TIP
🔥 Make sure you star the repo (opens new window) to keep up to date with new tips and tricks.
💡 Learn more : Azure App Configuration (opens new window).
📺 Watch the video : How to use Azure App Configuration for your ASP.NET Core app (opens new window).
# Get started with Azure App Configuration for your ASP.NET Core app
It is very important to keep secrets and settings out of source code to make sure that they can be changed easily and can be secured. A good way to do that, is to store your secrets and settings in a central service. Azure provides a service like that, and it's called Azure App Configuration (opens new window).
Azure App Configuration can store secrets and settings for you in a central place, so that your application doesn't have to store them in source code. On top of that, it has the ability to manage feature flags. These are settings that you use in your application to enable or disable features, like a new menu-item that is only visible when the feature flag 'beta' is enabled. This allows you to deploy changes to production, and only make them visible when you choose to.
In this article, we'll take a look at how you can use Azure App Configuration with an ASP.NET Core application and how you can use feature flags.
# Prerequisites
To follow along with this article, you'll need the following:
- The .NET Core SDK (opens new window)
- Visual Studio 2019 (opens new window)
- An Azure subscription (If you don't have an Azure subscription, create a free account (opens new window) before you begin)
# Create and configure an Azure App Configuration in the Azure portal
Before we create the application that uses settings and features flags, we'll create an App Configuration to store those in.
