TIP
🔥 The FREE Azure Developer Guide eBook is available here (opens new window).
💡 Learn more : Azure Static Web Apps documentation (opens new window).
📺 Watch the video : Getting started with Azure Static Web Apps (opens new window).
# Getting started with Azure Static Web Apps
# Running static websites in Azure
Static websites are incredibly fast and there are several ways to run them in Azure, like in Azure Storage (opens new window) and in Azure Static Web Apps (opens new window).
In this post, we'll build a simple static website and run it in Azure Static Web Apps.
# Prerequisites
If you want to follow along, you'll need the following:
- An Azure subscription (If you don't have an Azure subscription, create a free account (opens new window) before you begin)
- A GitHub (opens new window) account
# Creating a static website with GitHub and Azure Static Web Apps
Azure Static Web Apps can take code from a GitHub repository and publish it using GitHub Actions (opens new window). Let's do that.
We need to start with a GitHub repository that contains a static website. There are template repositories (opens new window) that you can start with. We'll start with a template for a plain HTML static website.
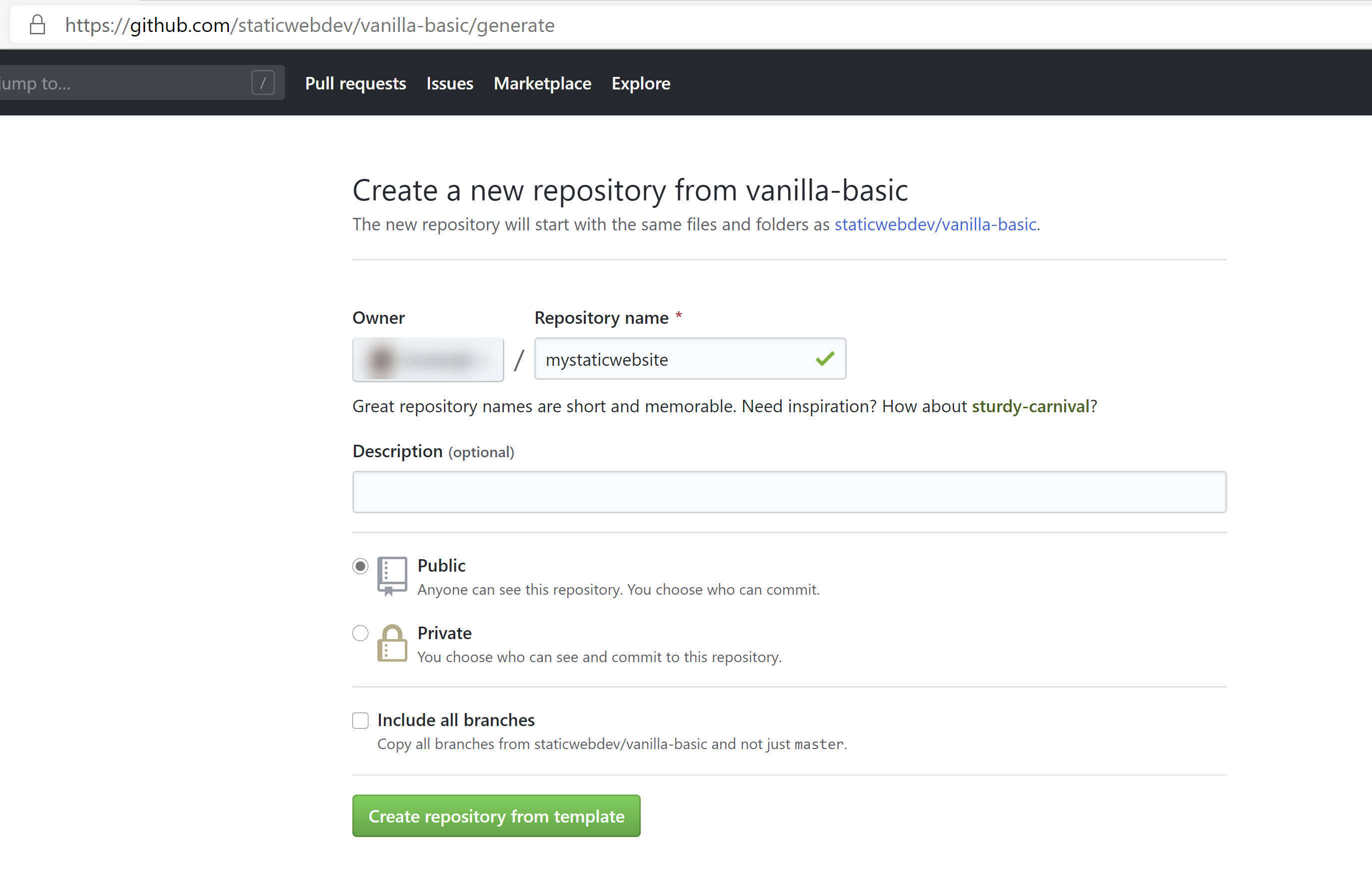
- Go to https://github.com/staticwebdev/vanilla-basic/generate (opens new window) to generate a GitHub repository for a plain HTML static website
- Give the repository a name
- Pick if the repository is Public or Private
- Select Create repository from template to create the repository

(Generate a GitHub repository from a template)
Now that we have a GitHub repository with a static website in it, we need to create an Azure Static Web App to host the site in.
