TIP
🔔 Follow us on Twitter (opens new window) for daily software updates
🔥 Checkout our Visual Studio Online (opens new window) page.
💡 Learn more : Visual Studio Online Extension for Visual Studio Code (opens new window).
# Use Visual Studio Online to build, run, and debug a Node.js app from within a browser
# Overview
Use Visual Studio Online to build, run, and debug a Node.js app from within a browser. In this lab, you'll learn how to create a VS Online environment from an existing GitHub repository and forward a port for local debugging.
# 1. Launch Visual Studio Online
Browse to the Visual Studio Online (opens new window). If you're prompted to sign in, contact a proctor to get you signed in.
# 2. Create a plan
A VS Online plan is required to create VS Online environments. In this lab a VS Online plan has been created for you.
# 3. Create an Environment
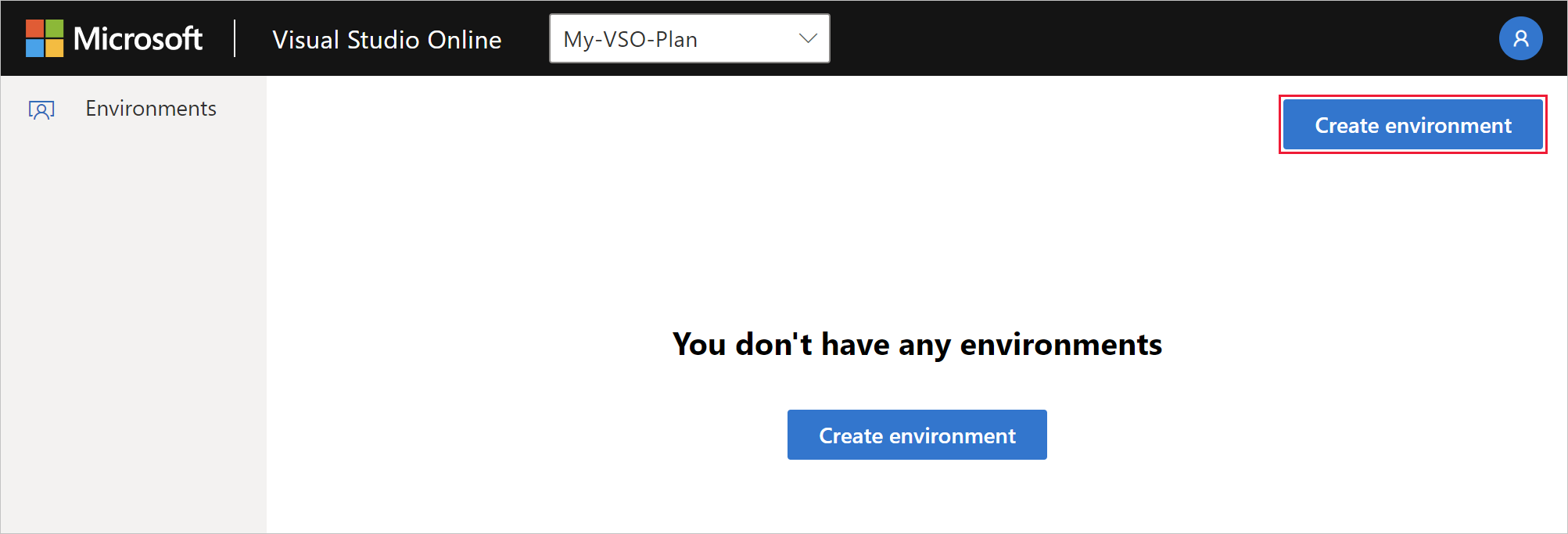
To create a new cloud-hosted environment in VS Online select the Create environment button in the VS Online management portal.