We'll create the Azure App Configuration in the Azure portal.
- Go to the Azure portal (opens new window)
- Click the Create a resource button (the plus-sign in the top left corner)
- Search for App Configuration and click on the result to start creating one
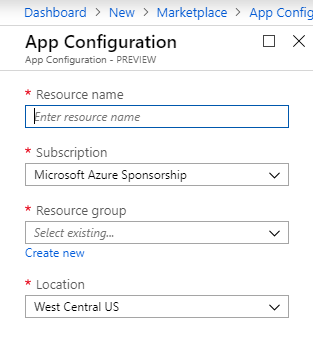
- Fill in a name for the App Configuration
- Select an Azure subscription
- Select or create a Resource group
- Select the Location
- Click Create
The App Configuration will now be created.

(The App Configuration creation blade in the Azure portal)
Once the App Configuration is created, you can use it to store values and configure a feature flag. Let's do that, so that we can use those values in the application that we are going to create.
- In the Azure portal, go to the App Configuration that we've created
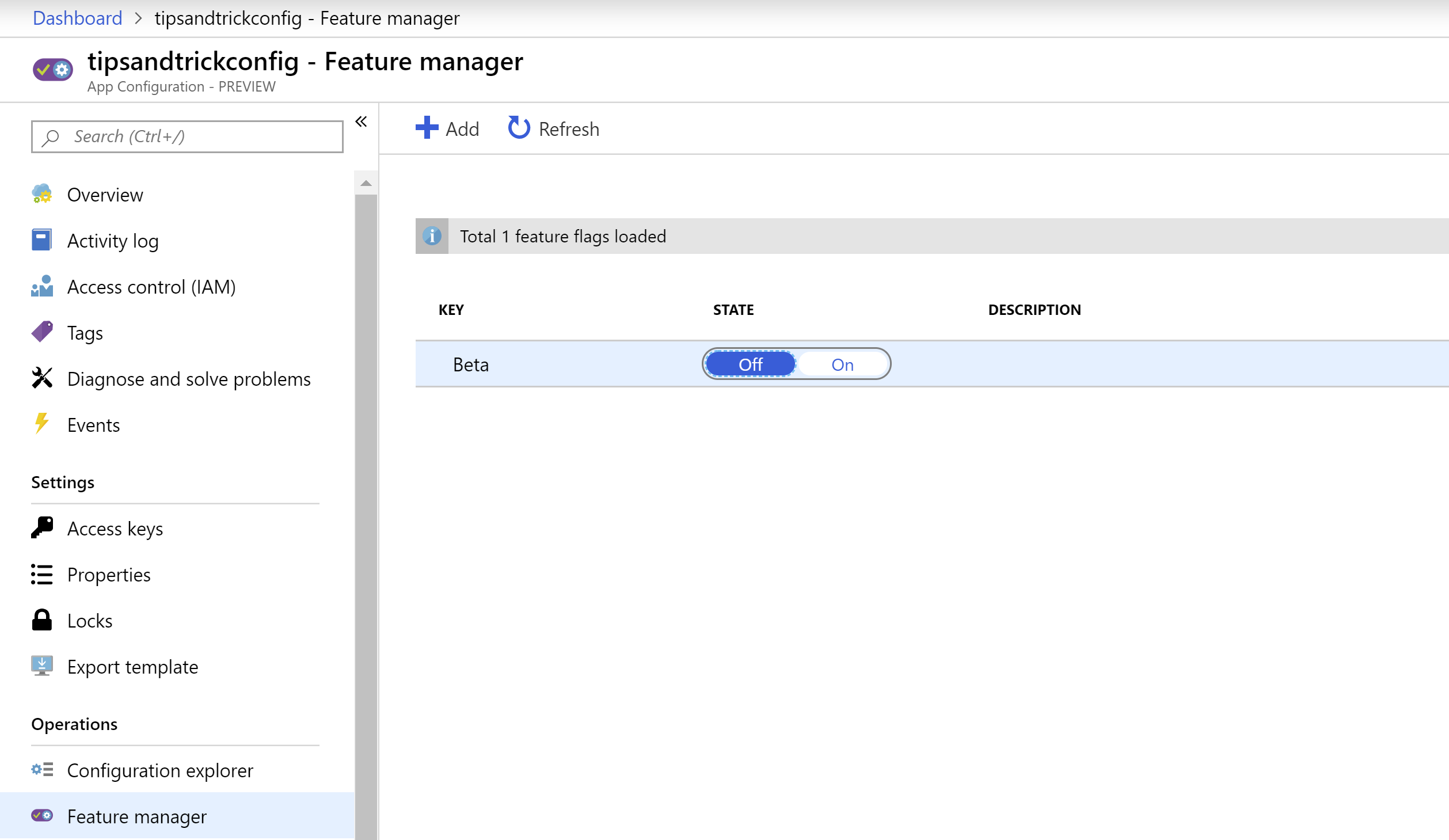
- Click the Feature manager menu-item
- Click the Add button to add a feature flag
- Fill in the value Beta for the key
- Click Apply
Now, we have one feature called Beta and it is disabled.

(Add a new feature flag to App Configuration)
Next, we'll add an application setting that we are going to use in the application.
- In the Azure portal, go to the App Configuration that we've created
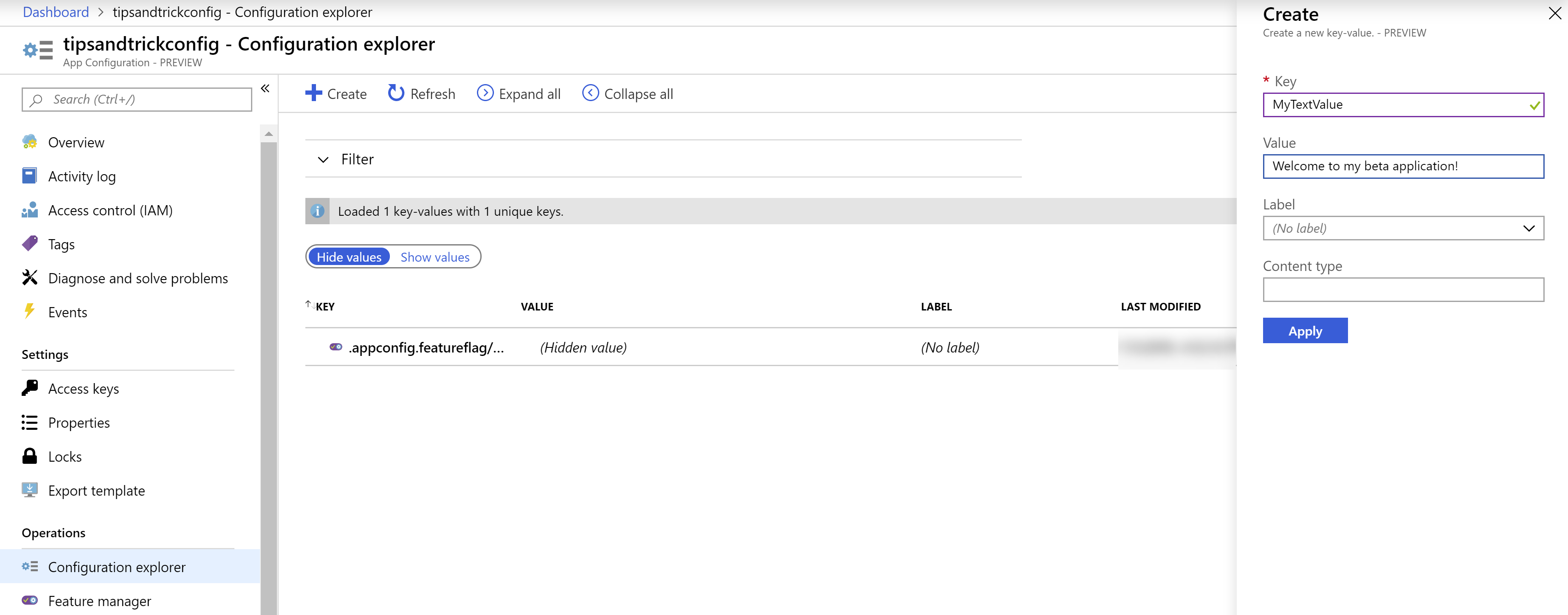
- Click the Configuration explorer menu-item
- Click the Create button to add a new key-value pair
- Fill in the value MyTextValue for the key
- Fill in a text for the value
- Click Apply

(Add a new key-value pair to App Configuration)
For the next step, we'll need a connection string to connect to the Azure App Configuration.
- In the App Configuration in the Azure portal, navigate to the Access keys menu-item
- Copy the connection string value
