# Create Thumbnail Images with Azure Functions and Azure Storage - Part 2
In this mini-series, we're going to create an Azure Function that detects when a new image is added to Azure Storage and automatically creates a thumbnail image for us.
- Azure Tips and Tricks Part 157 - Part 1 Create Thumbnail Images with Azure Functions and Azure Storage
- Azure Tips and Tricks Part 158 - Part 2 Create Thumbnail Images with Azure Functions and Azure Storage
# Part 3 Time to Code
Make sure you read Part 1 Create Thumbnail Images with Azure Functions and Azure Storage before proceeding with this post.
Inside of your Azure Function app in Visual Studio, open your local.settings.json, now add the following value of StorageConnection with your ConnectionString found in the previous part:
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"AzureWebJobsDashboard": "UseDevelopmentStorage=true",
"StorageConnection": "Enter Your Access Key From the Previous Part HERE"
}
}
2
3
4
5
6
7
8
Be sure to include the NuGet package called ImageResizer
Copy the following code into your Function1.cs:
using ImageResizer;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Host;
using System.IO;
namespace ImageResizer1
{
public static class Function1
{
[FunctionName("Function1")]
public static void Run(
[BlobTrigger("originals/{name}", Connection = "StorageConnection")]Stream image,
[Blob("thumbs/s-{name}", FileAccess.Write, Connection = "StorageConnection")]Stream imageSmall,
TraceWriter log)
{
var instructions = new Instructions
{
Height = 320,
Width = 200,
Mode = FitMode.Carve,
Scale = ScaleMode.Both
};
ImageBuilder.Current.Build(new ImageJob(image, imageSmall, instructions));
log.Info($"C# Blob trigger function Processed blob\n Name:{image} \n Size: {image.Length} Bytes");
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Now run the Application by pressing F5 and switch over to the Azure Portal and open your Storage account that you just created. Click on Blobs and the originals Container and you'll now want to click Upload and select a file on your physical disk.

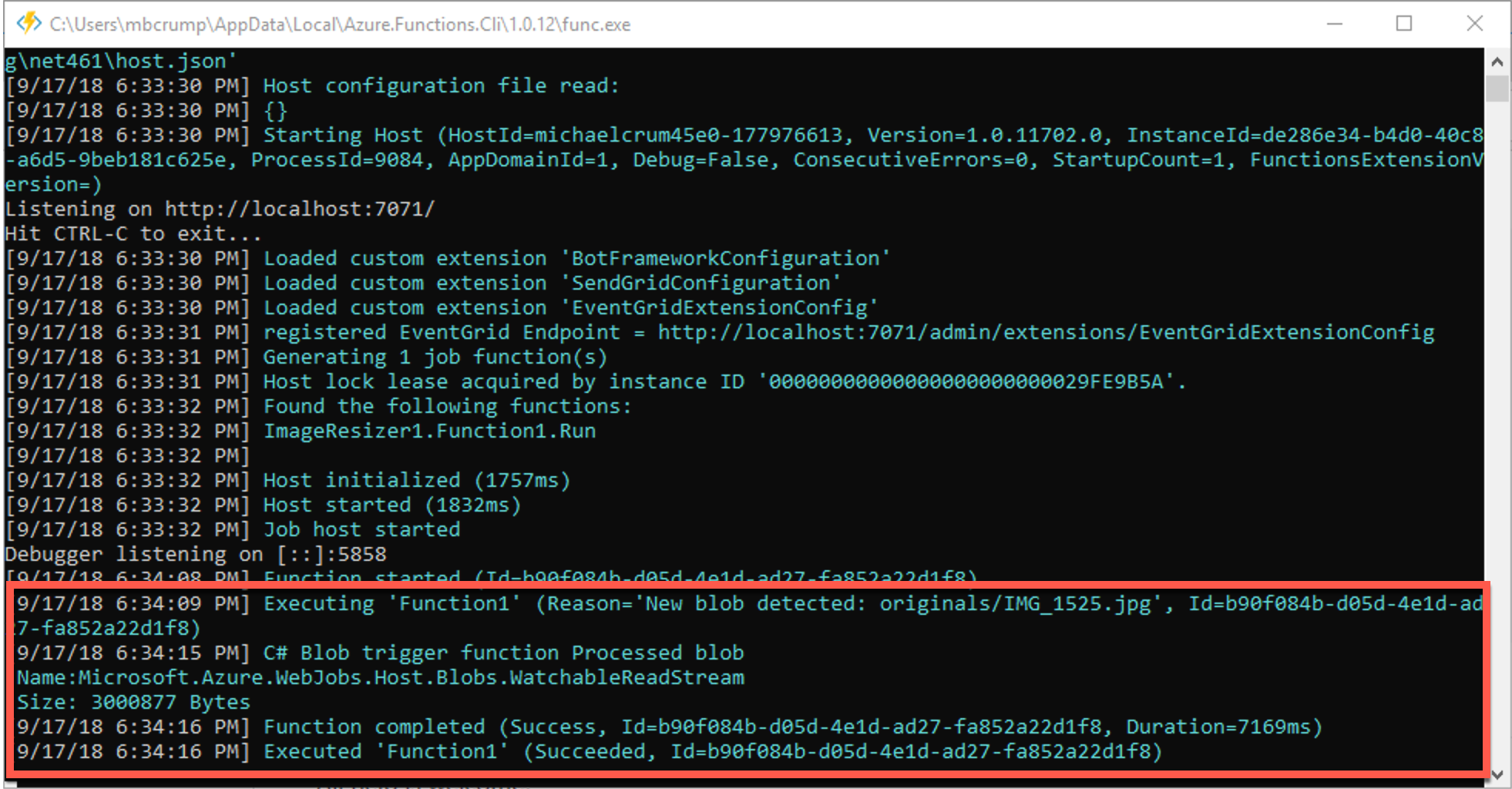
Make note of the filename and check your running Azure Function.

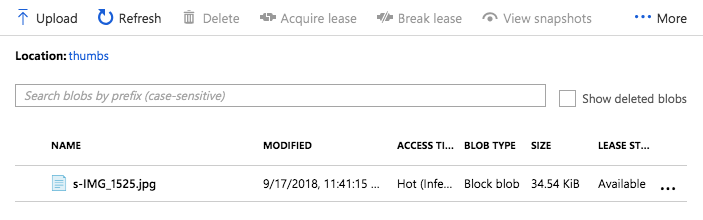
If you switch over to the thumbs container, you should see a new file with the format that we specified.

If you click on the filename, you can see the Properties and even Download the file.
Success! We've accomplished this task in the time it would take to watch a 30-minute TV Show.
