3. Use Code Component
Working as part of the PrioritZ fusion team you have been asked to create a Power Apps code component to allow drag and drop priority ranking of items in the PrioritZ Ask Power App. You will build a code component using the React JavaScript framework. The code component approach is used to address the requirement because there isn’t a similar control already built-in.
You have collaborated with the app makers to identify the following properties to allow them to configure the code component in the app:
• BackgroundColor
• DragBackgroundColor
• ItemHeight
• FontSize
• FontColor
The PrioritZ Ask app will prepare a collection of the items to rank that will be bound as the dataset for the code component.
When an item is dragged and dropped the code component will raise an OnSelect event that will be handled by the hosting app.
The hosting app will update the collection items with their new rank. The code component will be stateless.
In Exercise 3 you will use the code component you created in the PrioritZ Ask canvas application.
3.1 Allow Power Apps component framework
🤖 Note: In this task, you will allow publishing of canvas apps with code components for your environment.
- Navigate to Power Platform admin center and select environments.
- Open the dev environment you are using for this lab.
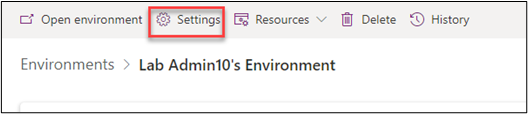
- Click Settings.

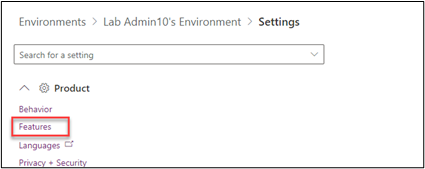
- Expand Products and select Features.

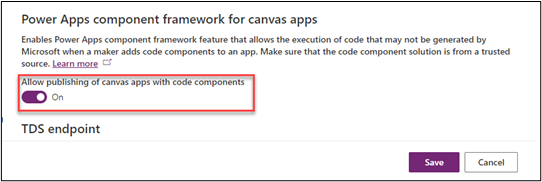
- Turn on Allow publishing of canvas apps with code components and click Save.'

3.2 Edit canvas app
🤖 Note: In this task, you will edit the PrioritZ Ask canvas application to use the code component you created.
- Navigate to Power Apps maker portal and make sure you are in the correct dev environment.
- Select Solutions and open the PrioritZ solution.
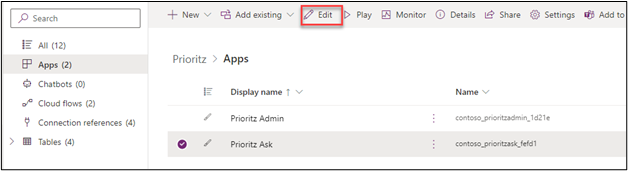
- Select Apps, select the PrioritZ Ask app and click Edit.

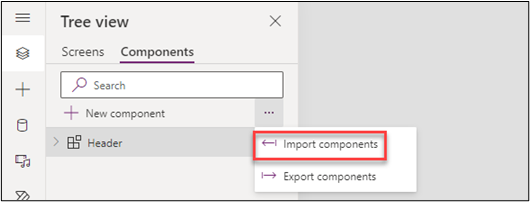
- Select the Components tab, click on the … Components option button and select Import components.

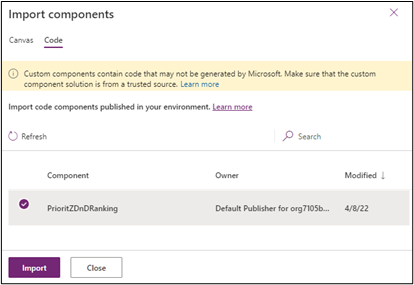
- Select the Code tab.
- Select the code component you created and click Import.

- Select the Screens tab.
- Expand the Vote Screen and select the Votes gallery.
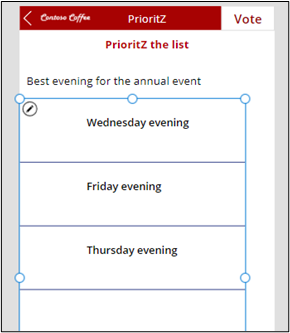
- Set the Width value of the Votes gallery to 570.
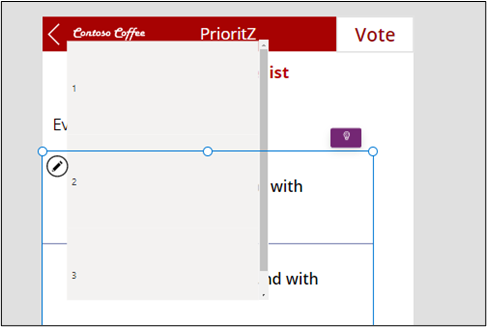
- The screen should now look like the image below.