That's it! We have everything set up for our application.
# Use Azure App Configuration from an ASP.NET Core application
Now, we are going to use Visual Studio 2019 to create an ASP.NET Core web application and use the Azure App Configuration.
- Open Visual Studio 2019
- Create a new project
- Choose ASP.NET Core Web Application
- Give it a name
- Choose Web Application (Model-View-Controller)
The first thing that we'll do, is to add a configuration value that will enable us to connect to App Configuration.
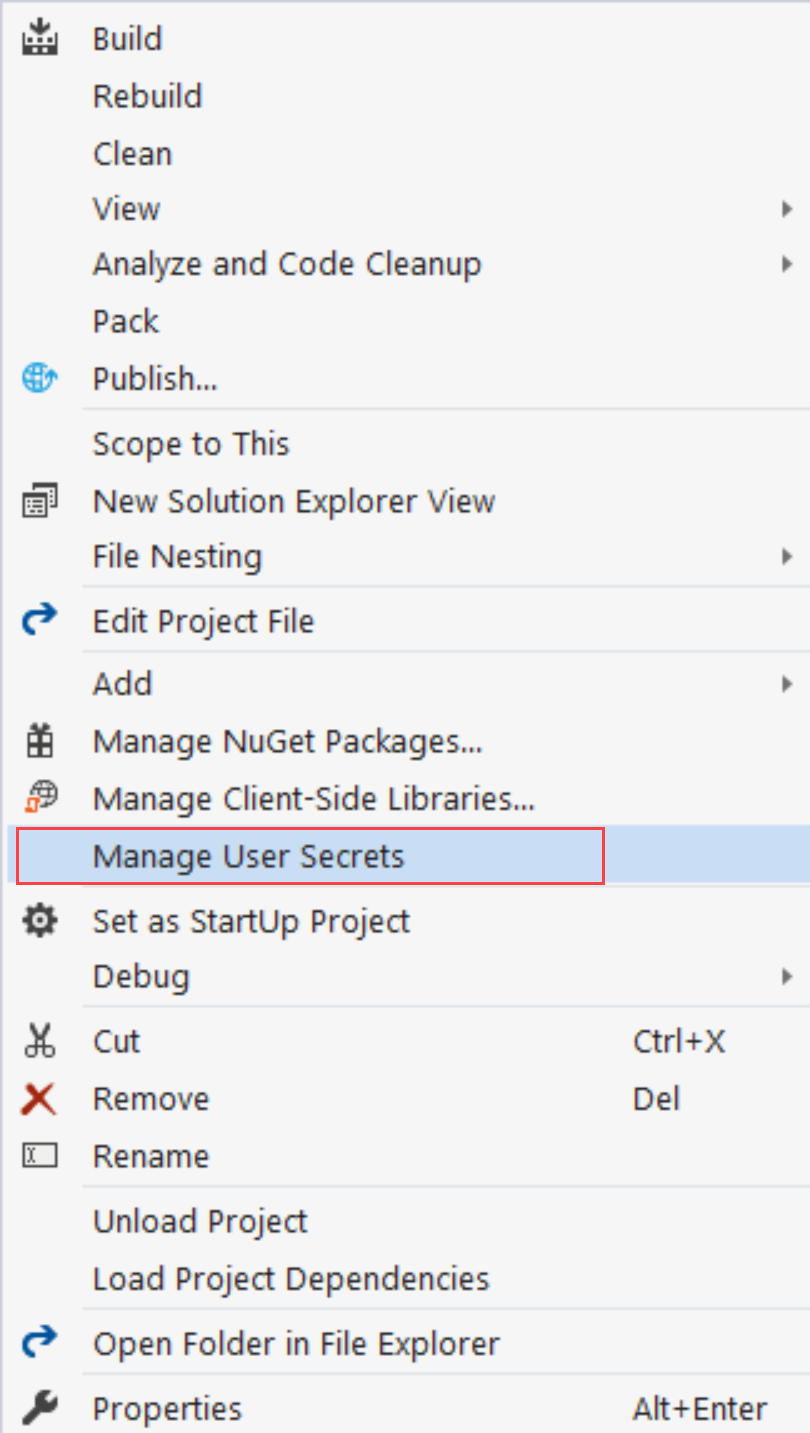
- Right-click the project file
- Select Manage User Secrets
- Add the following line: "ConnectionStrings:AppConfig": "<enter the connectionstring to App Configuration that we copied in the previous section>"
This saves the connection string to App Configuration in the Secret Manager Tool (opens new window), which keeps it out of your source code.

(Access the Secret Manager Tool in Visual Studio)
At the time of this writing, ASP.NET Core is not able to talk to Azure App Configuration and use feature flags. We need to add two NuGet packages to help us:
- Microsoft.Extensions.Configuration.AzureAppConfiguration
- Microsoft.FeatureManagement.AspNetCore
(If you can't find the packages in NuGet, make sure to also search for preview versions)
Now, we need to change some code in our project:
In Program.cs:
- Add a using statement to Microsoft.Extensions.Configuration.AzureAppConfiguration
- Change the CreateWebHostBuilder method to look like this:
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
var settings = config.Build();
config.AddAzureAppConfiguration(options => {
options.Connect(settings["ConnectionStrings:AppConfig"])
.UseFeatureFlags();
});
})
