Hexadecimal in MakeCode
Color Numbers
Find your favorite colors using the Canva Color Wheel. Record the hex-codes of those colors in your OneNote.
As you know from creating your sprites, MakeCode Arcade has a palette of 16 colors - 15 colors and transparent. What if you could add your favorite color to the palette?
Go to the MakeCode Color Palette document.
Replace two (or more) of the colors with your favorite complementary colors from the Canva color wheel. Make sure there are no extra spaces before or after the # (pound sign) or " (quotes).
Open arcade.makecode.com, and start a new project called
myColors.Drag a Set mySprite block into the On Start block:
- Switch to JavaScript:
- Click to expand the Explorer pane under the simulator:
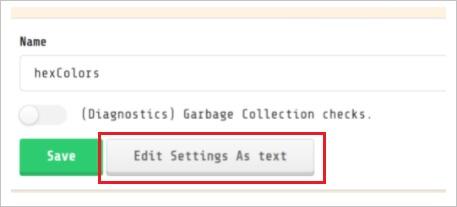
- Click the
pxt.jsonfile and the click on Edit Settingts As Text.
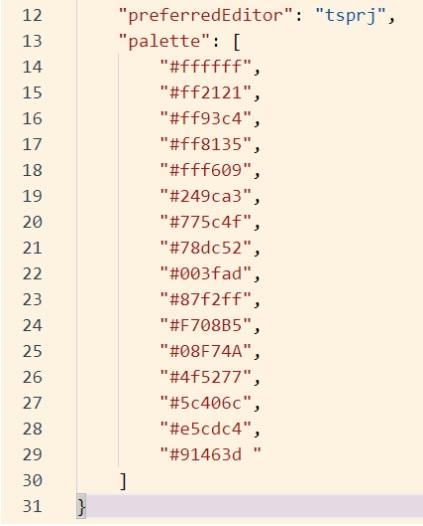
- Click after
tsprj(after the closing quotes):
Type comma and hit enter
Copy your new color palette code from the Word document and paste it in here. Make sure it is after the comma you just typed and before the closing curly bracket:
- Click
main.tsto refresh game:
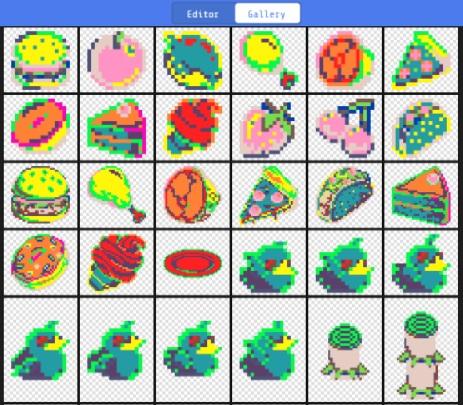
- Open up the Sprite Editor to draw your sprite and see the new colors!
- Click on the Sprite Gallery to see how your palette mods changed the other sprites in the gallery!
Note that this custom color palette only impacts the current project. And you must be in JavaScript to access the file Explorer.
Learn more
- Arcade Colors and Images: MakeCode.com Developer Images
- Color Palettes: Adafruit color palattes for MakeCode Arcade
- And custom palettes in MakeCode Arcade: Adafruit custom color palattes for MakeCode Arcade