Weather Dashboard
This sample uses a ValueDashboard to render temperature, humidity readings
on a character screen. A character screen could be a LCD screen or a OLED/TFT display.

The ValueDashboard is a helper class that renders the value. It is generic
and takes the list of data row to display in the constructor to provide a better
completion experience.
import { CharacterScreen } from "@devicescript/core"
import { ValueDashboard } from "@devicescript/runtime"
const screen = new CharacterScreen()
const dashboard = new ValueDashboard(screen, {
temperature: { digits: 1, unit: "C" },
humi: { digits: 0, unit: "%" },
})
Once the dashboard is setup, you can update the values record and call show to render again.
import { CharacterScreen, Humidity, Temperature } from "@devicescript/core"
import { ValueDashboard } from "@devicescript/runtime"
const temperature = new Temperature()
const humidity = new Humidity()
const screen = new CharacterScreen()
const dashboard = new ValueDashboard(screen, {
temperature: { digits: 1, unit: "C" },
humi: { digits: 0, unit: "%" },
})
setInterval(async () => {
dashboard.values.temperature = await temperature.reading.read()
dashboard.values.humi = await humidity.reading.read()
await dashboard.show()
}, 1000)
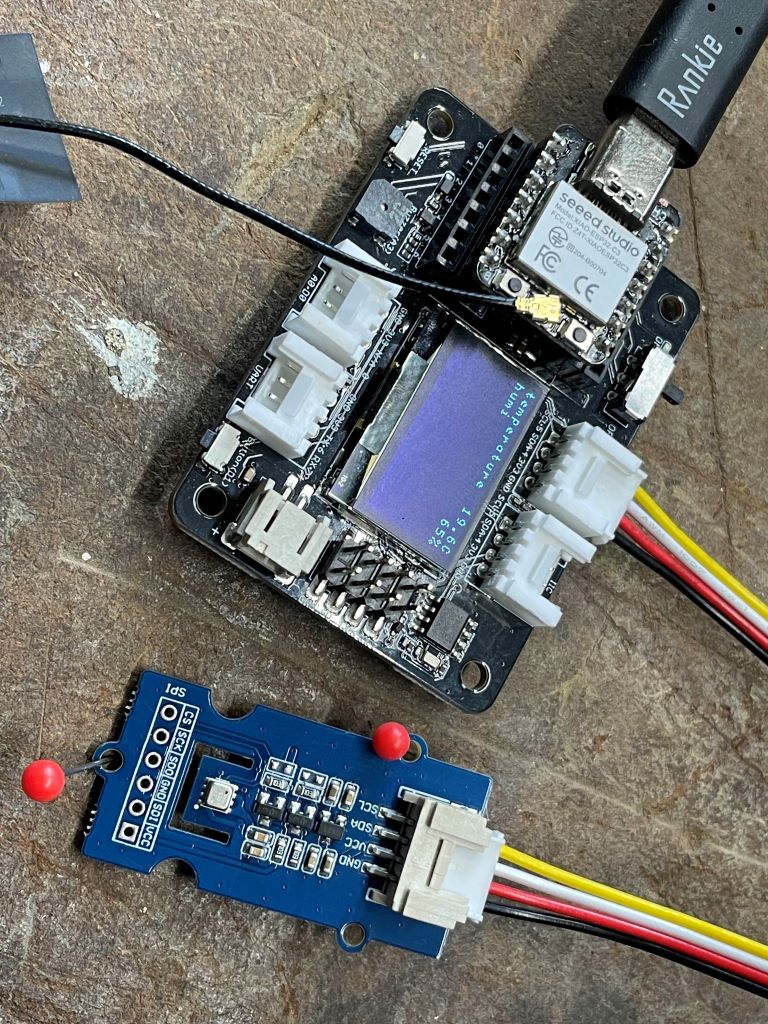
Xiao + Expansion board + BME680
The generic sample above can be specialized to run on a Xiao ESP32-C3 with expansion board.
import {
XiaoExpansionBoard,
startCharacterScreenDisplay,
startBME680,
} from "@devicescript/drivers"
import { ValueDashboard } from "@devicescript/runtime"
const board = new XiaoExpansionBoard()
const { temperature, humidity } = await startBME680({
address: 0x76,
})
const display = await board.startDisplay()
const screen = await startCharacterScreenDisplay(display)
const dashboard = new ValueDashboard(screen, {
temperature: { digits: 1, unit: "C" },
humi: { digits: 0, unit: "%" },
})
setInterval(async () => {
dashboard.values.temperature = await temperature.reading.read()
dashboard.values.humi = await humidity.reading.read()
await dashboard.show()
}, 1000)