.UseStartup<Startup>();
2
3
4
5
6
7
8
9
10
11
This enables us to connect to the Azure App Configuration.
In Startup.cs:
- Add a using statement to Microsoft.FeatureManagement.
- Add the following line of code to the ConfigureServices method:
services.AddFeatureManagement();
This will add feature flag management to the application.
First, we will use the application setting that we've added to App Configuration.
- In the Views\Home folder, open the Index.cshtml file
- Change the code in the file to the following:
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">@Configuration["MyTextValue"]</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
2
3
4
5
6
7
8
9
10
11
This uses the configuration to get the value of the MyTextValue setting in App Configuration.
Next, we'll implement code to use the feature flag.
- In the Models folder, add a new file and call it FeatureFlags.cs.
- Add the following code to the file:
public enum MyFeatureFlags
{
Beta
}
2
3
4
This is the feature flag that we will use. It matches the Key name that we entered in the Azure portal.
In the Controllers folder, add BetaController.cs and add the following code to it:
using Microsoft.AspNetCore.Mvc;
using Microsoft.FeatureManagement;
using Microsoft.FeatureManagement.Mvc;
namespace AppConfiguration.Controllers
{
public class BetaController: Controller
{
private readonly IFeatureManager _featureManager;
public BetaController(IFeatureManagerSnapshot featureManager)
{
_featureManager = featureManager;
}
[FeatureGate(MyFeatureFlags.Beta)]
public IActionResult Index()
{
return View();
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
This controller will be able to serve the Beta page, only when the Beta feature flag is enabled.
