G3X Touch Engine Information Display
Introduction
The G3X Touch can display engine information in two places: the EIS display and the MFD engine page. The contents of both are airplane-specific and so must be configured on a per-airplane basis.
Both the EIS and engine page are optional features and can be omitted from the G3X Touch if desired. By default, the G3X Touch does not include either one of these displays. In order to include one or both, you must declare support for them in the airplane's panel.xml file using the <Engine> tag.
EIS
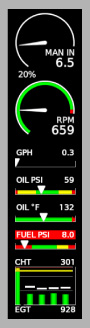
The EIS is a strip that is displayed on the left or right side of the screen on GDU 460 displays and at the top of screen below the CNS data bar on GDU 470 displays.

In order for the EIS to be included in the G3X Touch, the <Eis> tag must present in panel.xml. Once included, the EIS is always visible on at least one GDU (the user can configure which GDU(s) the EIS appears on).
The EIS has up to two display modes depending on whether the MFD engine page is included and open. The default mode is active when the MFD engine page is either not included or is not open. The combined mode is active when the MFD engine page is open. The EIS may display different content in each of these modes compared to the other.
EIS panel.xml Configuration
The contents of the EIS can be configured in panel.xml within the <Eis> tag. For GDU 460 installations, this tag has a single required attribute, size, which defines the width of the EIS:
| Size | Width (px) |
|---|---|
| 'narrow' | 164 |
| 'wide' | 212 |
The <Eis> tag supports two direct children tags: <Default> and <Combined>. The former defines content that is displayed while the EIS is in default mode. The latter defines content that is displayed while the EIS is in combined mode. If the <Combined> tag is omitted entirely, then the content defined by the <Default> tag will be displayed for both modes. If both tags are omitted and content is defined directly under the <Eis> tag, then the behavior is equivalent to defining the content under the <Default> tag and omitting the <Combined> tag.
<!-- Both Default and Combined tags defined -->
<Eis size="narrow">
<Default>
<!-- Content to display in default mode goes here -->
</Default>
<Combined>
<!-- Content to display in combined mode goes here -->
</Combined>
</Eis>
<!-- Only Default tag is defined -->
<Eis size="narrow">
<Default>
<!-- Content to display in both default and combined modes goes here -->
</Default>
</Eis>
<!-- Neither Default nor Combined tag is defined -->
<Eis size="narrow">
<!-- Content to display in both default and combined modes goes here -->
</Eis>
The contents of the <Default> and <Combined> tags use the same syntax: zero or more gauge tags wrapped in optional row or column tags. For more details on how these tags work, please refer to the G3X Touch Engine Gauges page.
The direct child of the <Default> and <Combined> tags (or the <Eis> tag if the former are omitted) is always a column tag. If a column tag is not explicitly defined here, then an implicit one is added. The implicit root column tag has a width of 100% and uses the space-around justify content style:
<!-- The following two Eis tags are equivalent. -->
<!-- Implicit root column tag -->
<Eis size="narrow">
<!-- Content -->
</Eis>
<!-- Explicit root column tag -->
<Eis size="narrow">
<Column>
<Style>
<Width>100%</Width>
<JustifyContent>space-around</JustifyContent>
</Style>
<!-- Content -->
</Column>
</Eis>
Use <Definition> and <UseDefinition> tags to define macros that can be used to "copy and paste" XML content that is repeated within the <Eis> or EnginePage tags.
EIS Plugin Configuration
The contents of the EIS can be rendered using a plugin if the options provided by panel.xml are not adequate for your use case. This is done through the plugin's renderEis() method. Plugin-rendered EIS content will replace any and all EIS content configured in panel.xml.
Support for displaying an EIS must still be declared in panel.xml via the <Eis> tag before EIS contents can be rendered by plugin. The contents of the <Eis> tag can be left empty if you are planning to use plugin-rendered EIS content.
Plugins can subscribe to the g3x_eis_engine_page_is_open event bus topic (defined in the G3XEisEvents interface) to determine when the MFD engine page is open and thus whether to display default or combined mode content.
MFD Engine Page
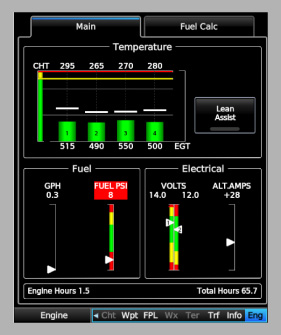
The MFD engine page is an MFD main page that displays engine-related information. The page optionally organizes displayed information into tabs. The engine page is also where the user interacts with the Lean Assist and Fuel Calculator functions, if supported.

