TIP
🆓 Grab your FREE Azure Stickers (opens new window) now! Limited to first 10 folks!
📺 Watch the video : How to deploy your web app in Windows Containers on Azure App Service (opens new window).
💡 Learn more : Run a custom Windows container in Azure (opens new window).
# Deploy your web app in Windows Containers on Azure App Service
# Running applications with dependencies on Azure App Service
Sometimes you have a web application that runs on the full .NET Framework and has dependencies to libraries and capabilities that aren't available in a service like Azure App Service Web App (opens new window). Applications like this sometimes rely on things to be installed in the GAC (Global Assembly Cache). In the past, you could only run an application like that in Azure if you run it in IIS on a Virtual Machine (opens new window) or in Azure Cloud Services (opens new window). Now, you can run such an application in a Windows Container in an Azure App Service Web App (opens new window). This enables you to use features like automatic scaling (opens new window), deployment slots (opens new window), testing in production (opens new window) and easy authentication and authorization (opens new window).
In this post, we'll containerize an existing ASP.NET Forms application and run that in a Windows Container in an Azure App Service Web App.
# Prerequisites
If you want to follow along, you'll need the following:
- An Azure subscription (If you don't have an Azure subscription, create a free account (opens new window) before you begin)
- You'll need the latest version of Visual Studio 2019 (opens new window) with the Azure workload installed
- You need Docker on your PC to develop container-based applications. Download it here (opens new window)
- Your local Docker engine needs to be set to run Windows Containers
- You need an existing ASP.NET Forms application that runs on the .NET Framework 4.5 or higher
# Deploy your web app in Windows Containers on Azure App Service
Let's start by containerizing our existing application. I have an existing ASP.NET Forms web application that runs on .NET Framework 4.7. This is a very simple application and you crate your own by simply creating a new APS.NET Forms application in Visual Studio. Let's containerize it:
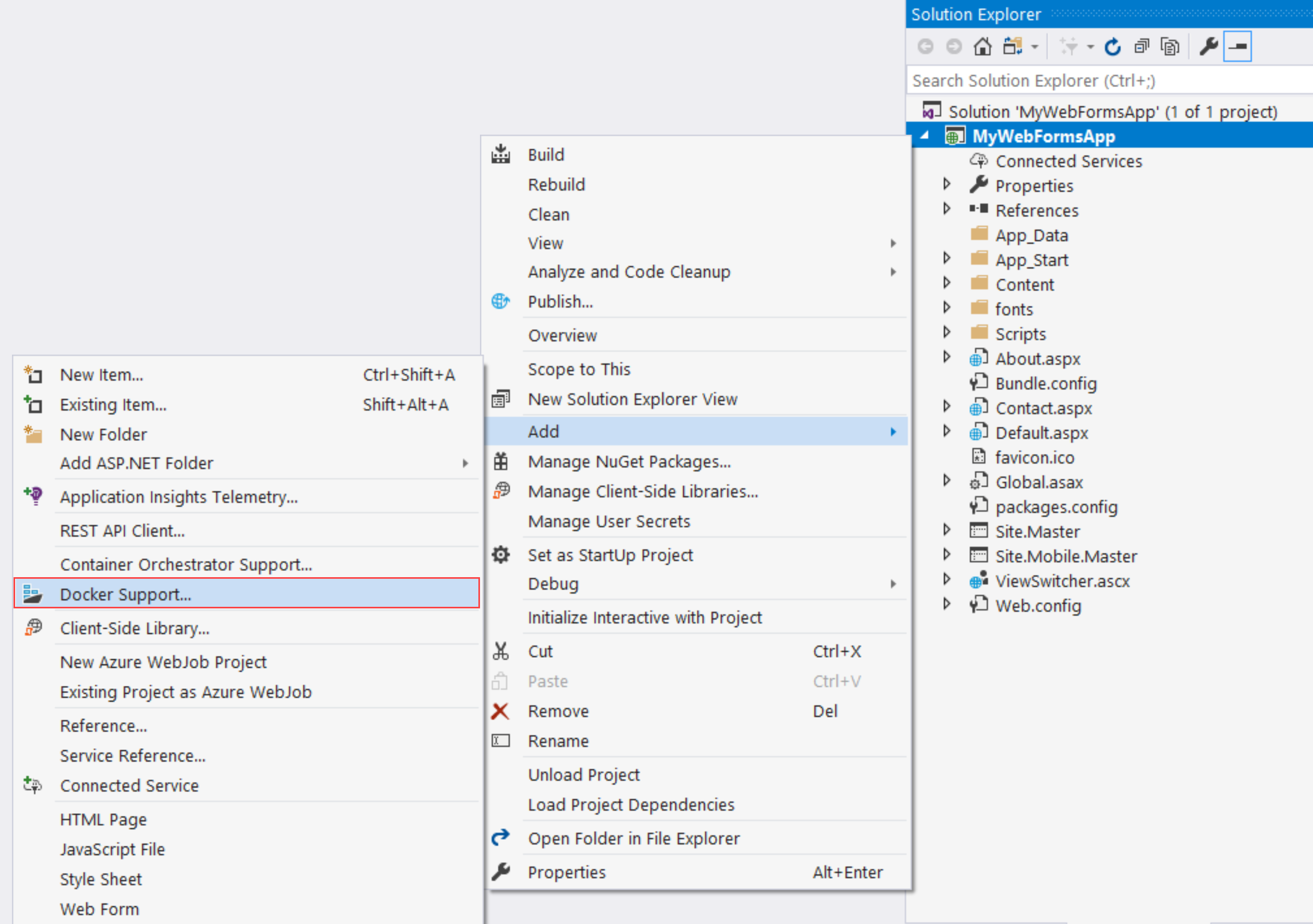