In the Views folder, open the _ViewImports.cshtml file and add the following line of code to it:
@addTagHelper *, Microsoft.FeatureManagement.AspNetCore
This taghelper enables us to use feature flags in views.
In the Views\Shared folder, open the _Layout.cshtml file. Replace the navigation bar code (which is the code between the <nav> elements, with the following:
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">AppConfiguration</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<feature name="Beta">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Beta" asp-action="Index">Beta</a>
</li>
</feature>
</ul>
</div>
</div>
</nav>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
This adds an extra menu-item called Beta. It does that only when the Beta feature flag is enabled.
Next, in the Views folder, add a folder called Beta. Finally, add a file, called Index.cshtml to that folder and add the following code to it:
@{
ViewData["Title"] = "Beta Home Page";
}
<h1>
This is the beta website.
</h1>
2
3
4
5
6
7
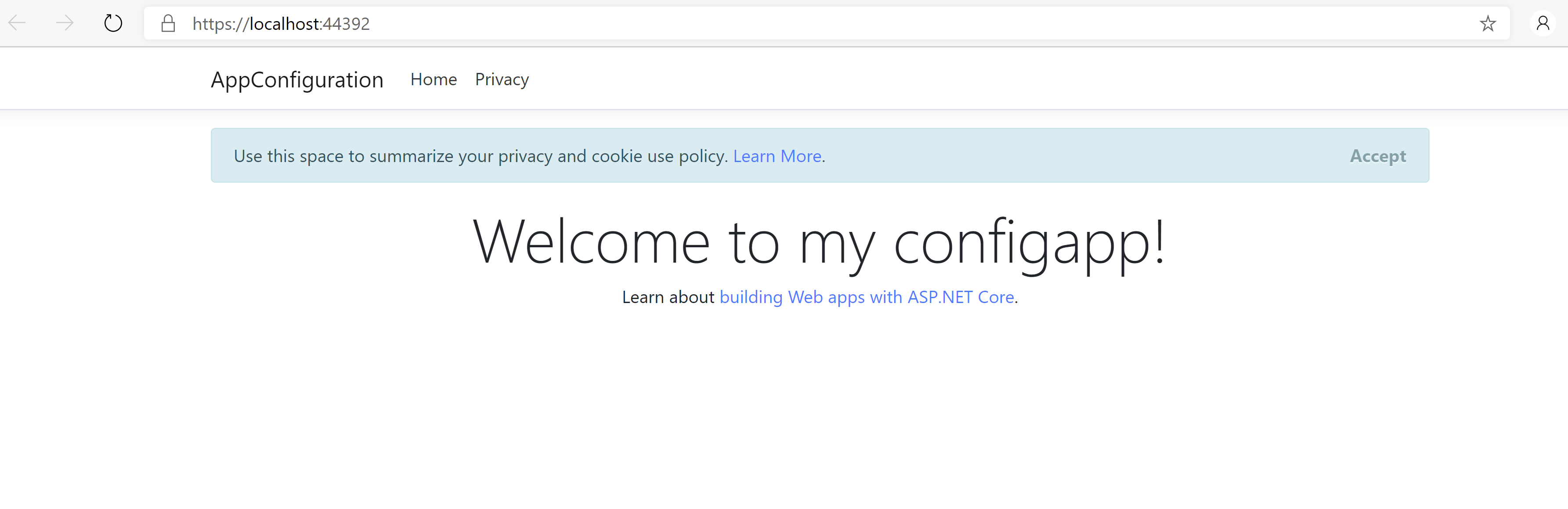
That is everything we need. Let's run the application to see what happens. It will be able to connect to Azure App Configuration and get the MyTextValue setting, like in the image below.