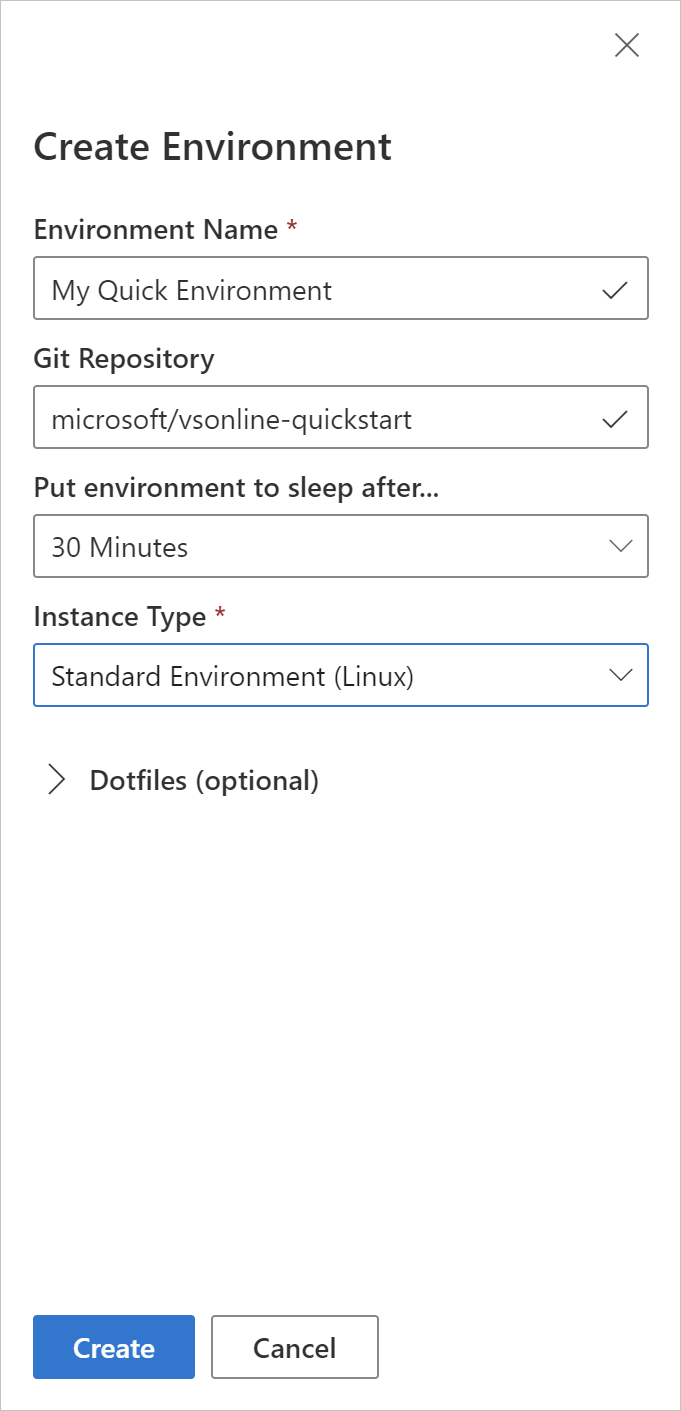
Complete the form with the following values:
- Environment Name: My Quick Environment
- Git Repository: microsoft/vsonline-quickstart
- Put environment to sleep after...: 30 minutes
- Instance Type: Standard Environment (Linux)

A card with the name My Quick Environment will appear in the management portal with a status badge of Creating.
# 4. Connect To and Use the Environment
Once the green Available status badge appears on the environment card, click My Quick Environment to connect.
Once connected, open the Readme.md from the File Explorer, and then press [ctrl]+[shift]+[V] to render the markdown file.
Follow the instructions in the online Readme.md to complete this tutorial.
# Live streaming software development
On a side note - If you like Azure Tips and Tricks, then you might enjoy another project that I'm working on for live streaming. Check out my channel below and hit the follow button to know when I'm live.
Watch live video from mbcrump on www.twitch.tv