- In Visual Studio, right-click the project file and click Add > Docker Support a. This adds a Docker file that describes the container image that the application will run in. If you want, you can customize the Docker file

(Adding Docker support in Visual Studio)
- Next, publish the container image with the application in it to a container registry. From there, the image can be used by Azure services. We'll use Azure Container Registry (opens new window) to store the image but you can also use something like Docker Hub (opens new window). Right-click the project file and click Publish. This will start the publish wizard

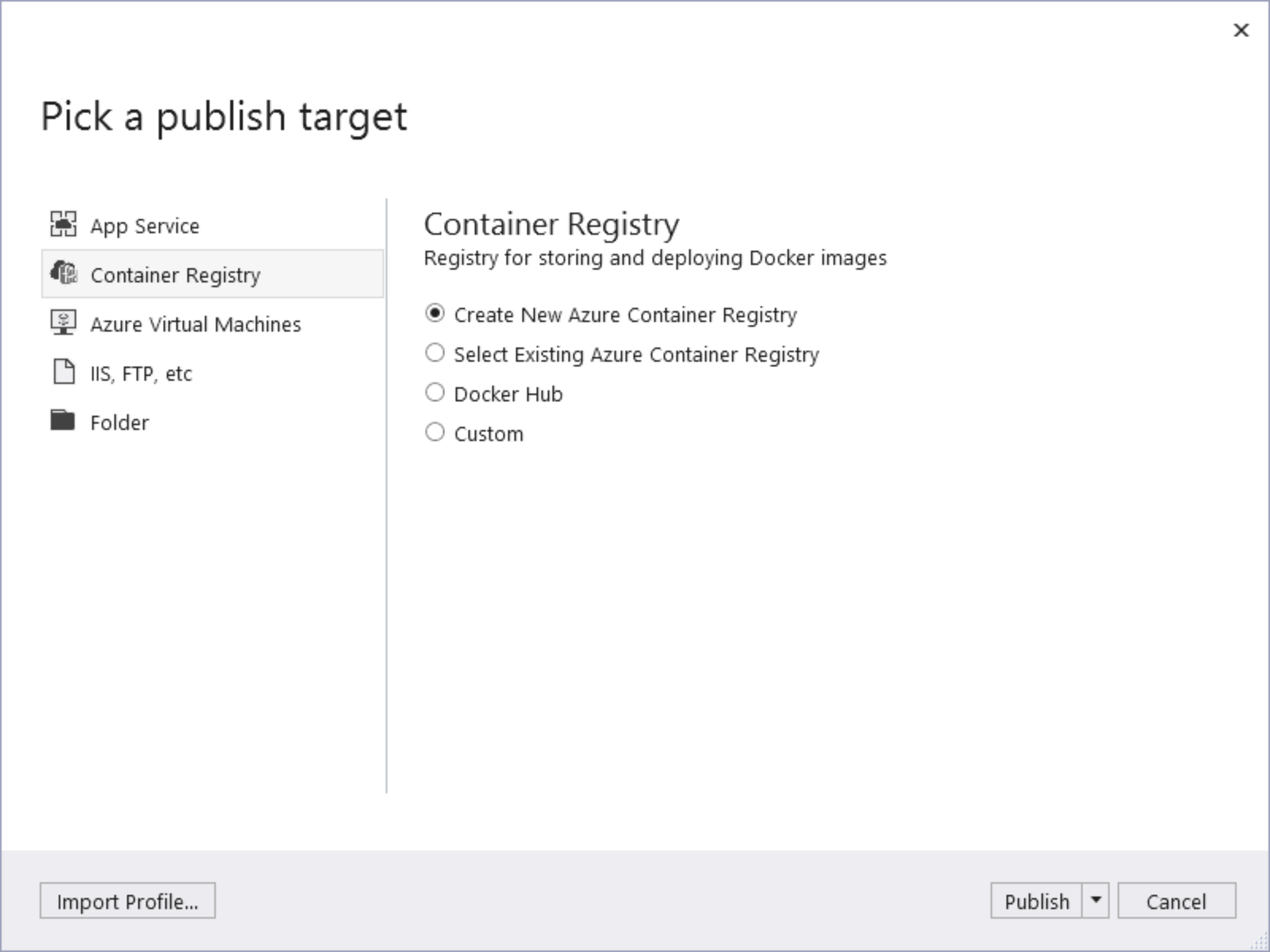
(Publish wizard in Visual Studio)
- Choose "Create a new Azure Container Registry" and click Publish
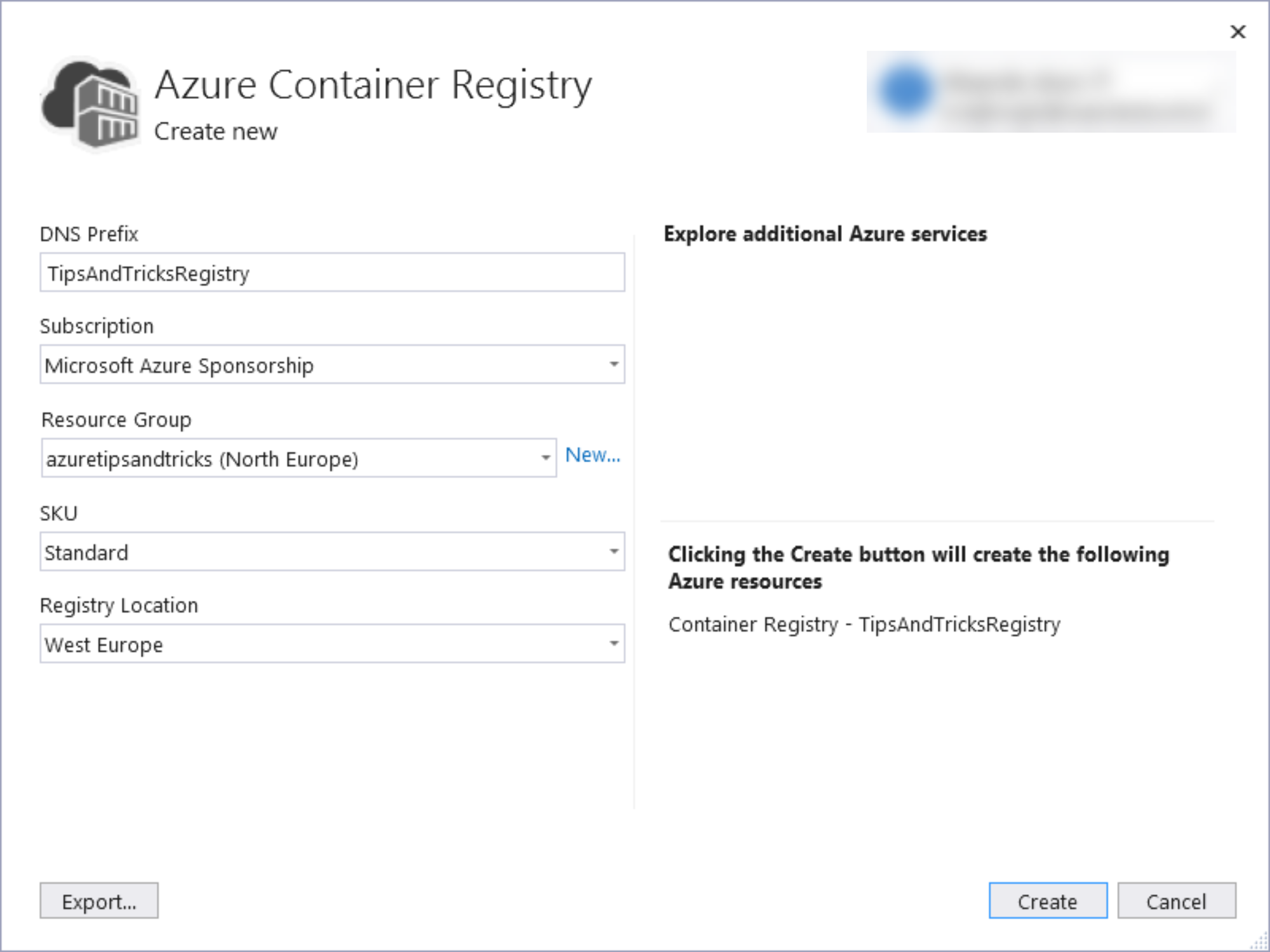
- The Create new Azure Container Registry screen opens: a. Type the DNS Prefix, which is the name for the registry and will be used for its URL b. Choose a Resource Group c. Pick a Location d. Click Create to create the Azure Container Registry and push the image to it. This will take a few minutes

(Create a new Azure Container Registry in Visual Studio)
Now that the container image is in an Azure Container Registry, we can use it to create a new App Service Web App and run the application in it.