(The text from the MyTextValue setting is visible)
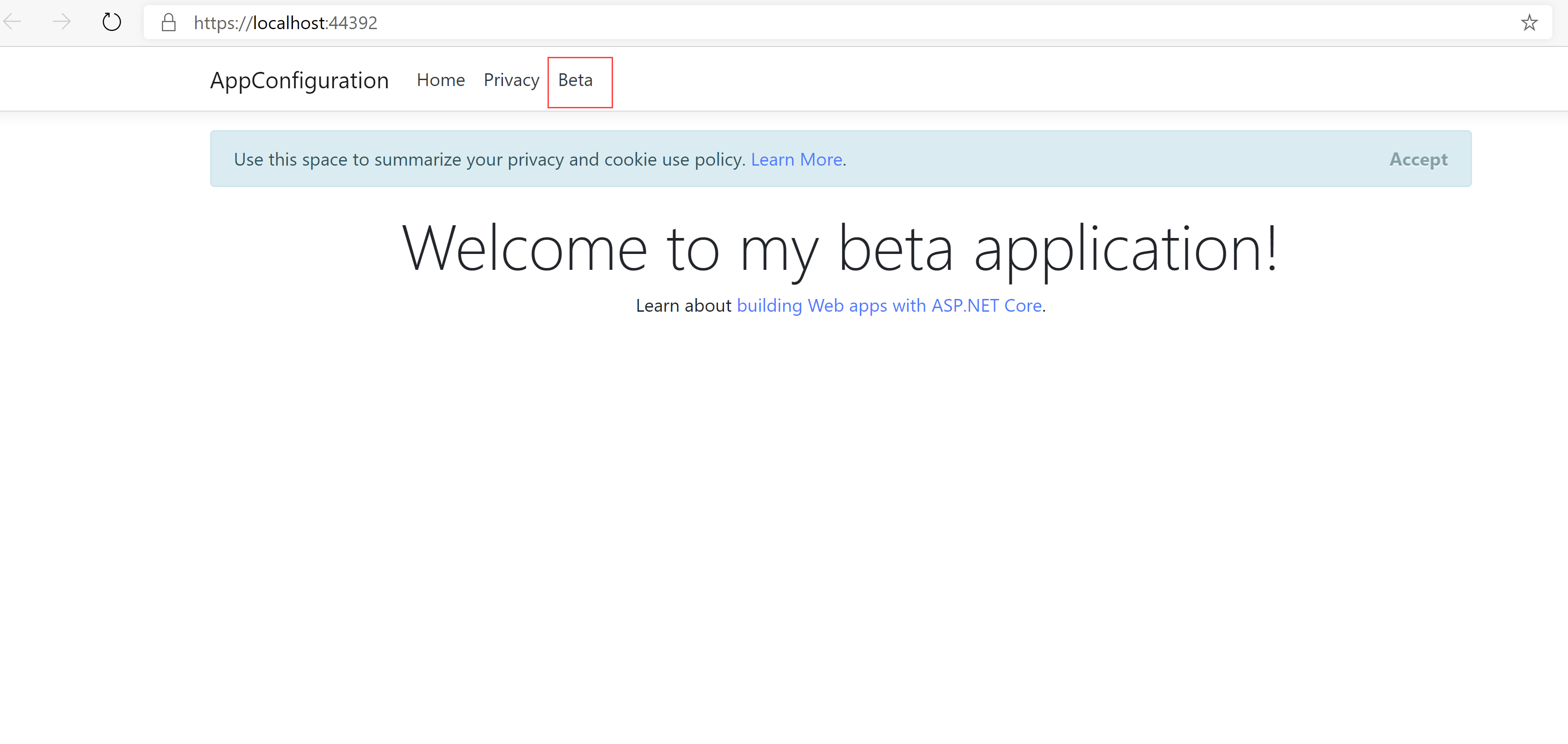
Now go back to the Azure portal and to the App Configuration. In there, go to the feature management menu and change the Beta feature to enabled. When you restart the ASP.NET Core application, you'll see that there is now a new menu-item called beta, which takes you to the beta page.

(The new beta menu-item is visible)
# Conclusion
Storing your application settings and secrets outside of your code is vital for security and management. Azure App Configuration is a great place to store your settings. It also enables you to work in a DevOps (opens new window) way, so that settings and secrets don't have to be known or managed by developers. Also, the feature flag management of Azure App Configuration is very easy to use and provides a lot of value to your application. You can learn more about the feature flag capability here (opens new window). Go and check it out!
