
Running scripts
Visual Studio Code
Section titled “Visual Studio Code”In Visual Studio Code, the location where you start running a script determines the entries in the env.files variable.
Single file
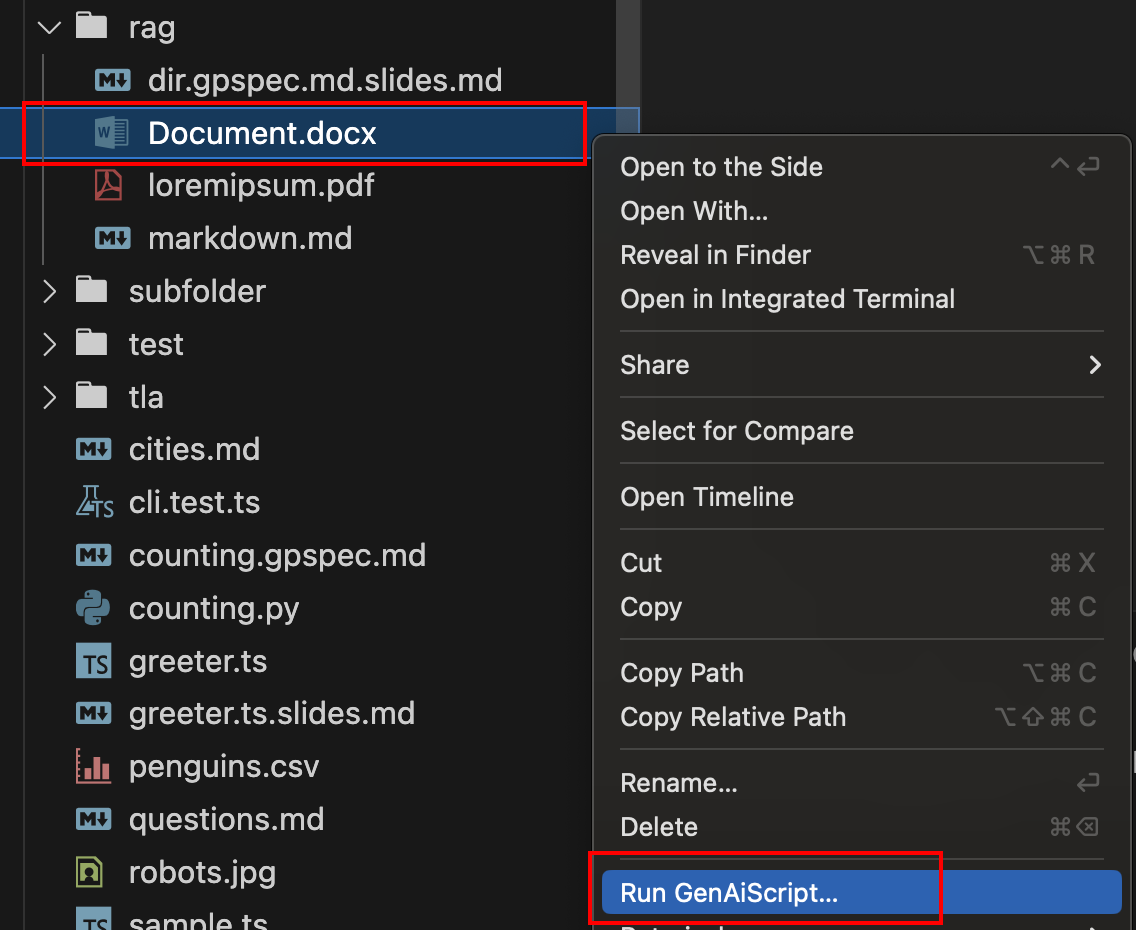
Section titled “Single file”- Right click on a file in the Explorer and select Run GenAIScript….
- Or right click in a file editor and select Run GenAIScript….
The env.files array will contain a single element with the selected file.