Go to the Azure portal (opens new window)
Click the Create a resource button (the plus-sign in the top left corner)
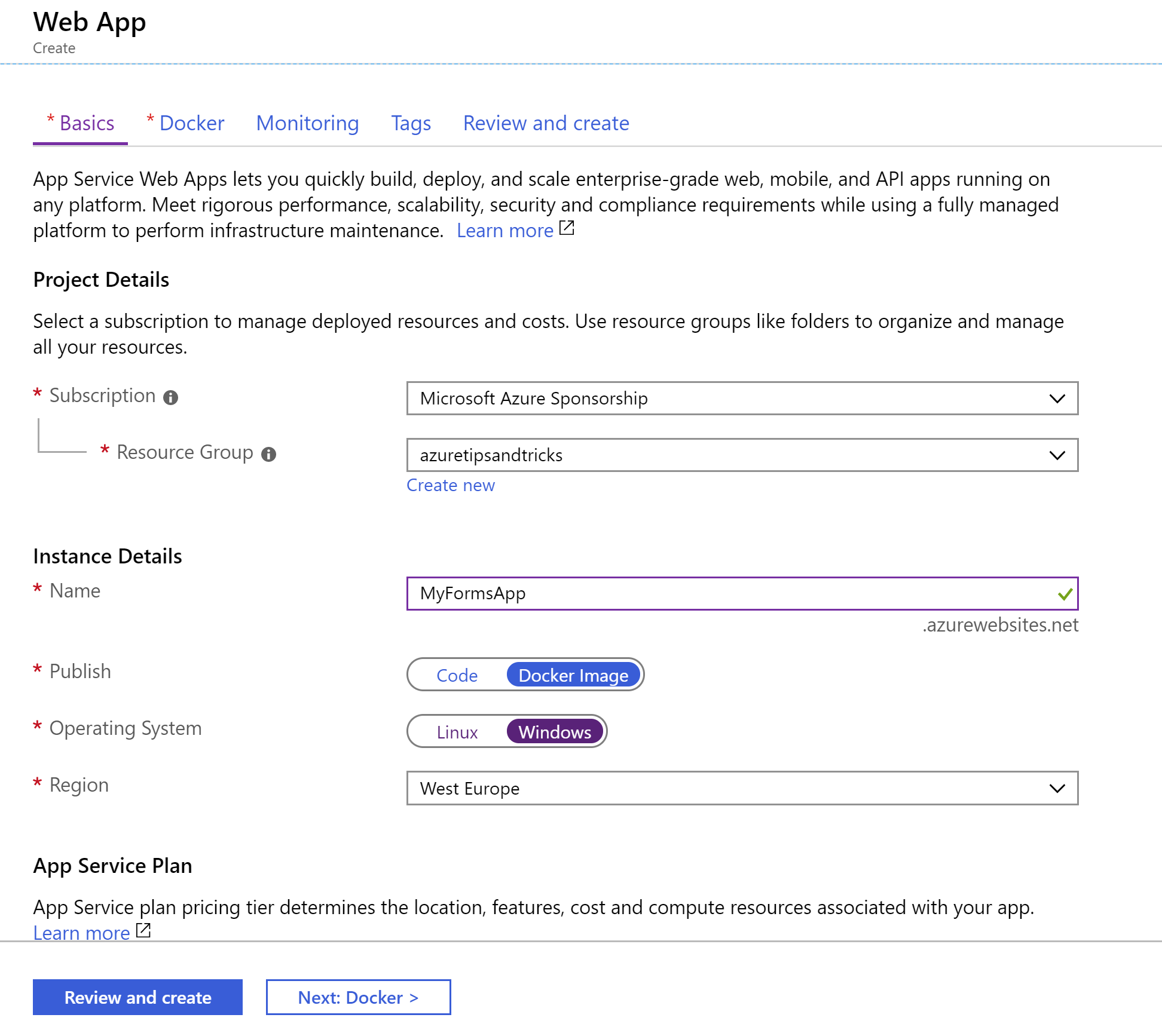
Click on Web App. This opens the Create Web App blade a. Under Resource Group, click Create new and fill in a name for the new Resource Group b. Fill in a Name for the Web App c. For the Publish setting, select Docker Image d. For the Operating System, select Windows e. Select a Region