Interaction with Components
FMC screen events
FMC Screens manage a number of events, as shown in the Setting up an FMC Screen section. Some specific types of events are, by default, propagated down to individual pages and (possibly) components.
Event Propagation Flow
Events are first handled by the FMC Screen itself, then by each FMC page, and ultimately by individual components (if the page containing it decides
an event is relevant to that component). At every stage of this path, the behaviour can be overridden by implementing a method, generally called onHandle<EventType>.
It is important to only ever override the class event handlers prefixed with on, as those are specifically made to allow customizing behavior.
Overriding the non-prefixed handler will break the event propagation logic.
It is possible, at any point of this process, to signal that you have handled an event by returning true. This will indicate to the framework that no
further handlers should be called regarding this event. A string can also be returned to put a value into the scratchpad (if one exists), or an exception thrown to display an error (see Error Handling); both of those return values also prevent further handlers from being called.
Select Key Events
Select Key Events (LSKs) represent buttons (either physical or emulated on a screen) allowing to "press" on a field, either to perform an action or enter a value typed into a scratchpad.
A select key event is represented by the following type:
export interface LineSelectKeyEvent {
/** The LSK row */
row: number;
/** The LSK column */
col: number;
/** The scratchpad contents at the time of pressing the LSK */
scratchpadContents: string;
/** Whether the CLEAR/DELETE key (if applicable) was activated */
isDelete: boolean;
}
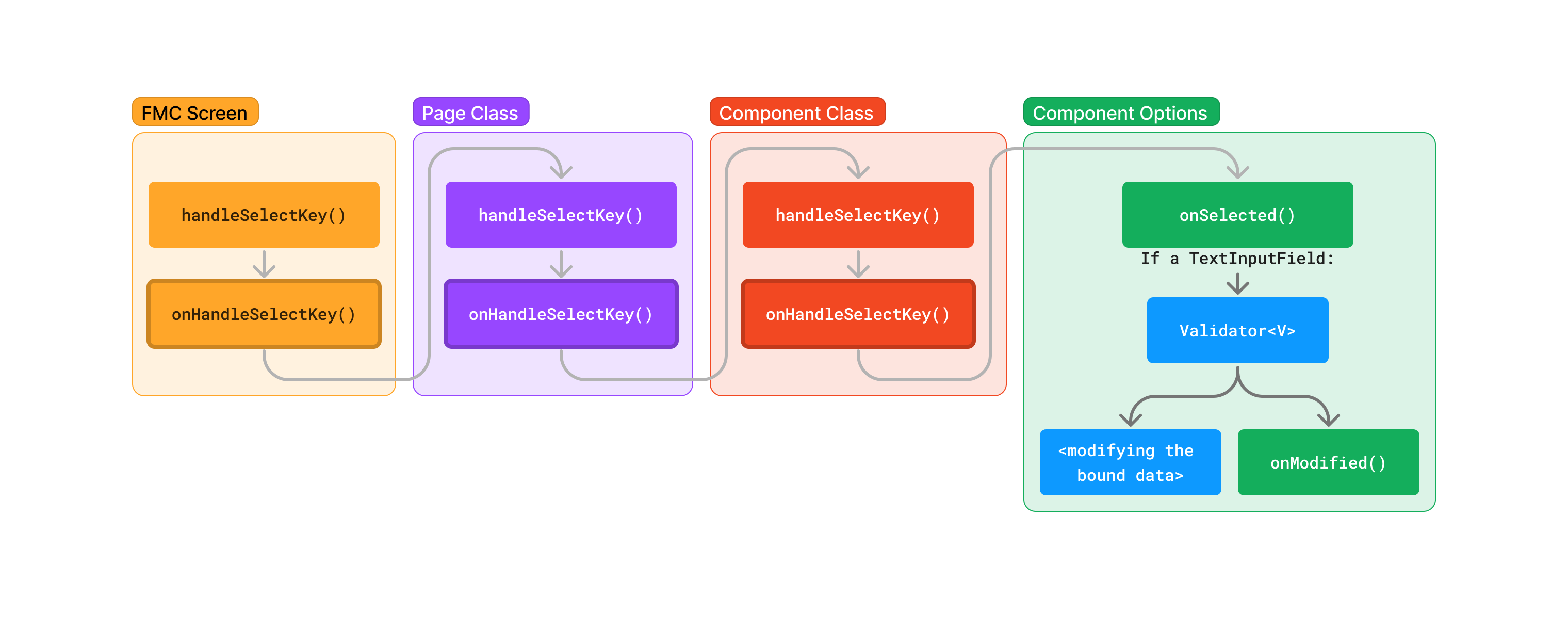
Select key events also trigger a TextInputFields modification flow, if they are not interrupted beforehand by any of the handlers
present in DisplayField. For example, if a TextInputField has an options object with an onSelected callback which returns true,
no modification will be performed.
An example of the propagation of a select key event, with optionally the handling by a TextInputField, is shown below:

Scrolling Events
Scrolling Events are emitted by dedicated buttons which, generally, either change the sub-page being displayed or scroll through a list.
Scrolling events are never handled by an individual component in the base framework classes.