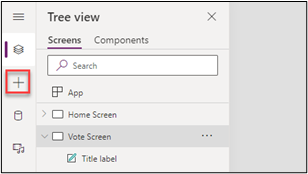
- Select the Votes Screen and click + Insert.

- Select
PrioritZDnDRanking.

- Go to the Tree view tab and select the
PrioritZDnDRankingyou just added. - Set the Items value of the
PrioritZDnDRankingcomponent to the formula below.
'Votes gallery'.AllItems
- Select the
PrioritZDnDRankinggo to thePropertiespane and click Edit Fields.

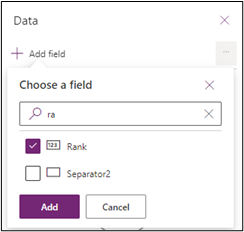
- Click + Add field.
- Select Rank and click Add.

- Set the
ItemHeightof thePrioritZDnDRankingto the formula below.
'Votes gallery'.TemplateHeight + 2
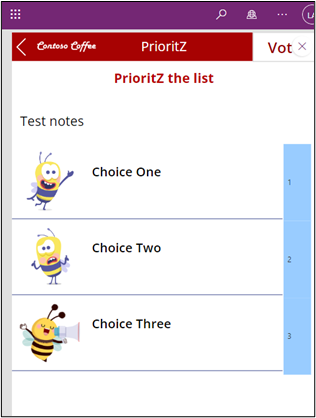
- The rank should now show on the control, but it is sorted descending.

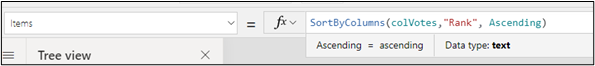
- Select the Votes gallery and change the sort order to Ascending.

- The rank should now get sorted ascending.

Select the
PrioritZDnDRankingcomponent.Set the X value of the
PrioritZDnDRankingcomponent to the formula below.
'Votes gallery'.Width
Set the Width value of the
PrioritZDnDRankingcomponent to 60.Set the Height value of the
PrioritZDnDRankingcomponent to the formula below.
'Votes gallery'.Height
- Set the BackgroundColor value of the
PrioritZDnDRankingcomponent to#99CCFF.
- Set the DragBackgroundColor value of the
PrioritZDnDRankingcomponent to#A70202. - Set the Y value of the
PrioritZDnDRankingcomponent to the formula below.
'Votes gallery'.Y
- Set the OnSelect value of the
PrioritZDnDRankingcomponent to the formula below.
With({
sourceRank:First(Self.SelectedItems).Rank,
destinationRank:Last(Self.SelectedItems).Rank
},
If(sourceRank<destinationRank,
// Moving Up
UpdateIf(colVotes,Rank>=sourceRank && Rank<=destinationRank,
{
Rank:If(Rank<>sourceRank,Rank-1,destinationRank)
}
);
);
If(sourceRank>destinationRank,
// Moving Down
UpdateIf(colVotes,Rank>=destinationRank && Rank<=sourceRank,
{
Rank:If(Rank<>sourceRank,Rank+1,destinationRank)
}
);
);
);
- Select the Home Screen and click Play.
- Select one of the topics.
- Make your browser widow smaller until it is the size of a phone screen.

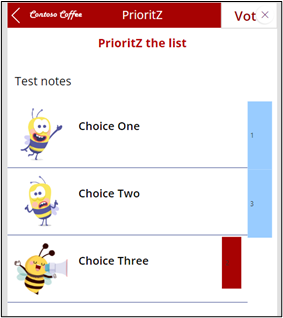
- Drag one of the topic items and drop it in a different location.

- The drag/drop should work as expected.
- Close the preview.
- Click Publish.
- Select Publish this version and wait for the publish to be completed.
- Click on the Back button.
- Select Leave if prompted.
You should now be back on the solution. Do not navigate away from this page.