near the location of the Azure Container Registry. This will speed up the deployment process f. Click Next: Docker

(Create Web App blade in the Azure portal)
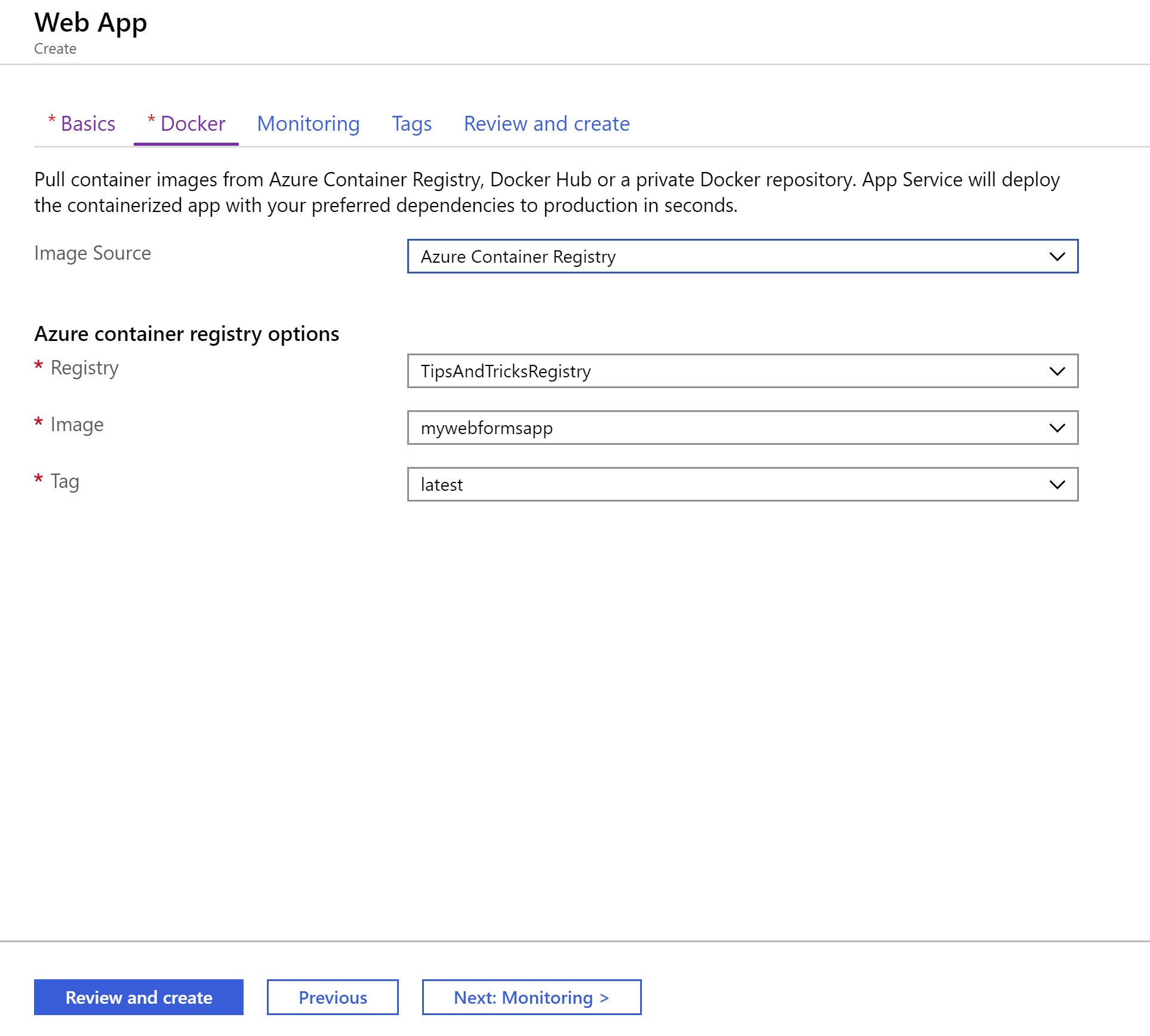
g. Select Azure Container Registry for the Image Source h. For Registry, select the container registry that we've created before i. For Image, select the image that we've pushed into the registry. This will be called something like mywebformsapp