Hand Menu
Hand menus allow users to quickly bring up hand-attached UI for frequently used functions. To prevent false activation while interacting with other objects, hand menu provides options such as 'Require Flat Hand'. It is recommended to use these options to prevent unwanted activation.
There are some examples of various hand menus in \UXToolsGame\Plugins\UXToolsExamples\Content\HandMenu\Blueprints.
Creating a hand menu
In this example we are going to create a basic three button hand menu, similar to BP_SmallHandMenu in the hand menu example scene.
The
UxtUIElementComponentand theUxtPalmUpConstraintComponenthandle the majority of the work for a simple hand menu.- Create a new blueprint actor, in this example we will call it
BP_ExampleHandMenu. - Add a
UxtUIElementComponentand set it as the root component for the actor. - Add a
UxtPalmUpConstraintComponentand set Require Flat Hand and Require Gaze to true to prevent false activations.

- Create a new blueprint actor, in this example we will call it
Now that we have our foundation, we will add some buttons to the menu.
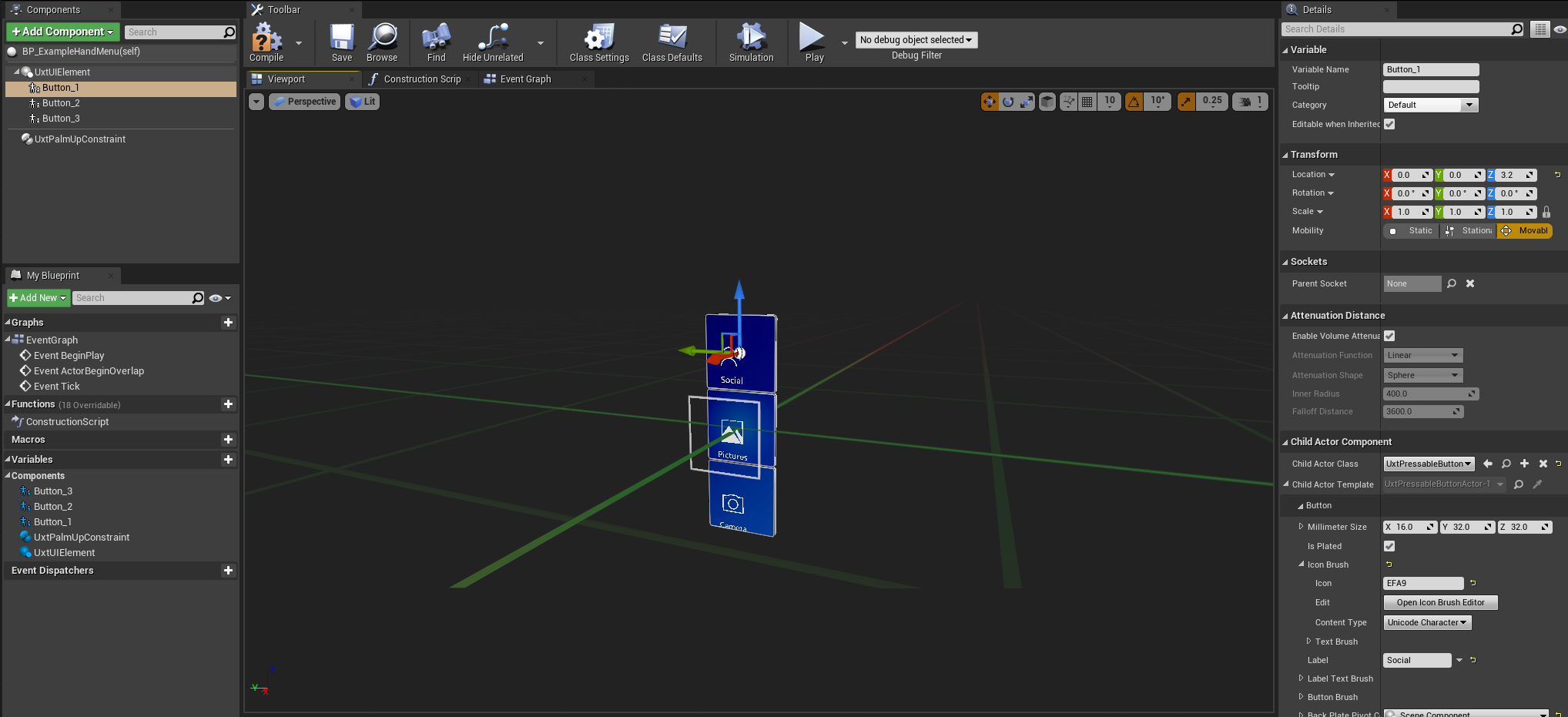
- Add three
ChildActorComponents to the blueprint, and set their child actor class toUxtPressableButtonActor. - Move one button above and another below the center button. This will be a Z value of 3.2 and -3.2.
