Gallery App, TurboModules, and more community modules
React Native 0.64 is out! Which means it's time to showcase all the work we've put in around supporting more community modules, TurboModules, APIs improvements, and even some tools, all in the effort to improve the developer experience.
There's been a lot of work on improving the developer experience, as that's been a focus for us as a whole across all our frameworks and platforms, and React Native for Windows is no exception! Through tooling, dogfooding our own work, and "under the hood" improvements, we're looking forward to sharing with you some of the highlights in this release that we're especially proud to announce.
📣 React Native Gallery App
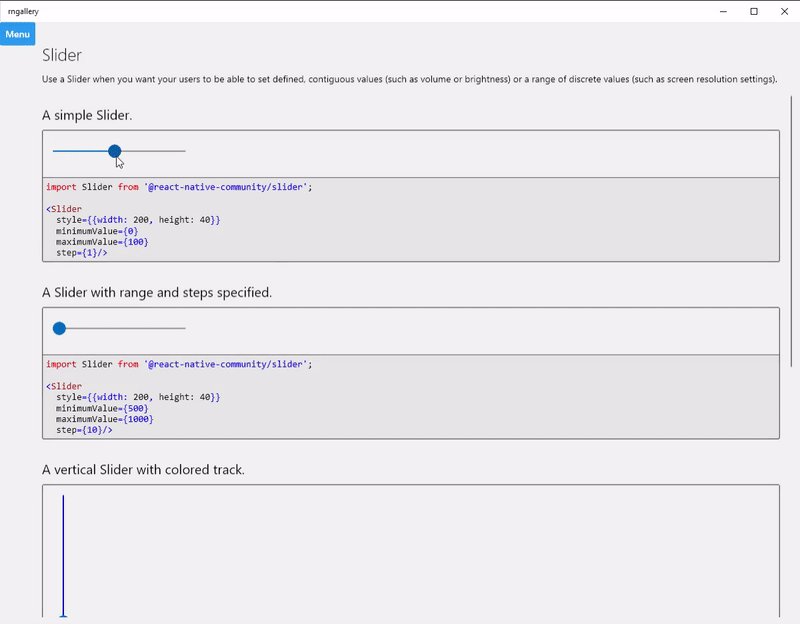
As part of our growing effort to improve the APIs, developer experience, and end-to-end story of developing React Native apps for Windows, we've decided to build and ship our own app, called the React Native Gallery.
The app's main purpose is to showcase all the current functionality available in React Native for Windows, while also being a way for us to test cross-platform community modules and keep ourselves honest about the process of pushing an app to the Windows Store.

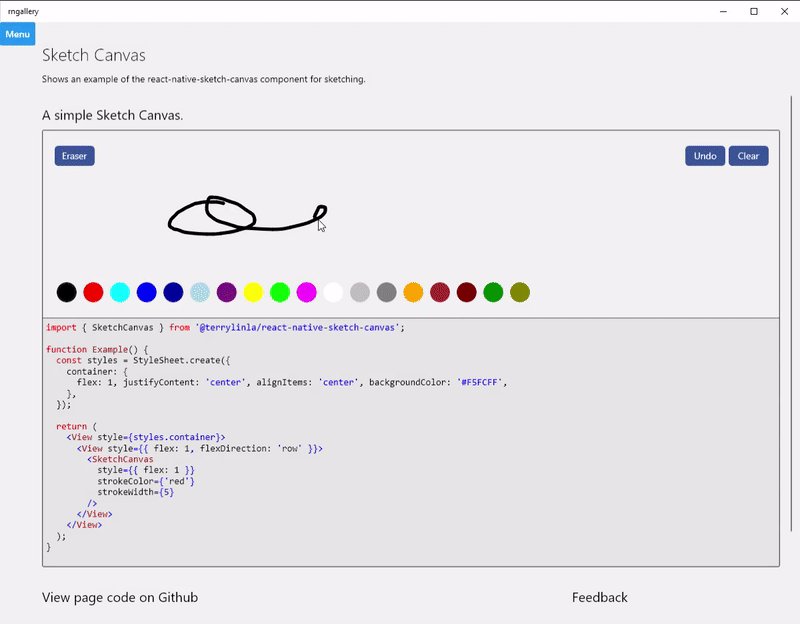
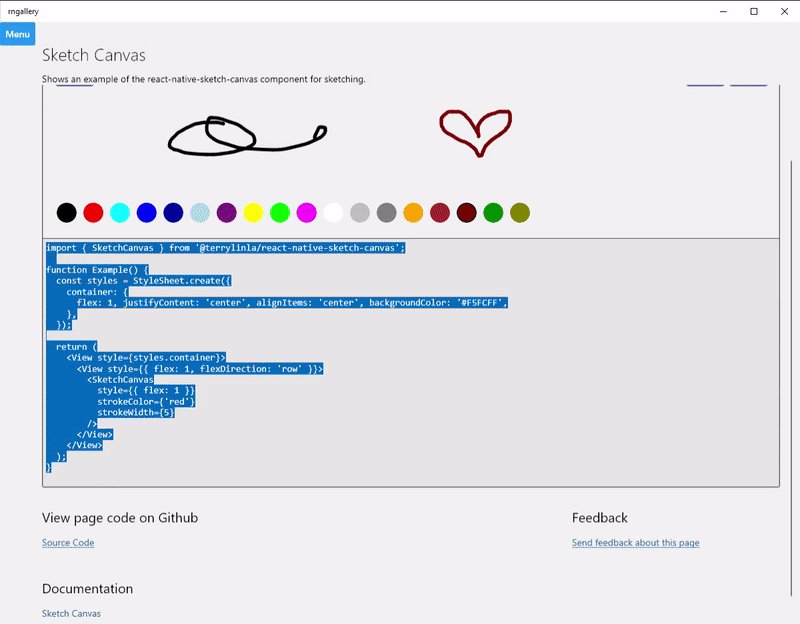
Much like the XAML Controls Gallery for WinUI, we intend to have the React Native Gallery be available not only as a proving ground for our own work, but also a place where native and JavaScript components alike can be seen in action in the Windows ecosystem. This includes providing lightweight code snippets on each page for developers to copy out and use in their own scenarios.
🧪 Try it out now!
You can install the app today! Get React Native Gallery from the Microsoft Store.
Alternately, you can get the latest state of the app and the source to test things out directly on our main repo branch.
✨ Developer Goodness
As with many of our releases, there's always a number of developer and "under the covers" upgrades we make to the framework as a whole. These usually includes things like performance improvements, better API parity and of course general bug fixes, but let's take a look at some of the notable items available this release.
🎯 Easy opt-in to Hermes
Performance is a huge deal when developing in general, but especially so when it comes to using React Native.
We're very invested in using Hermes and while there are teams using it in production, support is still experimental and we do not have the full Hermes debugger or Hermes in C# capabilities online yet. We would still love to know if you try Hermes and run into any issues, so go ahead and give it a try today!
To get starting using Hermes in a new project, pass the --useHermes flag when running the first react-native-windows-init command. Here are the full, first setup commands:
npx react-native init <projectName> --template react-native@^0.64.0cd <projectName>npx react-native-windows-init --overwrite --useHermesnpx react-native run-windows
Have a pre-existing project you'd like to add Hermes to? You can still enable it, but will need to take a few extra steps to do it, but luckily, we've got you covered for that too.
🎉 API parity highlights
More component properties supported by the other platforms now work on Windows! Check them out.
⚙ Platform.version
The Platform API's version functionality has now been extended to include detection for the release version you'd like to target.
import { Platform } from 'react-native';
if (Platform.Version >= 4) {
// We can use an API from UniversalApiContract 4
} else {
// Fallback
}
Not sure exactly which version you need? Check out our documentation around SDK extensions on Windows.
Learn more about the Platform API through our documentation.
⚙ More Text properties
The Text component properties backgroundColor, border, and textTransform are now available on Windows and apply to our native text controls as you'd expect.
- backgroundColor will set the backfill/plate color behind your text.
- border encompasses all the border functionalities, like borderWidth, borderColor, etc.
- textTransform can force all strings lowercase, uppercase, or capitalization depending.
import React from "react";
import { Text, StyleSheet } from "react-native";
const TextTest = () => {
return (
<Text style={styles.newTextProperties}>
some text goes here
</Text>
);
};
const styles = StyleSheet.create({
newTextProperties: {
color: "white",
backgroundColor: "blue",
borderColor: "black",
borderWidth: 1,
textTransform: "capitalize"
}
});
export default TextTest;
⚙ AccessibilityInfo
We've begun improving the JavaScript and native control accessibility experiences by hooking up some initial behavior for these scenarios.
- isReduceMotionEnabled returns true or false depending on whether the user of the device has specified they need less motion sensitivity - full implementation.
- announceForAccessibility tires to find an element on the current screen to raise the event from - partial implementation.
- isTouchExplorationEnabled will return a boolean indicating whether or now the user has a screen narrator or similar running. This feature needs more testing, but is available in an alpha state for you to use - partial implementation.
🎇 Expanded documentation
We've added a lot to our documentation too, both within the Native APIs and on other important developer topics like virtual machines and picking C or C++ to have your app created in.
🔧🔨 Choice between C++ or C# compiled apps
A big request for our documentation has been steps on how to set up an app for C++ or C# based development, and we're happy to announce that we've put together all the info necessary to get started with either.