j. For Tag, select latest k. Click Review and Create and click Create in the next screen. This will create the Web App

(Docker configuration of the Web App in the Azure portal)
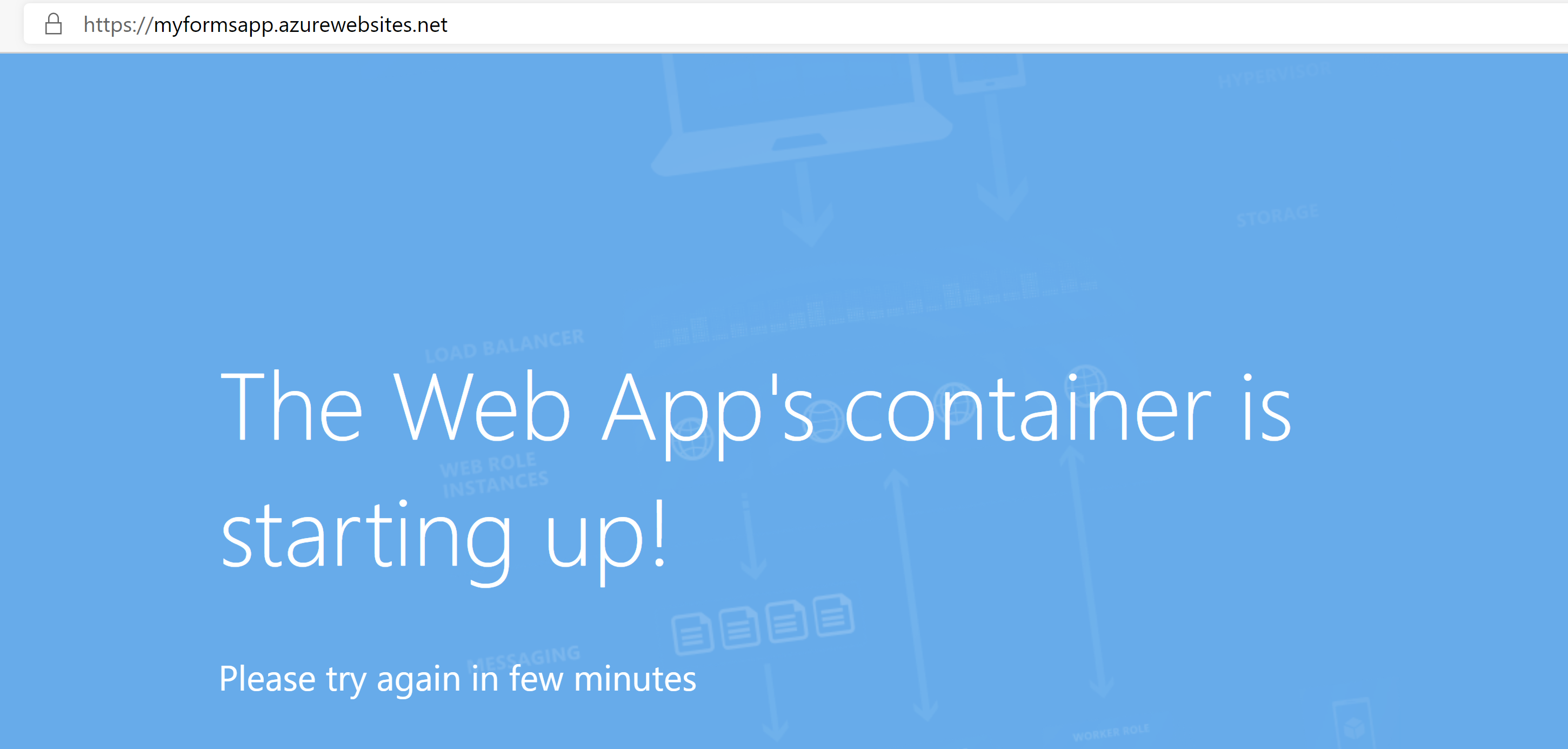
When the Web App is created, go to it in the Azure portal. In the Overview blade, you'll see the Web App URL. Click on it to open it in a browser. This will show you a screen that says that the container is starting up.