Folder
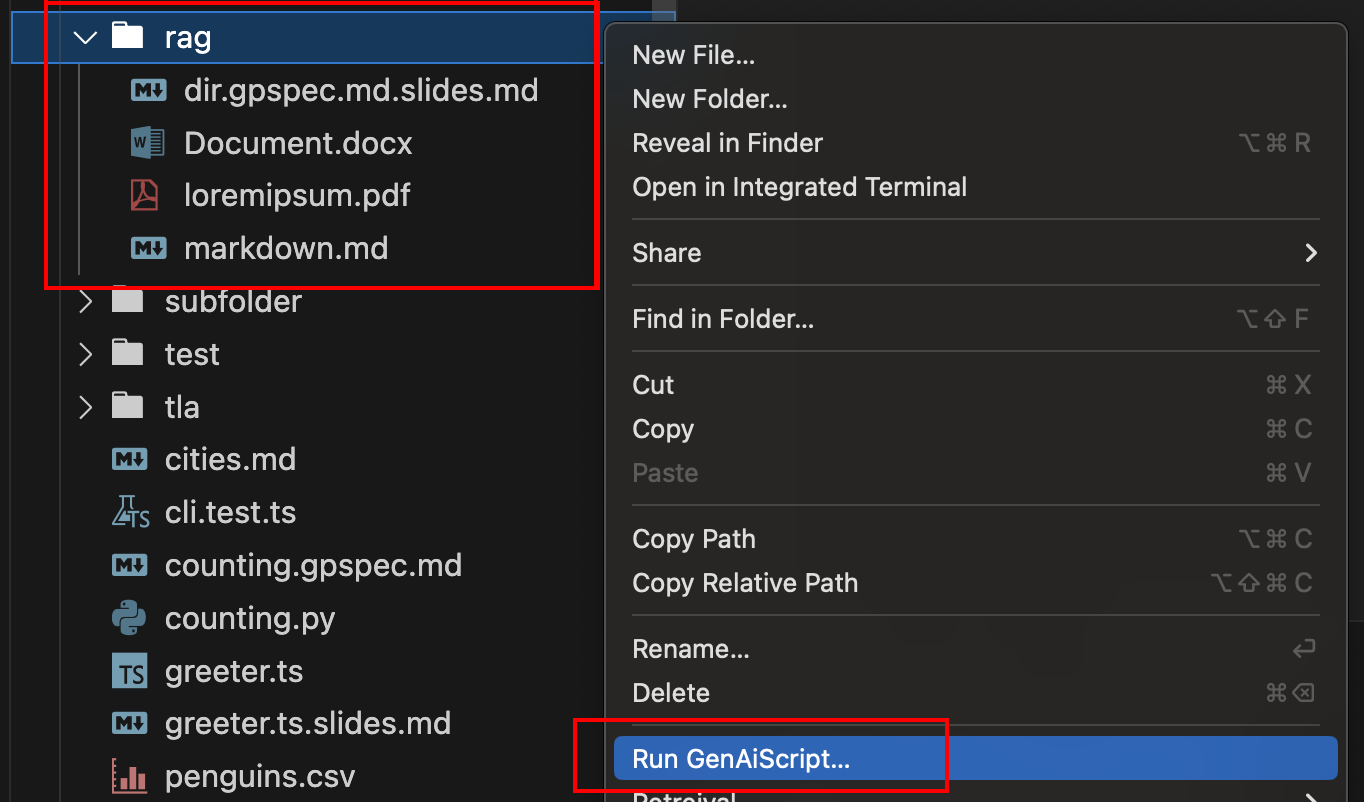
Section titled “Folder”- Right click on a folder in the Explorer and select **Run GenAIScript…**s.
The env.files array will contain all nested files under that folder.

