RFC: Fix 2:1 spacing
Summary
This document suggests a way to address issues that came up after the implementation of 2:1 spacing in vertical bar charts with string x-axis. The proposed solution introduces new props that will give users more control over both bar width and spacing within the chart.
Background
The 2:1 spacing feature was added through Pull Request #25838, as per the design. Following its release in version 5.16.0, queries from partner teams arose regarding the possibility of disabling or overriding this feature, as they found the previous uniform spacing better suited to their requirements.
Problem

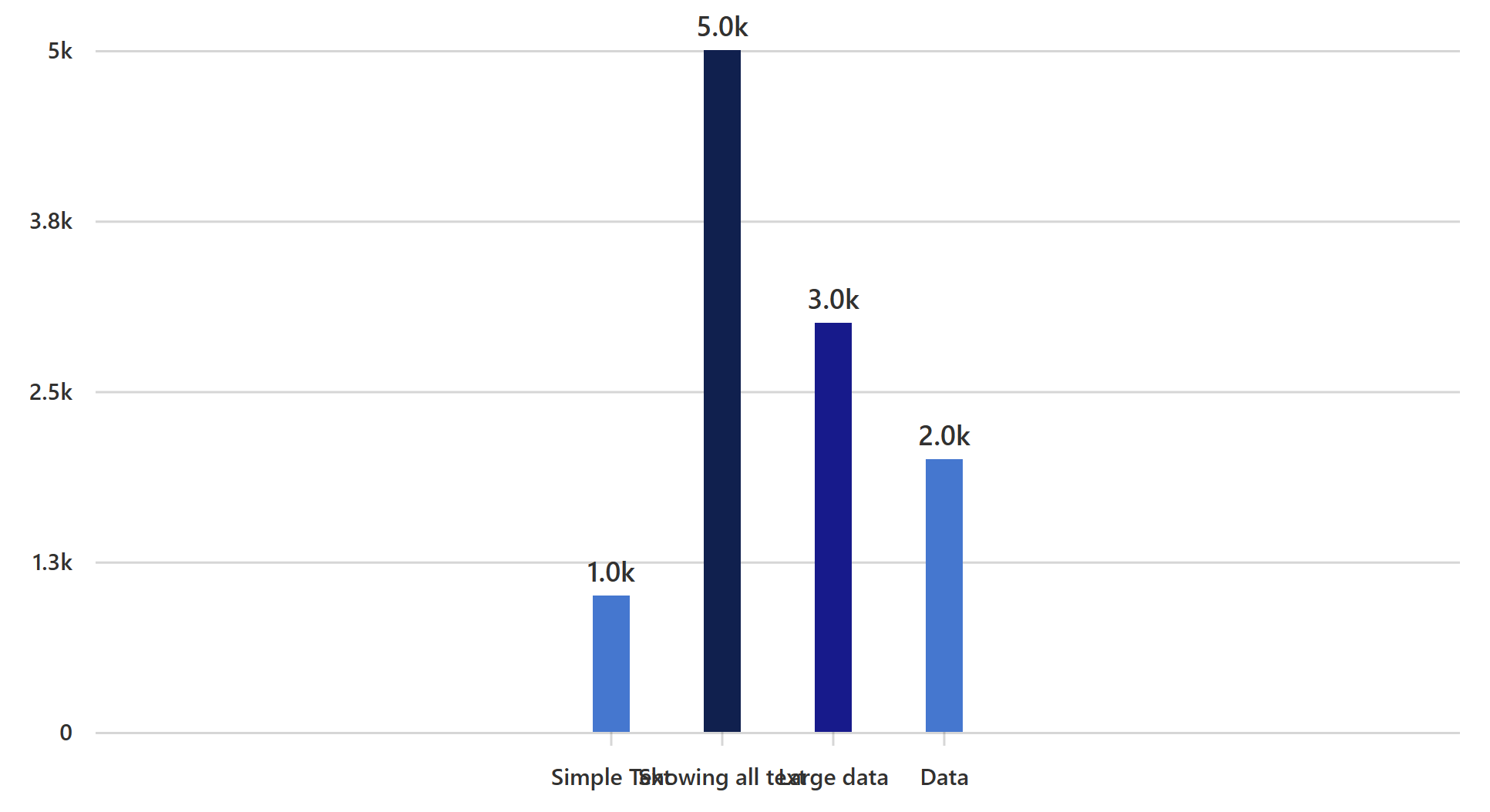
- The bars don’t occupy the entire space due to the default bar width of 16px and a fixed 2:1 spacing, often leaving considerable amount of blank space before the first bar and after the last bar. This becomes particularly noticeable when the chart width is large.
- Additionally, this setup causes unnecessary overlapping of x-axis labels.