(Web App's container is starting up)
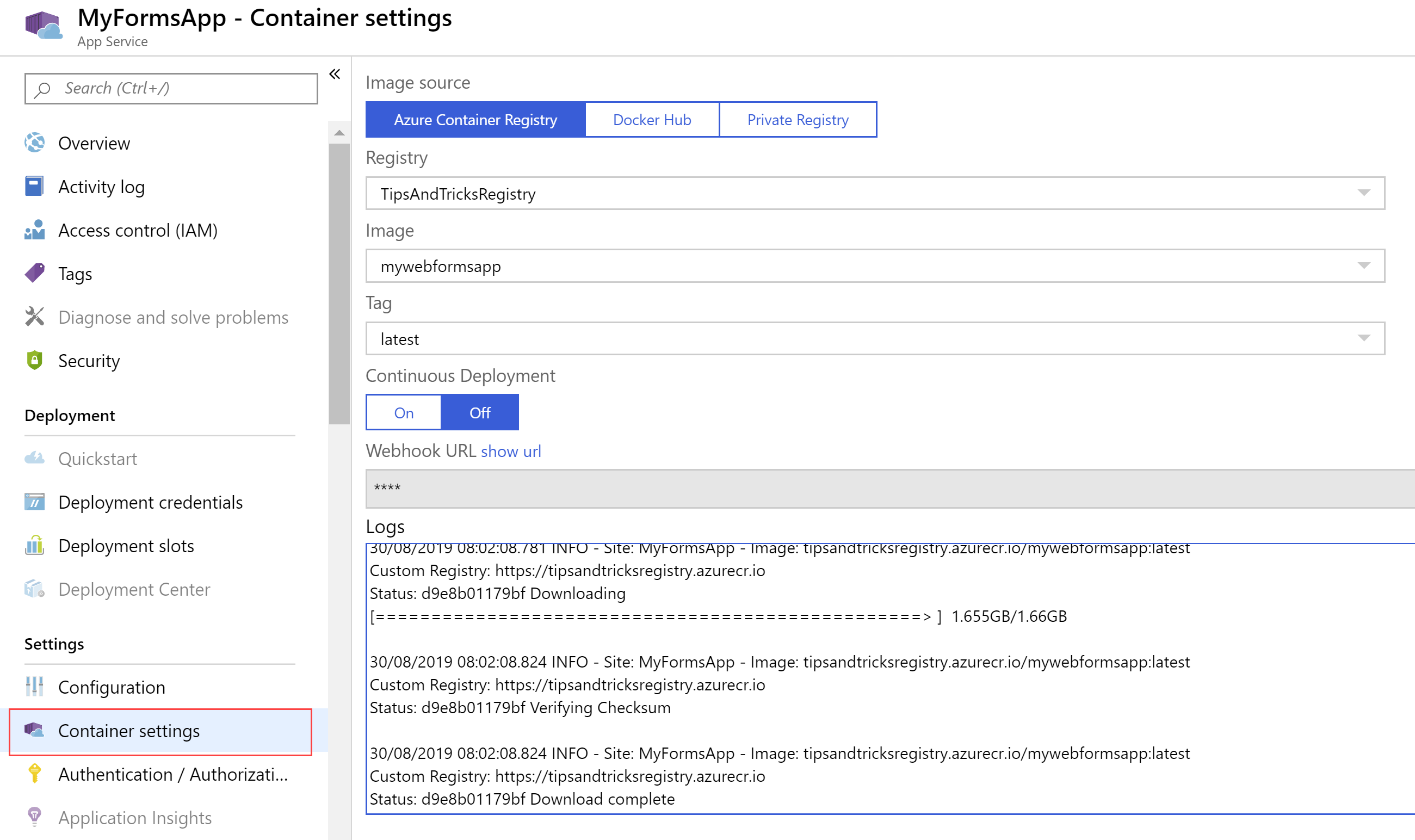
It will take several minutes before the container starts. You can check what is going on in the background by going to the Web App in the Azure portal and looking at the Logs in the Container settings.