GitHub Copilot Chat
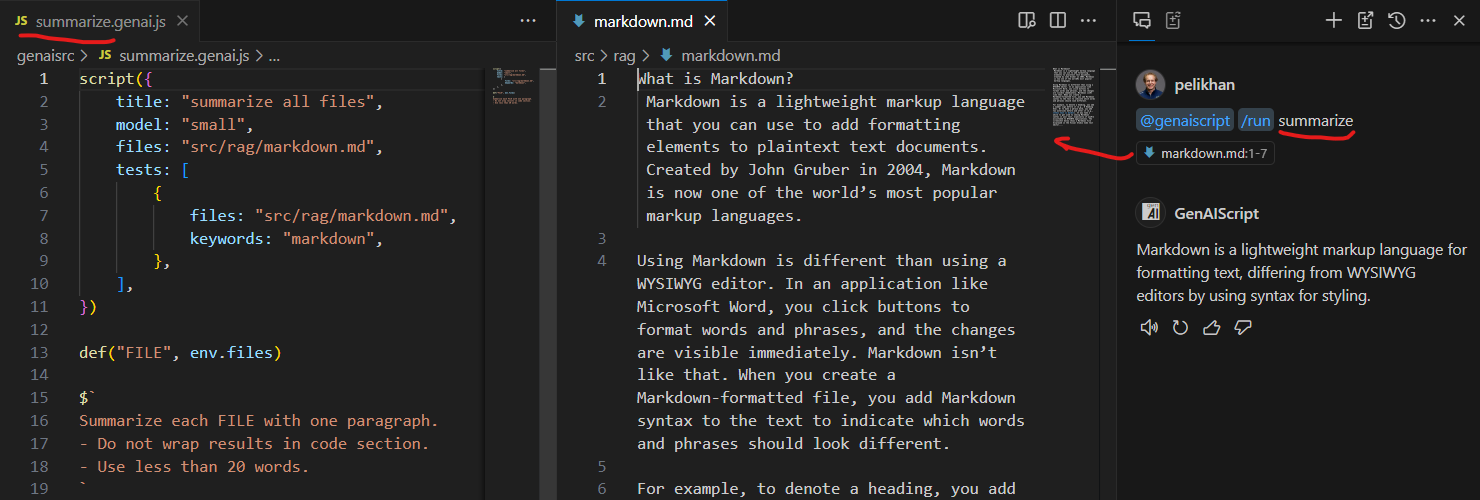
Section titled “GitHub Copilot Chat”You can run scripts in the GitHub Copilot Chat through the @genaiscript participant.

Default files
Section titled “Default files”You can specify default file or files to run the script on. When you run the script from the script file itself, or with the command line without file arguments, the default files will be used.
script({ files: "path/to/files*.md",})...The GenAIScript extension exposes each script as a Task automatically.
The task launches the cli and runs the selected script and pass the path to the current opened editor.
- Open the command palette
Ctrl+Shift+Pand search “Tasks: Run Task” - Select the
genaiscripttask provider - Select the script you want to run
Analyze results
Section titled “Analyze results”By default, GenAIScript opens the output preview which shows a rendered view of the LLM output (assuming the LLM produces markdown).
The GenAIScript view provides an overview of the trace of the latest run.
