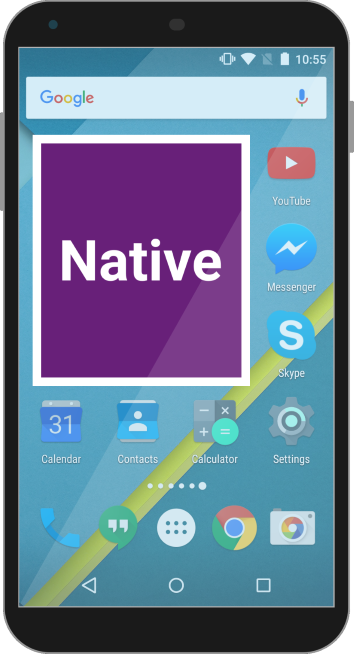
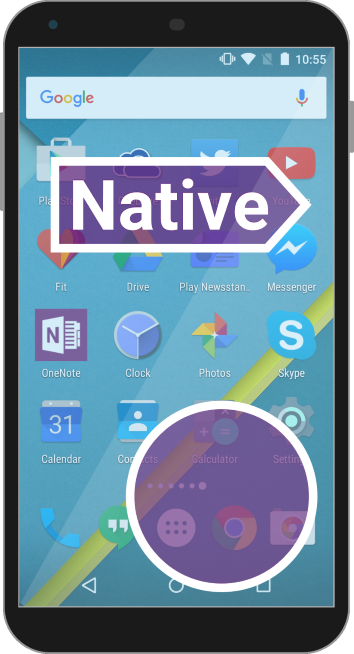
What's the big deal about native UI?
Yet with HTML, you can still leverage your web skills, code, and familiar frameworks like Ionic, Bootstrap, and Ember.
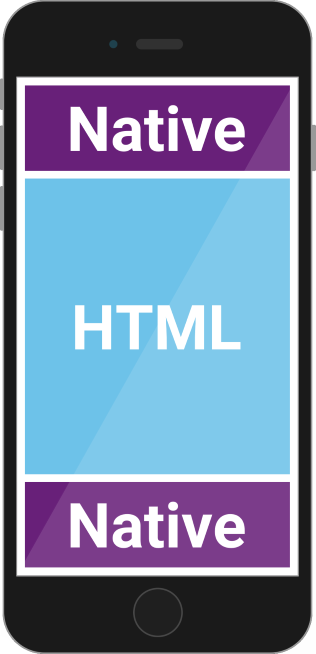
Docked | ||
 |
 |
 |
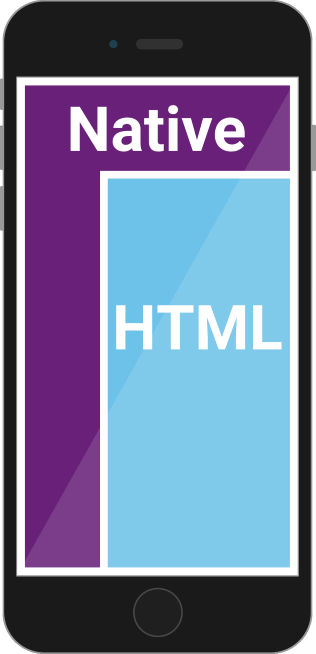
Overlays | ||
 | ||
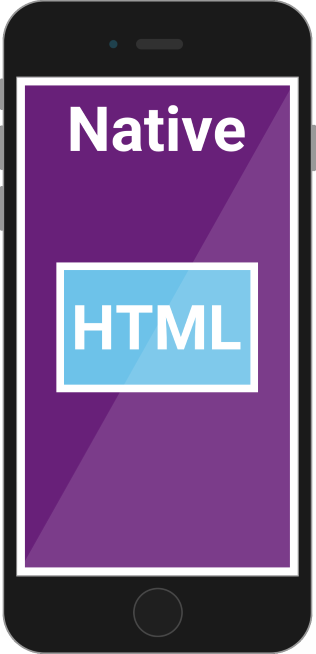
Fullscreen | ||
 | ||
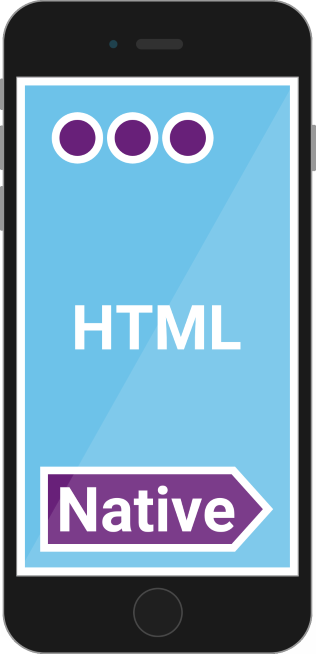
Widgets () |
 |
Floating () |
 |
Use simple classes like Button, Grid, or DatePicker. The UI framework provides cross-platform abstractions for native controls, layout, styling, and more. These abstractions are easy to use in JavaScript, TypeScript, or XAML markup.
Or, you can use platform-specific native controls directly. You've got many options:
| Cross-Platform (Write Once) |
Platform-Specific (Write Twice) |
|
|---|---|---|
| JavaScript |
var button = new ace.Button(); |
var button; if (ace.platform == "iOS") button = new ace.NativeObject("UIButton"); else if (ace.platform == "Android") button = new ace.NativeObject("android.widget.Button"); |
| XAML |
<Button />
|
<if:iOS> <ios:UIButton /> </if:iOS> <if:Android> <android:Button /> </if:Android> |
| Android XML | only |
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
| Interface Builder (NIB/XIB) |
only |  |
| Cross-Platform (Write Once) |
|
|---|---|
| JavaScript |
var button = new ace.Button(); |
| XAML |
<Button />
|
| Platform-Specific (Write Twice) |
|
| JavaScript |
var button; if (ace.platform == "iOS") button = new ace.NativeObject( "UIButton"); else if (ace.platform == "Android") button = new ace.NativeObject( "android.widget.Button"); |
| XAML |
<if:iOS> <ios:UIButton /> </if:iOS> <if:Android> <android:Button /> </if:Android> |
| Android XML |
<Button android:layout_width= "wrap_content" android:layout_height= "wrap_content" /> |
| Interface Builder (NIB/XIB) |
 |
If you decide to use markup, you can link to it directly from your HTML, regardless of its type:
<a href="native://page.xaml"> Go to an all-native page </a> <a href="android://page.xml"> Go to an Android XML page </a> <a href="ios://page.xib"> Go to an Interface Builder page </a>
Invoke anything from JavaScript. Your own code, third-party code, or platform APIs. No additional plugins or wrappers needed.
Directly add Java, Objective-C, and Android resources to your Cordova project so you can easily leverage them.
// Vibrate using a pattern
var pattern = [500, 110, 450, 110, 200, 110];
// Get the VIBRATOR_SERVICE string constant
ace.NativeObject.getField("android.content.Context", "VIBRATOR_SERVICE", function (constant) {
// Invoke Context.getSystemService with the constant
ace.android.getContext().invoke("getSystemService", constant, function (vibrator) {
// Call an instance method on the returned VibratorService
vibrator.invoke("vibrate", pattern, -1);
});
});
// Show the current battery level
// Invoke a static currentDevice method on UIDevice
ace.NativeObject.invoke("UIDevice", "currentDevice", function (device) {
// On the returned instance, call an instance method with no return value
device.invoke("setBatteryMonitoringEnabled", true);
// Call another instance method that returns a double
device.invoke("batteryLevel", function (level) {
alert("capacity = " + (level * 100) + "%");
});
});