- Configure the buttons using the button options in the child actor template.

- Add three
Next we want to give the buttons a seamless backplate.
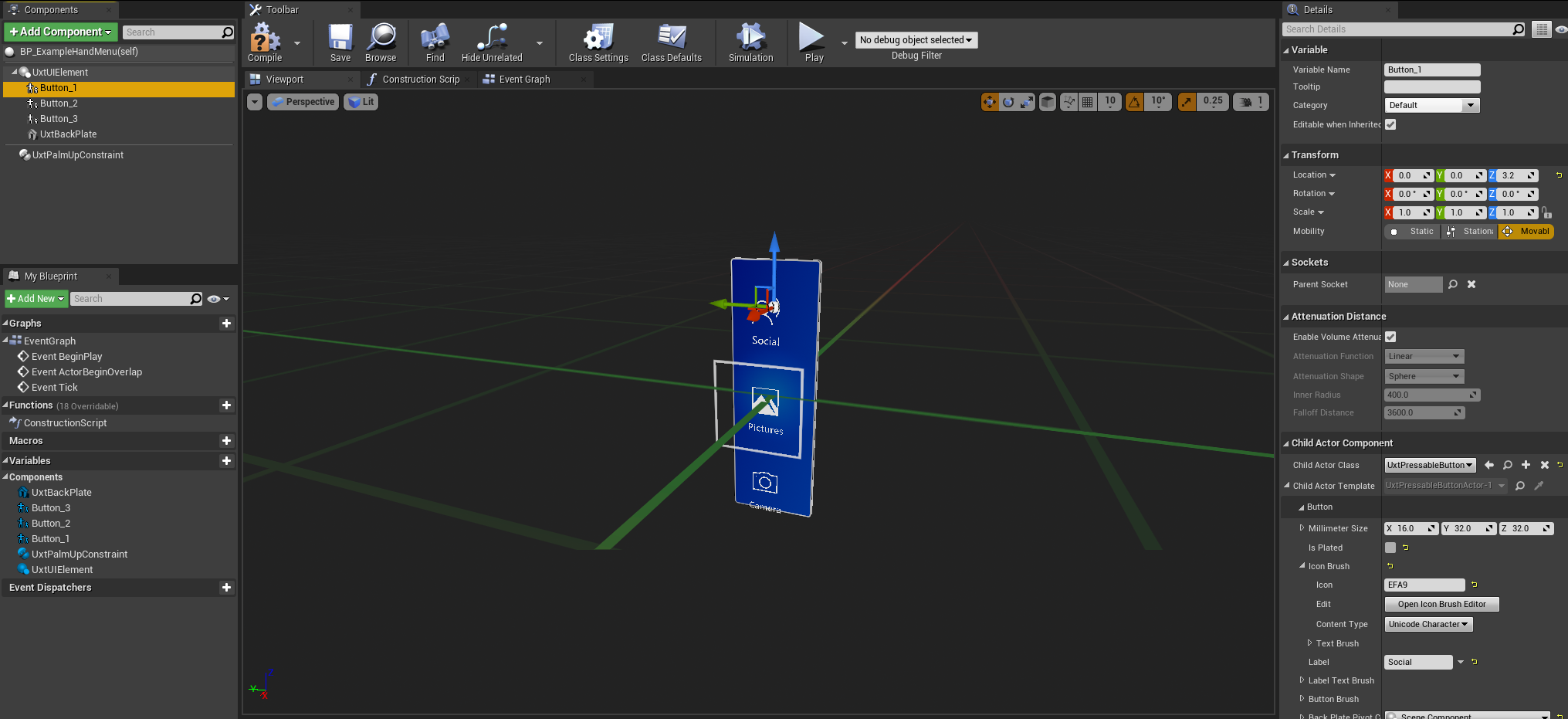
- Add a
UxtBackPlateComponentand set its material toMI_HoloLens2BackPlate. - Set the back plate's scale to 9.6 on the Z axis to make it three buttons tall.
- Un-check Is Plated on the button actors to remove their default backplate.

- Add a
Finally we want to show and hide the menu using the palm up constraint.