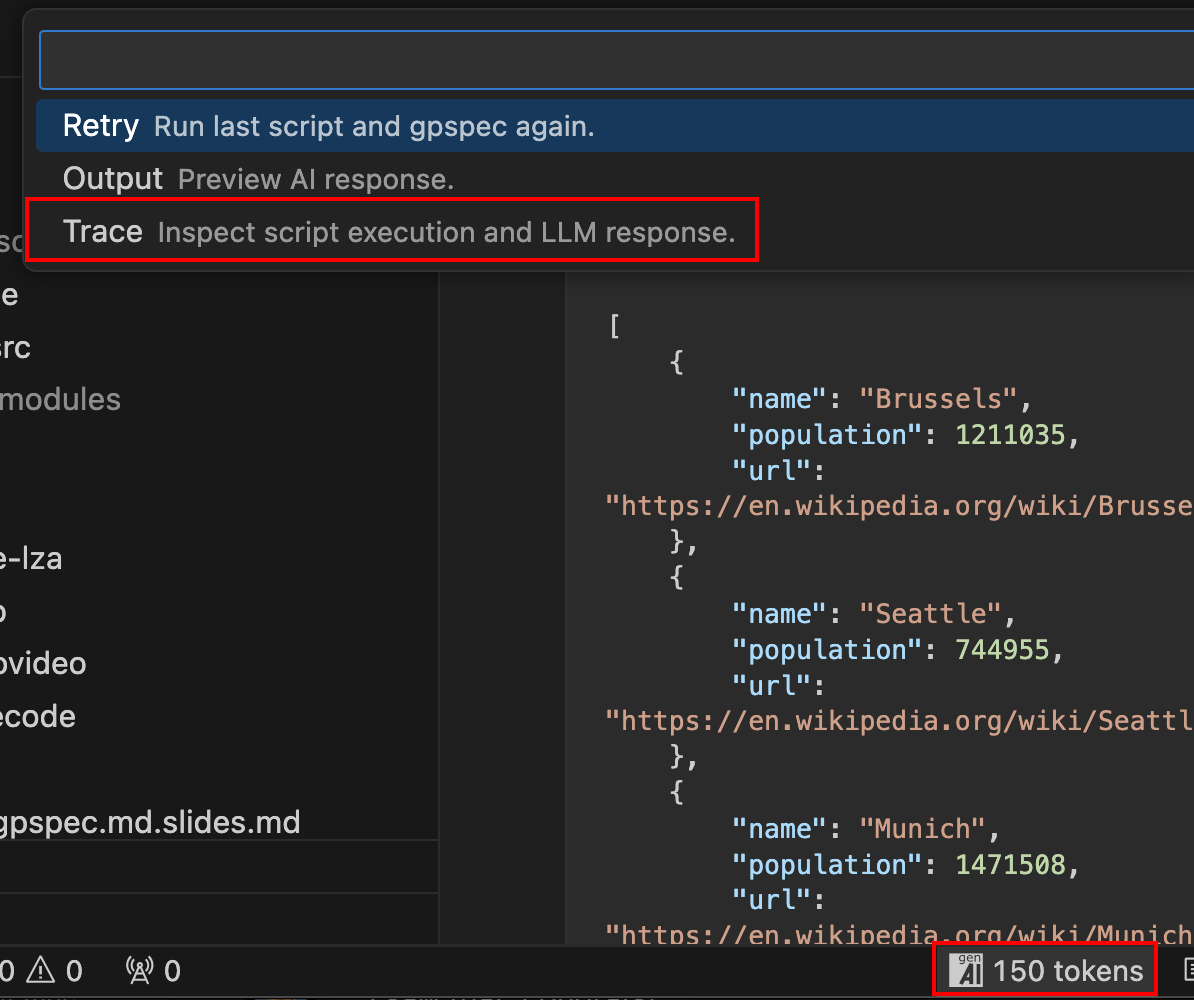
You can also use the Trace to review the each transformation step of the script execution.
- Click on the GenAIScript status bar icon to various options to investigate results.

Command Line
Section titled “Command Line”Start by creating a script using the command line.
- JavaScript
npx genaiscript scripts create proofreader- TypeScript “—typescript”
npx genaiscript scripts create proofreader --typescriptThe scripts create command also drops a TypeScript definition file (genaiscript.d.ts and tsconfig.json) to enable type checking and auto-completion
in your editor. If you need to regenerate the TypeScript definition file, use the scripts fix
npx genaiscript scripts fixUse the run command to execute a script from the command line.
npx genaiscript run proofreader path/to/files*.mdYou can start a playground to interactively run scripts through a similar web interface as the Visual Studio Code extension.
npx genaiscript serveNext steps
Section titled “Next steps”Debug your scripts using the Visual Studio Code Debugger!
Other integrations
Section titled “Other integrations”These are not actively maintained by the GenAIScript team, but we try to make them work as much as possible. If you find dragons, please report the issues.
Cursor
Section titled “Cursor”GenAIScript can be installed in Cursor using the manual installation steps.
The genaiscript-runner.nvim project provides a plugin to run GenAIScript scripts.