📡 Develop for Windows on anything
If you have either a local or Azure virtual machine set up, you can develop Windows app on a non-Windows PC.
Grab the VM of your choice from the Windows 10 development environment. Once you have that virtual environment up and running, set up that new VM set up for React Native for Windows development just as you would today and deploy your builds to it.
Check out the full documentation on the process here.
💻 Native Windows APIs
We've even added a reference sheet so you can take a look at the native API's that are available under the Microsoft.ReactNative namespace, like:
Curious about how to work with native code using a React Native for Windows app? We've got you covered for that too!
🚀 TurboModules
We now have support for C++ JSI TurboModules using the same TurboModule interface that is available on Android and iOS. Since these APIs haven't been fully shipped or documented in React Native core yet, these APIs are subject to change.
This feature is still considered experimental in 0.64, because it is not finished in React Native Core.
🎁 Get the goodness
The best way to upgrade from 0.62 or 0.63 to this latest 0.64 release is to:
- Create a brand new blank 0.64 using
react-native-windows-init - Copy over the content of your older versions project
Moving forward we are looking to provide a diff tool to help make this easier, this tool would operate similarly to react-native-upgrade-helper.
To get the full list of release details, including breaking changes, check out our release notes over on our repo.
📚 Growing Windows community module support
Over the last couple of months, the team has made a concerted effort to increase the number of modules that target React Native for Windows. We know that modules are an important part of React Native ecosystem, so we are excited to share that we’ve added Windows implementations for several modules, including:
- react-native-tts
- react-native-codepush
- react-native-sketch-canvas
- react-native-pdf
- react-native-print
- react-native-device-info
- react-native-orientation-locker
- rn-fetch-blob (module unmaintained, but Windows code in PR)
- react-native-splash-screen (in PR)
- react-native-fs (in PR)
… and more are coming! You can see which modules we’re tracking on the Community Module Requests project board.
In addition to the modules that we have recently worked on, you can view and search the complete list of modules that work with Windows by visiting reactnative.directory. The directory catalogues modules that work on the major platforms including iOS, Android, Windows, and macOS and provides metrics around usage, popularity, and more.
You can also check out the react-native-gallery repo to see some of the modules “in action”. We’re using the Gallery as a testbed to verify and showcase modules that work with Windows – we’re adding new samples over time, so check back often!
🚧 A module I need doesn't work with Windows yet!
Fret not! We’re continually reassessing and reviewing the set of modules that are important to React Native for Windows devs, so if you need a module that doesn’t yet have a Windows implementation, please open a new issue on the React Native for Windows GitHub repo.
If you have experience writing Windows native code, you can also use the new Community module template workflow to create a module template for Windows. This is a great way to start using native Windows APIs quickly in custom modules.
🤝 Janea Systems

Finally, we wanted to highlight our partnership with Janea Systems, who has helped provide implementation, consultation, and support for many of the modules listed above. In particular, we wanted to shout out to @jaimecbernardo, @joaocgreis, and @bzoz from Janea Systems for their help over the last few months.
Deprecations
- 32-bit ARM is deprecated:
Some Windows IoT Core devices run 32-bit ARM processors. These devices are rare, and have not been tested with react-native-windows. We will be removing support for ARM32 in a future release. ARM64 remains supported.
Breaking changes
- Native module thread affinity
A bug was discovered which led to custom native modules often being invoked on the UI thread. This was unintentional and has been changed. We recognize that this may break existing modules in cases where affinity was relied upon without explicitly queuing to the UI thread. If you're affected by this or have a module that is, you can use the UIDispatcher API to post to the UI thread.
acceptsKeyboardFocusremoved
In 0.63 we started warning on usage of acceptsKeyboardFocus that the property would be replaced by the built-in and type-safe focusable. In 0.64 we removed support from the property, redboxing if it is passed to a view and ignoring the property on touchables.
AppThemeAPI reconciliation with Appearance
React Native 0.62 introduced Appearance and useColorScheme hooks to respond to changes in light/dark mode. This functionality supersedes several APIs in the react-native-windows specific AppTheme library. AppTheme functions that warned about removal in 0.63 are removed in 0.64. See more here on how to write components that adapt to theme.
EmitJSEventparameter passing
Calls to EmitJSEvent on the ReactContext previously wrapped the event object in a JavaScript array instead of passing it 1:1. This was fixed in 0.64, but any existing consumption of events fired by EmitJSEvent must be updated.
ref.focus()focus visuals
Calling focus() on a component ref will now show native focus visuals by default. If you don't want focus visuals around your component, you can set the property enableFocusRing={false}.
- Synchronous native module returns
Native module methods marked as synchronous would previously have their results wrapped in an array. This is no longer the case.
