2. Implement Component Logic
Working as part of the PrioritZ fusion team you have been asked to create a Power Apps code component to allow drag and drop priority ranking of items in the PrioritZ Ask Power App. You will build a code component using the React JavaScript framework. The code component approach is used to address the requirement because there isn’t a similar control already built-in.
You have collaborated with the app makers to identify the following properties to allow them to configure the code component in the app:
• BackgroundColor
• DragBackgroundColor
• ItemHeight
• FontSize
• FontColor
The PrioritZ Ask app will prepare a collection of the items to rank that will be bound as the dataset for the code component.
When an item is dragged and dropped the code component will raise an OnSelect event that will be handled by the hosting app.
The hosting app will update the collection items with their new rank. The code component will be stateless.
In Exercise 2 you will implement the component logic.
2.1 Implement the component logic
Delete the
HelloWorld.tsxcomponent file that is automatically created as we won’t be using it.Go to the lab resources folder.
Drag the
PriorityComponent.tsxfile and drop it in thePrioriZDnDRankingfolder.

- 🤖 Note: The
PriorityComponent.tsxfile should now be in thePrioriZDnDRankingfolder.

- Click File and save your changes.
- Open the
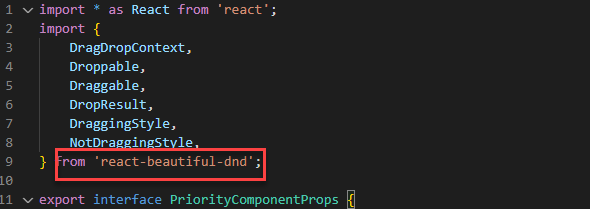
PriorityComponent.tsxand review the contents. This implements the React component that will be rendered to represent our draggable items.
- Notice line 9 from
‘react-beautiful-dnd’has a red underline. This is a npm package the component uses that we haven’t referenced.

- Run the following command in a terminal window to add a reference to react-beautiful-dnd
npm install react-beautiful-dnd
- Add the following command for the type definitions.
npm install --save-dev @types/react-beautiful-dnd
- Notice the red underline in line 9 has been resolved.

Open the
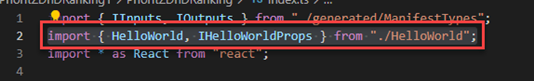
index.tsfile.Remove
line 2as we are no longer usingHelloWorld.
import { HelloWorld, IHelloWorldProps } from "./HelloWorld";

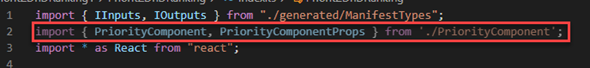
- Add the import below to the
index.tsfile. This will reference thePriorityComponent.
import { PriorityComponent, PriorityComponentProps } from './PriorityComponent';

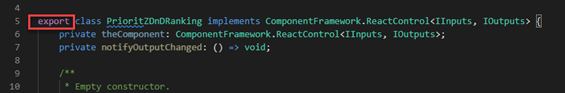
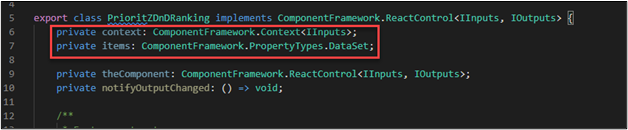
- Locate the
Exportclass line inindex.ts.

- Add the following code below inside the export class. This defines some working variables you will be using in the workshop logic.
private context: ComponentFramework.Context<IInputs>;
private items: ComponentFramework.PropertyTypes.DataSet;

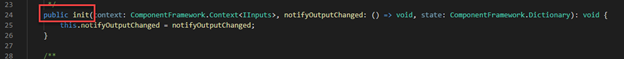
- Locate the
initfunction.

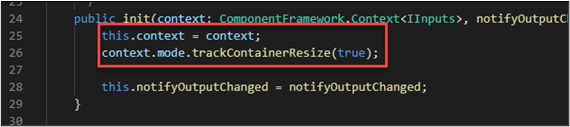
- Paste the code below inside the
initfunction. This logic initializes our class variables from the runtime values and enables resize notification.
this.context = context;
context.mode.trackContainerResize(true);

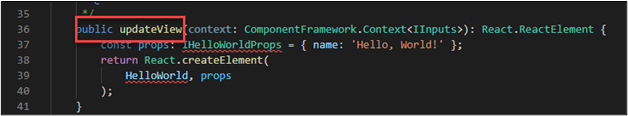
- Locate the
updateViewfunction.