Proposal
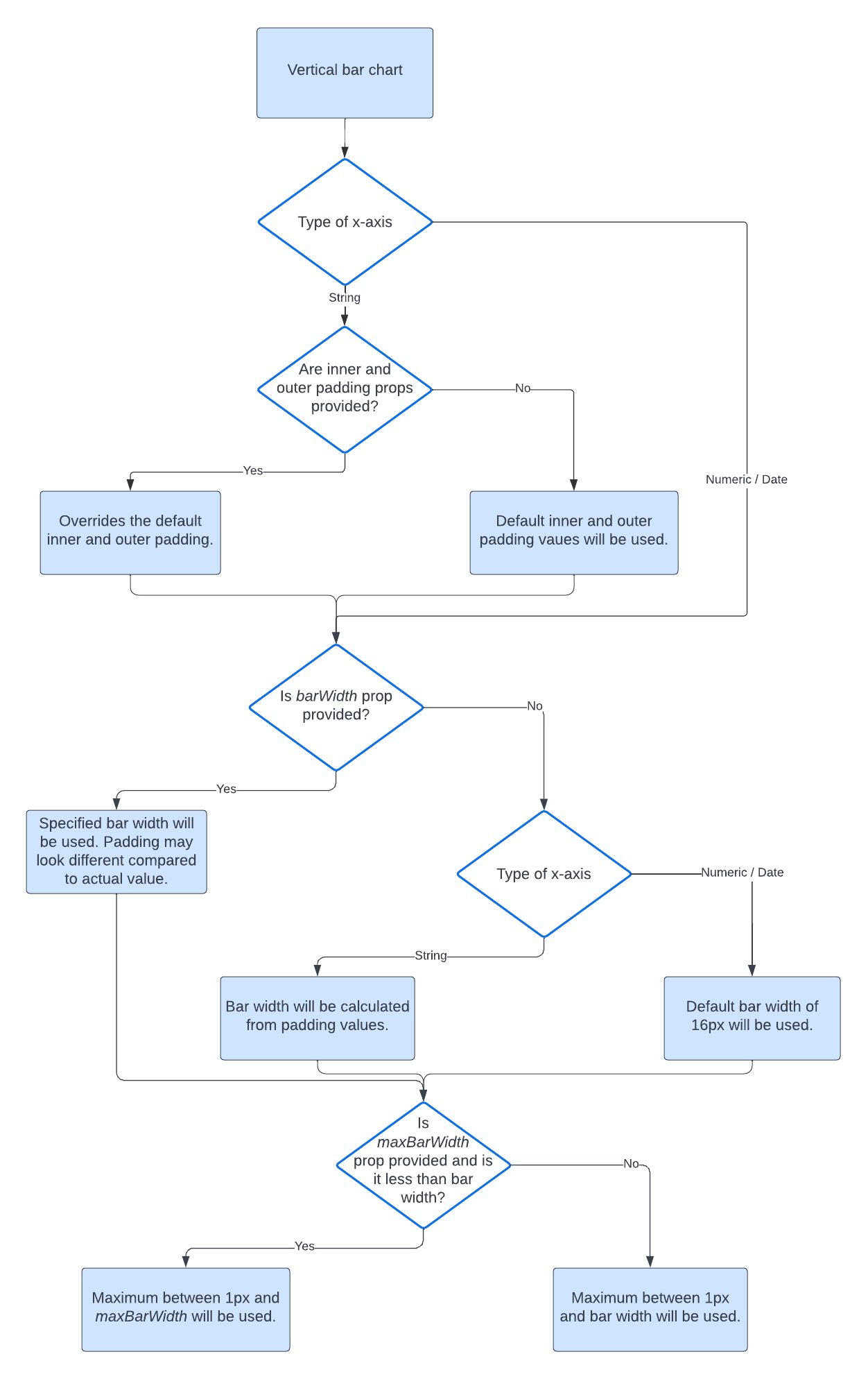
- Add optional
xAxisInnerPadding,xAxisOuterPaddingprops to vertical bar charts.xAxisInnerPaddingcontrols the space between bars, whilexAxisOuterPaddingcontrols the space before the first bar and after the last bar.- These props accept values between 0 and 1, representing a fraction of the step. These props are particularly relevant when using a string x-axis. For additional information on padding in string axes, see Band scales | D3 by Observable.
- By default, the inner padding is set to 2/3, meaning the space between bars is twice the bar width. This default value is calculated using the formula: For a more detailed explanation of how these values were derived, see Implementing 2:1 spacing.
- The default configuration includes some space before the first bar and after the last bar. However, users can opt to eliminate this space by setting the
xAxisOuterPaddingprop to 0.
- Use the existing
barWidthprop and add an optionalmaxBarWidthprop to vertical bar charts.- The
barWidthprop takes precedence over the props mentioned above. If not explicitly specified, the bar width will be dynamically adjusted to avoid overlapping while maintaining specified spacing between and around the bars. However, whenbarWidthis provided, it will be respected, potentially compromising padding. - In cases where the chart width is large, the bar width might become excessively large. To mitigate this, the
maxBarWidthprop can be utilized to restrict the width of the bars to a specified maximum.
- The
Definitions
- Step is the interval between the start of a bar and the start of the next bar.
Pros and Cons
Pros
- Add new props and functionalities to vertical bar charts without breaking any existing functionalities, making it a backward compatible change.
- Provide more options for adjusting bar width and spacing, making the charts suitable for more generic cases.
Cons
- Understanding and configuring padding values might be a bit tricky.
- While the padding functionality is available for a string axis, users may find a lack of similar capabilities for continuous (numeric or date) axes.
- The padding within a group in grouped vertical bar chart is fixed and can't be customized by users.