In order for the MFD engine page to be included in the G3X Touch, the <EnginePage> tag must present in panel.xml. Once included, the user will be able to select the engine page from the list of MFD main pages in the MFD pane.
For GDU 460 installations, the engine page has two formats depending on whether the MFD pane is being displayed in Fullscreen or Splitscreen mode. Care must be taken to ensure that the contents of the page are laid out properly in both formats.
MFD Engine Page panel.xml Configuration
The contents of the MFD engine page can be configured in panel.xml within the <EnginePage> tag.
If you wish to organize information into tabs (which is required if you wish to support the Fuel Calculator function), then each direct child of <EnginePage> should be a <Tab> tag. Each <Tab> tag has a label attribute that defines the text label displayed for the tab. The order in which the tabs are defined in panel.xml determines the order in which the tabs appear in the engine page.
Here is an example of an engine page configured to have two tabs, labeled 'Main' and 'Electrical':
<EnginePage>
<Tab label="Main">
</Tab>
<Tab label="Electrical">
</Tab>
</EnginePage>
In order to support the Fuel Calculator function, you must define a tab with the type attribute set to 'Fuel Calculator'. You may also define the optional preset-fuel-1 and preset-fuel-2 attributes to have the tab display Fuel Preset buttons that allow the user to quickly set the amount of fuel remaining. The value of the preset fuel attributes should be the preset fuel amount in gallons.
<Tab
label="Fuel Calc"
type="Fuel Calculator"
preset-fuel-1="5"
preset-fuel-2="10"
>
</Tab>
If you do not wish the engine page to have tabs, then omit any <Tab> tags within <EnginePage>.
Engine page content within a tab, or within the entire page if omitting tabs, is defined using the <Fullscreen> and <Splitscreen> tags. The <Fullscreen> tag defines the gauges that are displayed when the engine page is in Fullscreen mode, and the <Splitscreen> tag defines the gauges that are displayed when the engine page is in Splitscreen mode:
<EnginePage>
<Fullscreen>
<!-- Content to display in Fullscreen mode goes here -->
</Fullscreen>
<Splitscreen>
<!-- Content to display in Splitscreen mode goes here -->
</Splitscreen>
</EnginePage>
If both <Fullscreen> and <Splitscreen> tags are omitted and content is definedt directly under the <EnginePage> or <Tab> tag, then the content will be displayed in both Fullscreen and Splitscreen modes:
<EnginePage>
<!-- Content to display in both Fullscreen and Splitscreen modes goes here -->
</EnginePage>
The contents of the <Fullscreen> and <Splitscreen> tags use the same syntax: zero or more gauge tags wrapped in optional row or column tags. For more details on how these tags work, please refer to the G3X Touch Engine Gauges page.
The direct child of the <Fullscreen> and <Splitscreen> tags (or the <EnginePage>/<Tab> tag if the former are omitted) is always a column tag. If a column tag is not explicitly defined here, then an implicit one is added. The implicit root column tag has a width of 100% and uses the space-around justify content style:
<!-- The following two EnginePage tags are equivalent. -->
<!-- Implicit root column tag -->
<EnginePage>
<!-- Content -->
</EnginePage>
<!-- Explicit root column tag -->
<EnginePage>
<Column>
<Style>
<Width>100%</Width>
<JustifyContent>space-around</JustifyContent>
</Style>
<!-- Content -->
</Column>
</EnginePage>
Use <Definition> and <UseDefinition> tags to define macros that can be used to "copy and paste" XML content that is repeated within the <Eis> or EnginePage tags.
MFD Engine Page Plugin Configuration
The MFD engine page can be rendered using a plugin if the options provided by panel.xml are not adequate for your use case. This is done by registering your own engine page under the MfdMainPageKeys.Engine key through the plugin's registerMfdMainPages() method. Any plugin-rendered engine page will completely replace the one configured in panel.xml.
Support for displaying an engine page must still be declared in panel.xml via the <EnginePage> tag before plugins can register a custom engine page. The contents of the <EnginePage> tag can be left empty if you are planning to use a plugin-rendered engine page.
Plugin-rendered engine pages should publish the correct value to the g3x_eis_engine_page_is_open event bus topic (defined in the G3XEisEvents interface). The value should be true when the engine page is open and false when the engine page is closed. The value should be published with the a sync argument of false and a cached argument of true:
bus.getPublisher<G3XEisEvents>()
.pub('g3x_eis_engine_page_is_open', isOpen, false, true);