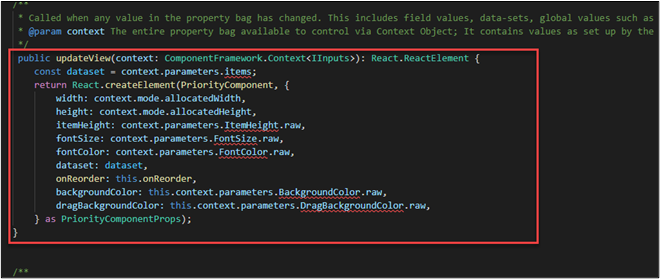
- Replace the
updateViewfunction with the function below. This logic creates theReact Elementfrom thePriorityComponentand adds it to the virtual DOM.
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElement {
const dataset = context.parameters.items;
return React.createElement(PriorityComponent, {
width: context.mode.allocatedWidth,
height: context.mode.allocatedHeight,
itemHeight: context.parameters.ItemHeight.raw,
fontSize: context.parameters.FontSize.raw,
fontColor: context.parameters.FontColor.raw,
dataset: dataset,
onReorder: this.onReorder,
backgroundColor: this.context.parameters.BackgroundColor.raw,
dragBackgroundColor: this.context.parameters.DragBackgroundColor.raw,
} as PriorityComponentProps);
}

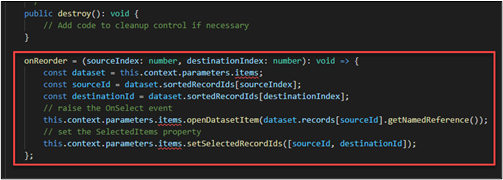
- Add the function below after the destroy function. This logic handles the
onReorderevent from thePriorityComponentand lidentifies the involved items to the hosting app as selected items.
onReorder = (sourceIndex: number, destinationIndex: number): void => {
const dataset = this.context.parameters.items;
const sourceId = dataset.sortedRecordIds[sourceIndex];
const destinationId = dataset.sortedRecordIds[destinationIndex];
// raise the OnSelect event
this.context.parameters.items.openDatasetItem(dataset.records[sourceId].getNamedReference());
// set the SelectedItems property
this.context.parameters.items.setSelectedRecordIds([sourceId, destinationId]);
};

- Open the
package.jsonfile.

- Locate the
dependenciesJSON object.
- Replace
dependencieswith the JSON below.
"dependencies": {
"@fluentui/react": "8.29.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-react": "^7.29.4",
"eslint-plugin-react-hooks": "^4.4.0",
"eslint-plugin-sonarjs": "^0.13.0",
"prettier": "^2.6.1",
"react": "16.8.6",
"react-beautiful-dnd": "^13.1.0",
"react-dom": "16.8.6"
},
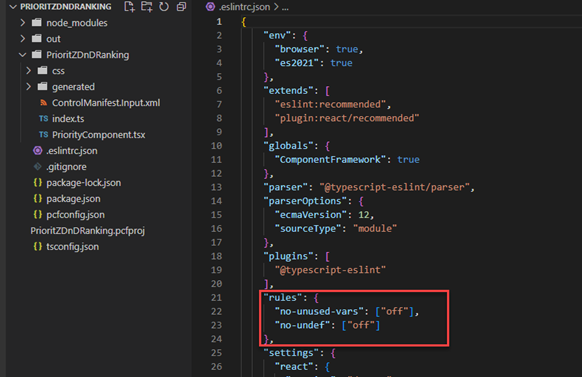
- Make the following modification to the file
.eslintrc.jsonto work around a new lint rule that was too strict. a) Open the.eslintrc.jsonfile. b) Locate rules and paste the rules below.

- Click File and save all your changes.
2.2 Run the command and test harness
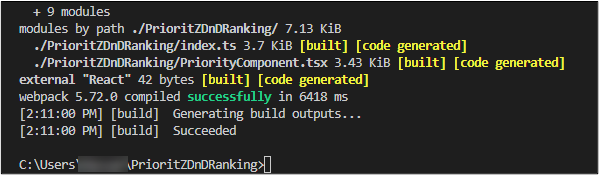
- Go to the terminal and run the command below. This will build your component and identify any problems.
npm run-script build
- The build should succeed. If any errors, resolve them before proceeding.

- Run the command below to start the test harness.
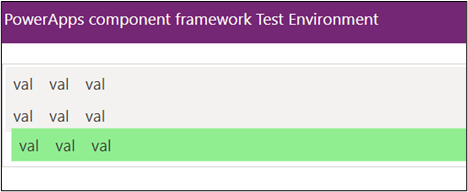
npm start
- The test harness should start. Try dragging the items and see if the behavior functions as expected. The data shown will be the default test harness data.

- Close the test harness.
- Stop the run by holding the
CONTROLkey + C. - Type Y and
ENTER.

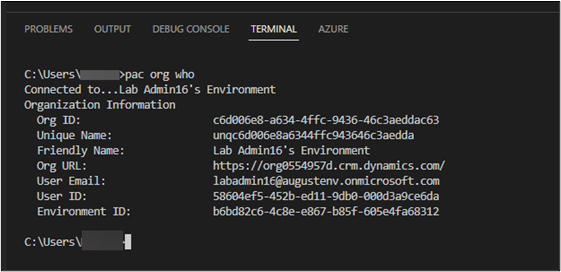
- Run the command below to see your currently selected environment.
pac org who
- You should have the dev environment you created selected. If not, run the select command from the end of lab one again.

2.3 Push component to your environment
- Run the command below to push the component to your environment.
pac pcf push --publisher-prefix contoso
- Wait for the solution to be imported and published to your environment.