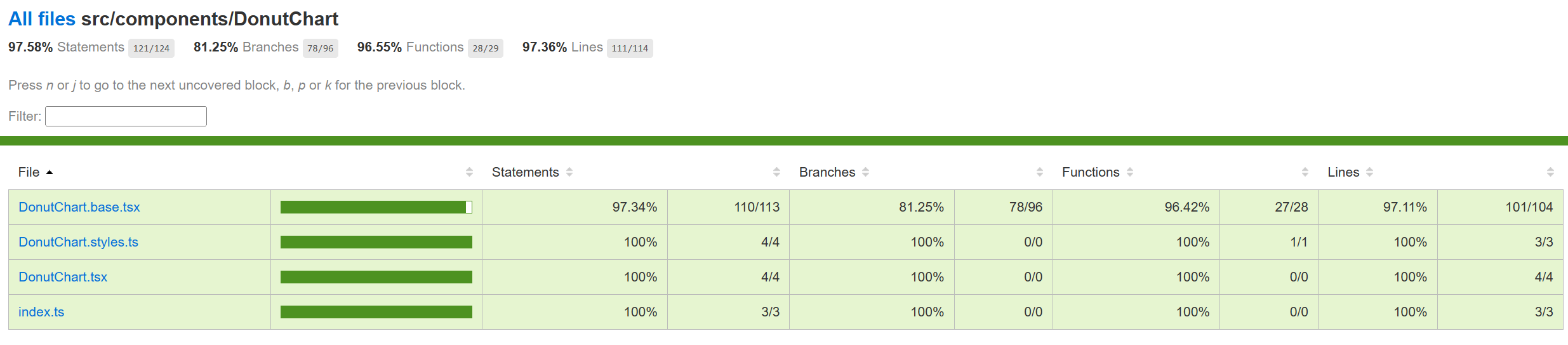
Currently, the code coverage for master branch:
Commit Id: "1da7bd9a64b1fdf4a3944edc52dc5e851ca47548"

Example: How to Add Tests for Donut Chart

Step 1 [Unit Tests]:
- Identify the functions that can be unit tested (example, functions having calculations or getting values from Utils, etc).
If required, extract the unit testable portions out of the functions which can be independently unit tested without any requirement of DOM elements.
-
convertToLocaleString() [src/components/DonutChart/DonutChart.base.tsx]
-
getAccessibleDataObject() [src/components/DonutChart/DonutChart.base.tsx]
-
_valueInsideDonut() [src/components/DonutChart/DonutChart.base.tsx]
-
wrapTextInsideDonut() [src/components/DonutChart/Pie.tsx]
-
_computeTotalValue() [src/components/DonutChart/Pie.tsx]
-
Identify the parts within those functions which cannot be tested via unit tests.
-
wrapTextInsideDonut() - cannot be unit tested as it requires the tspan length to be calculated using Browser Functions like getComputedTextLength()
-
_computeTotalValue() - depends on the data prop passed down from the DonutChart.base to Pie during component rendering
Step 2 [Component Tests]:
-
Identify the component level scenarios that can be tested (as per the test plan). - Component Test Plan
-
Identify if the parts in Step 1 (ii) can be covered via component tests.
-
_computeTotalValue() - can be covered by component tests by passing the data prop during component rendering.
-
Identify the scenarios which cannot be covered via Step 2(I and ii).
-
wrapTextInsideDonut() - cannot be unit/component tested as it requires the tspan length to be calculated using Browser Functions like getComputedTextLength()
Step 3 [E2E Tests]:
-
Identify the E2E scenarios that can be covered (as per the test plan) - Visual Regression with Interaction Test Plan – Donut Chart
-
Cover all the test scenarios which could not be covered either in Step 1 or in Step 2.
-
wrapTextInsideDonut() - can be covered by E2E tests as the component is now rendered in a browser.
Sample PRs and Test Plans:
-
Unit tests: Adding unit tests for donut chart by srmukher · Pull Request #27424 · microsoft/fluentui (github.com)
-
Component test plan and component tests: Component testing - Donut chart by srmukher · Pull Request #27033 · microsoft/fluentui (github.com)
-
Test Plans: https://github.com/microsoft/fluentui/tree/master/packages/react-charting/docs/TestPlans
Test categorization
| Group 1 | Group 2 | Group 3 | Group 4 | Group 5 | Group 6 | Group 7 | Group 8 | Group 9 |
|---|---|---|---|---|---|---|---|---|
| Line | Donut | Vertical bar | Stacked bar | Area | Tree | Sankey | HeatMap | Legends |
| Pie | Vertical Stacked bar | Multi stacked bar | Sparkline | Utilities | ||||
| Gauge | Grouped Vertical bar | Horizontal bar |
Setup: Setup · microsoft/fluentui Wiki (github.com)
Conclusion:
As per our discussion with Martin on being consistent with Fluent library and due to the limitation of Enzyme not being compatible with the newer React 18, "My comment on the PR was more about going into the future and actual Office 365 common dependency alignment, where they are going to migrate to react 18 within repos, which makes enzyme useless as there are no adapters that work with react 18.
From architectural POV context, enzyme was never a good choice, but because react community evolving and learning patterns it got very big adoption even within fluent.
I'd encourage folks within your team to plan ahead and starting using solution that don't test that much low-level details, which often creates brittle tests, by leveraging react testing library and its ecosystem. "
[Any New Test we add should be using React Testing Library.]