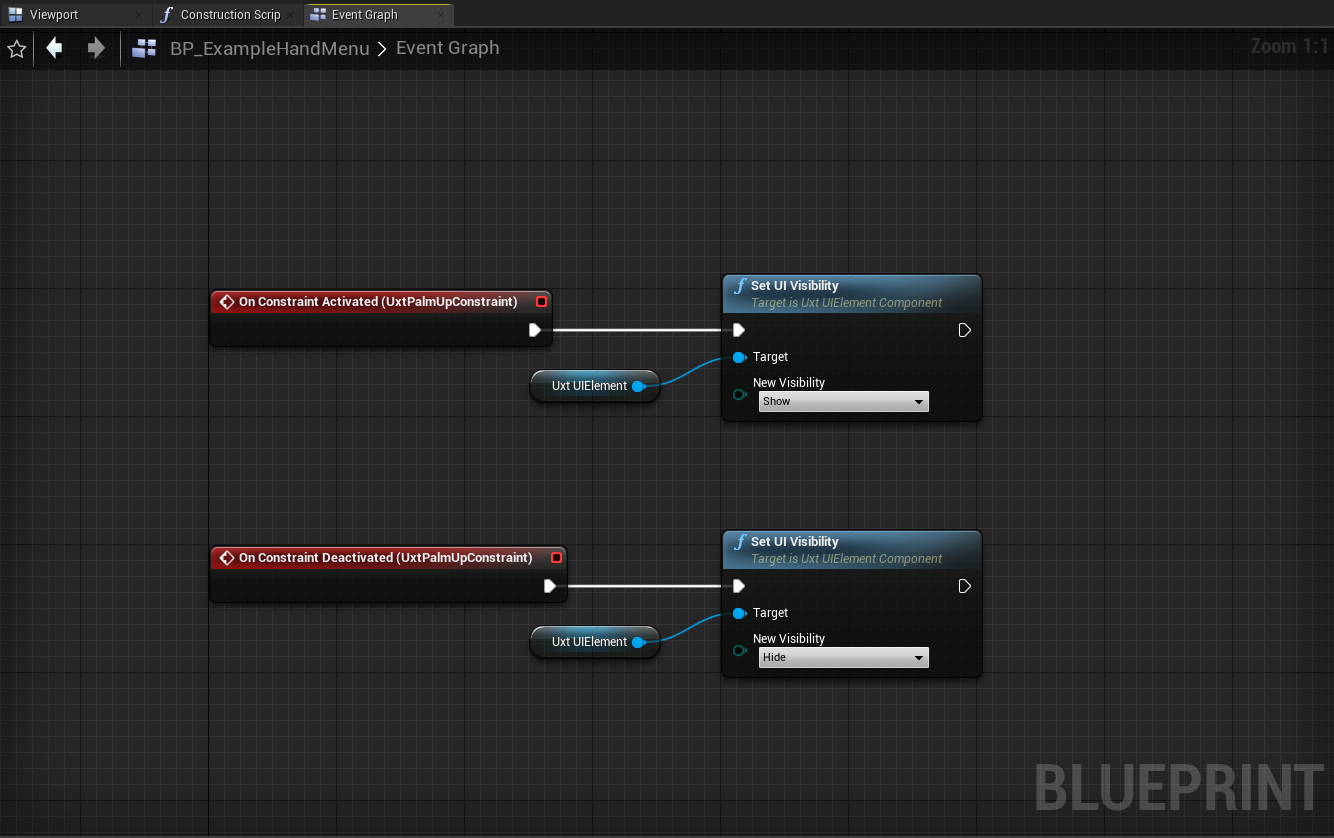
- In the event graph, add the On Constraint Activated and On Constraint Deactivated events from the
UxtPalmUpConstraintComponent - In On Constraint Activated, call Set UI Visibility on the
UxtUIElementComponentwith a value of Show. - In On Constraint Deactivated, call Set UI Visibility on the
UxtUIElementComponentwith a value of Hide. - You can configure how far the menu will sit from the hand with the Goal Margin property on the
UxtPalmUpConstraintComponent, for this example it is set to 3.6. - Set the UI Visibility property on the
UxtUIElementComponentto Hide to hide the menu by default.

- In the event graph, add the On Constraint Activated and On Constraint Deactivated events from the
To test out the menu in editor, press the Home key while moving a hand to put it in the flat palm pose and move the hand towards the center of the screen to trigger the gaze requirement.