- Go to the Azure portal (opens new window)
- Click the Create a resource button (the plus-sign in the top left corner)
- Search for Static Web App, select the result and click Create
- This brings you to the create Static Web App blade
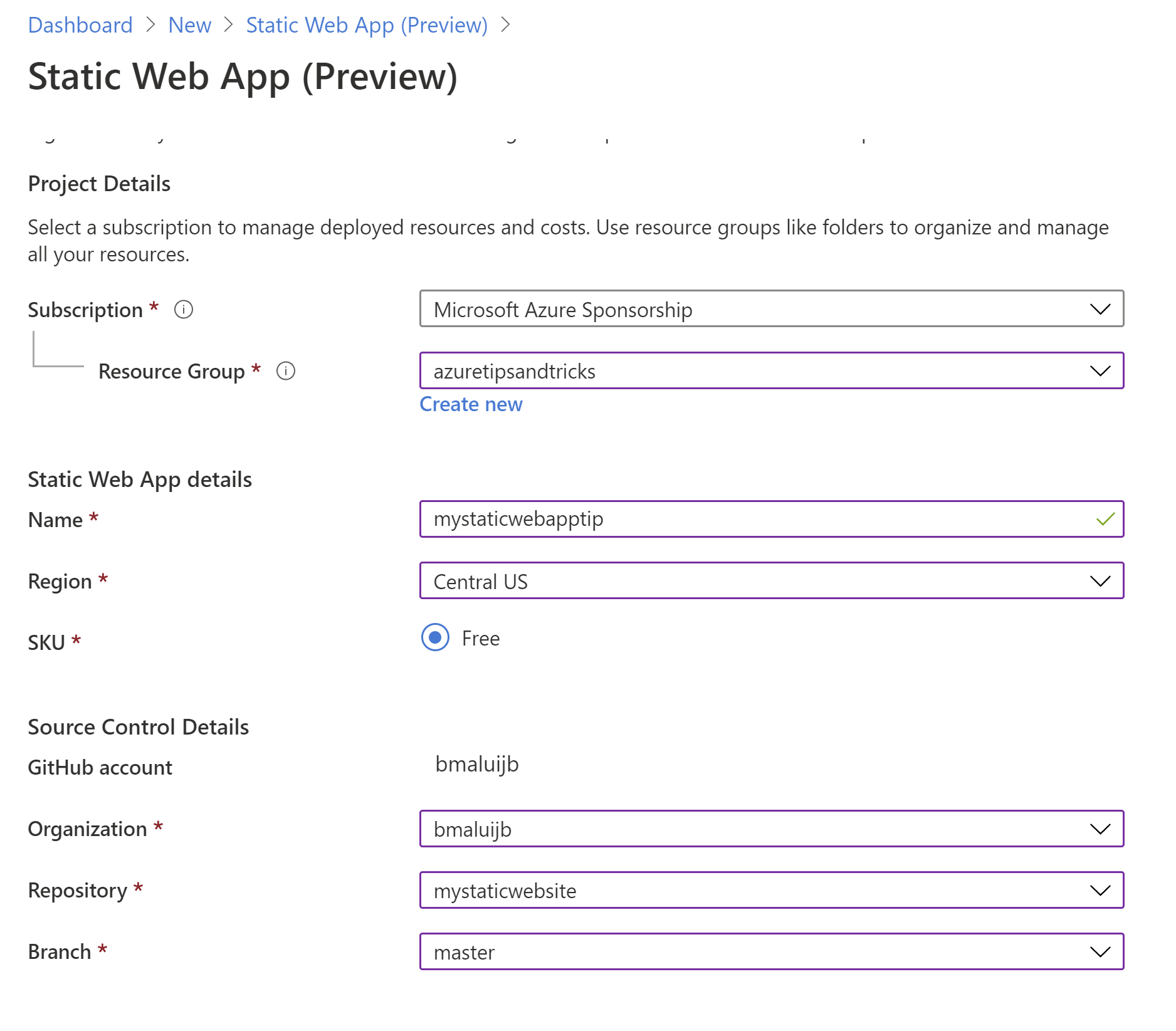
- Select a Resource Group
- Give the Web App a Name
- Select a Region
- Click the Sign in with GitHub button and authorize the Static Web App to access your GitHub account
- Select the GitHub organization that contains the repository with the static website in it
- Select the static website Repository
- And select the code branch
- Click Review + create and create after that to create the Static Web App

(Create Static Web App blade in the Azure portal)
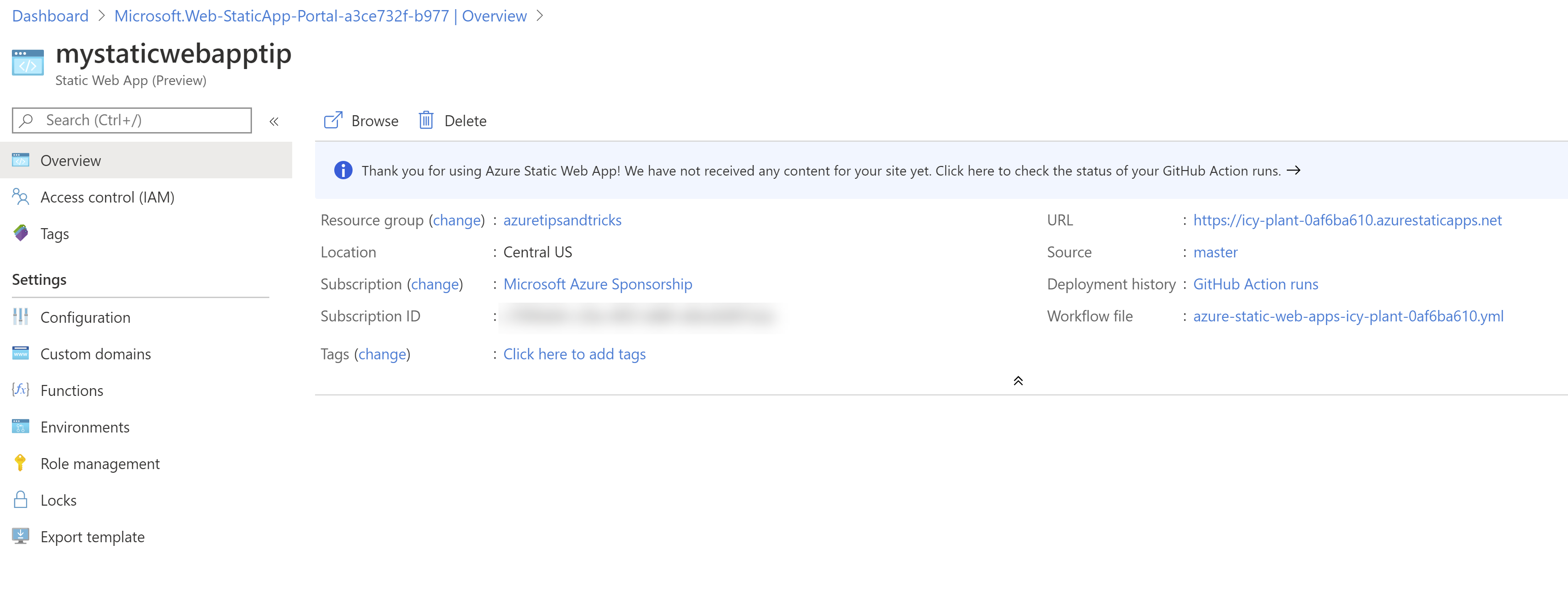
Once the Static Web App is created, it will use GitHub actions to deploy the static website from your GitHub repository to your Web App. This can take a while to queue up and finish.

(Static Web App in the Azure portal)
When the site is deployed, you can go to it by clicking the browse button in the Static Web App overview or navigating to the URL that is displayed there.

(Static web application running in a browser)
Azure Static Web Apps also offers features like applications settings (opens new window), custom domains (opens new window), a customizable CI/CD workflow (opens new window), the ability to call Azure Functions as APIs (opens new window) from your static website and staging environments (opens new window), which are automatically created when a pull request is generated on the GitHub repository.
# Conclusion
Running a static website is great for many scenarios and offers an incredibly fast user experience. Azure Static Web Apps (opens new window) is perfect for hosting static websites and runs your app, for free, from points geographically distributed around the world, which makes your site physically close to users and very fast because of that. On top of that, it offers features like CI/CD, application settings and custom domains. Go and check it out!