(Container logs in the Azure portal)
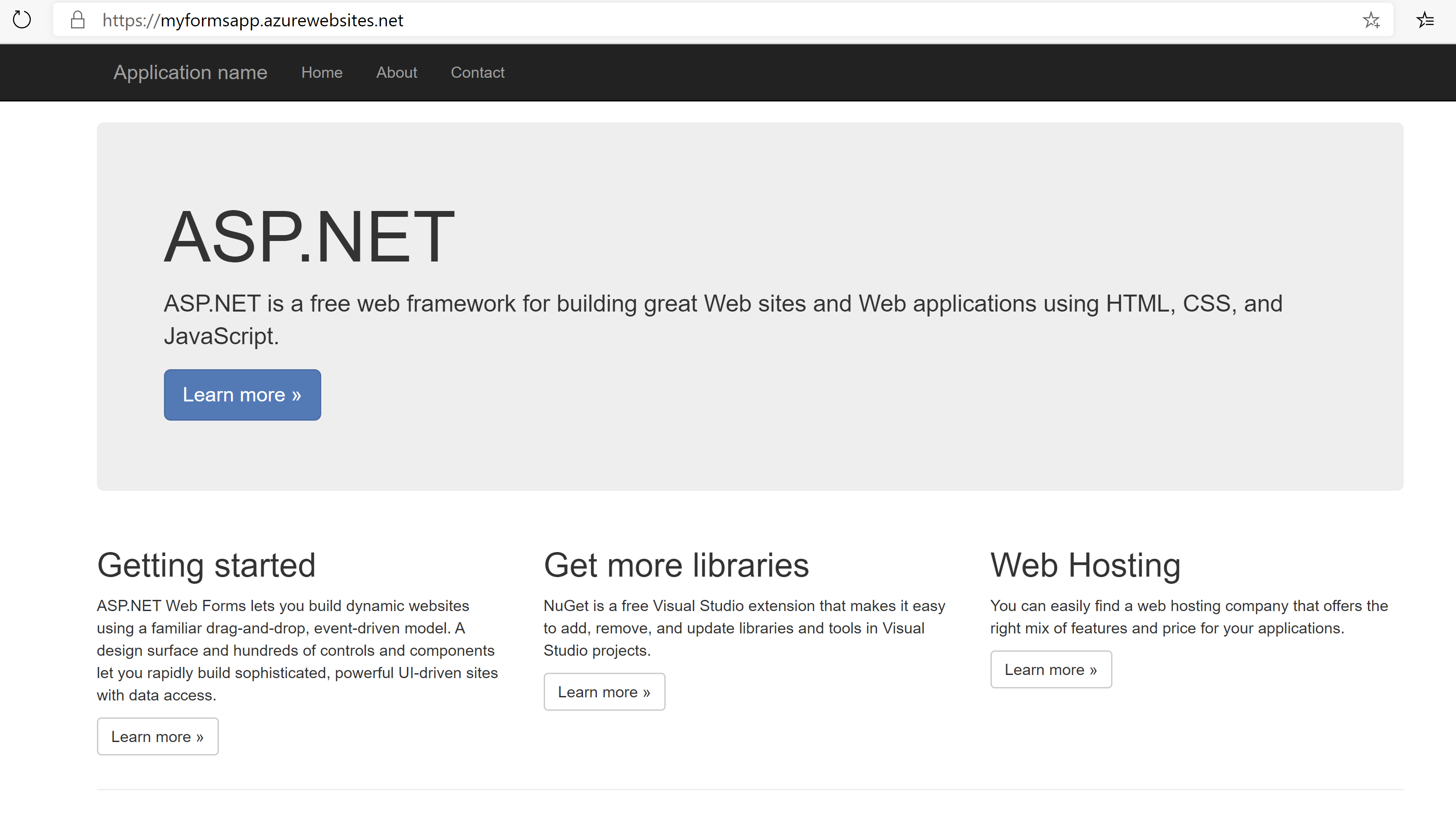
After a couple of minutes, try the Web App URL again in a browser to see the application in action, running in Azure.

(Application running in Azure)
# Conclusion
Sometimes, you need a lot of control over the environment that your app runs in. A container can give you that control, as it acts as a complete virtual environment in a sandbox. And now, you can run Windows Containers on Azure App Service Web App (opens new window). This give you control and a lot of cloud-only functionality, like automatic scaling (opens new window), deployment slots (opens new window), testing in production (opens new window) and easy authentication and authorization (opens new window). Go check it out!
