TIP
🔥 Make sure you star the repo (opens new window) to keep up to date with new tips and tricks.
💡 Learn more : What is Bicep? (opens new window)
📺 Watch the video : How to use Azure Bicep for developing ARM templates (opens new window).
# How to use Azure Bicep for developing ARM templates
# A Domain-specific Language for Azure deployments
You can use Azure Resource Manager (ARM) (opens new window) templates to describe and deploy your Azure infrastructure. Natively, ARM templates are represented in JSON, which can become complex. Bicep (opens new window) is an abstraction on top of the ARM JSON syntax, that makes the authoring experience of ARM templates easier. Bicep provides concise syntax, code reuse, and reliable type safety.
In this post, we'll create an ARM template with Bicep in VS Code.
# Prerequisites
If you want to follow along, you'll need the following:
- An Azure subscription (If you don't have an Azure subscription, create a free account (opens new window) before you begin)
- The Azure CLI (opens new window). You can download it for Windows, Linux or Mac (opens new window)
- The latest version of VS Code (opens new window)
# Snippets and IntelliSense for Infrastructure as Code
To work with the Bicep language, we need to install the VS Code Bicep extension (opens new window) and the Bicep module for the Azure CLI.
- Open VS Code
- Go to the Extensions menu
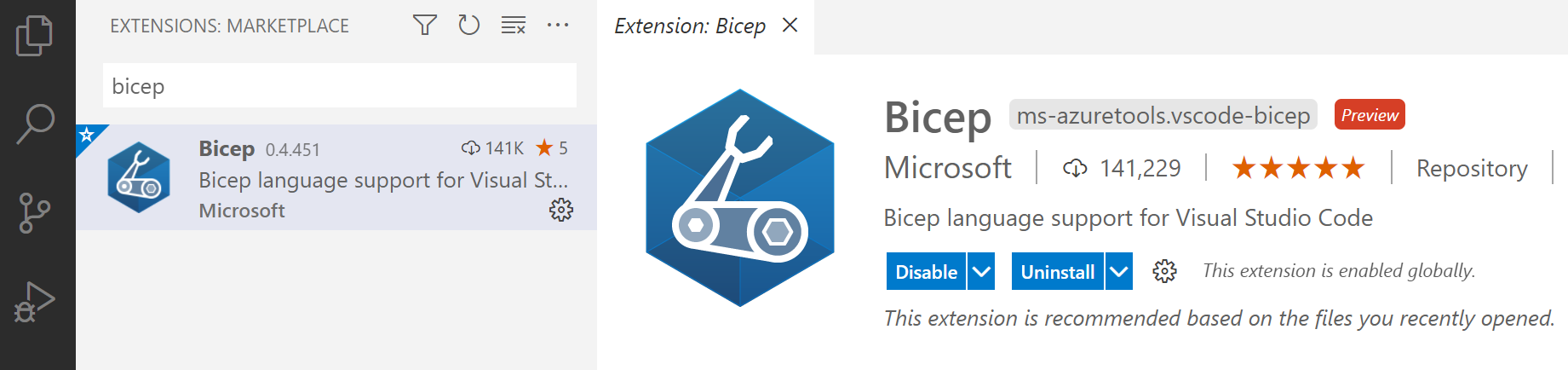
- Search for Bicep
- Click on the result and select Install to install the extension. You might need to reload VS Code to activate the extension

(VS Code Bicep extension)
- Open the terminal in VS Code. We'll use this to install the Azure CLI Bicep module (opens new window)
- Execute the following command
az bicep install
That's it. We are now ready to use Bicep.
- In VS Code, create a new file and call it main.bicep
- We'll create an App Service Plan (opens new window) and an App Service Web App (opens new window). Type "app". This triggers a dropdown of code snippets that you can use. Select the res-app-plan snippet. Code snippets create a template of standard code. You now have code that creates an App Service Plan resource
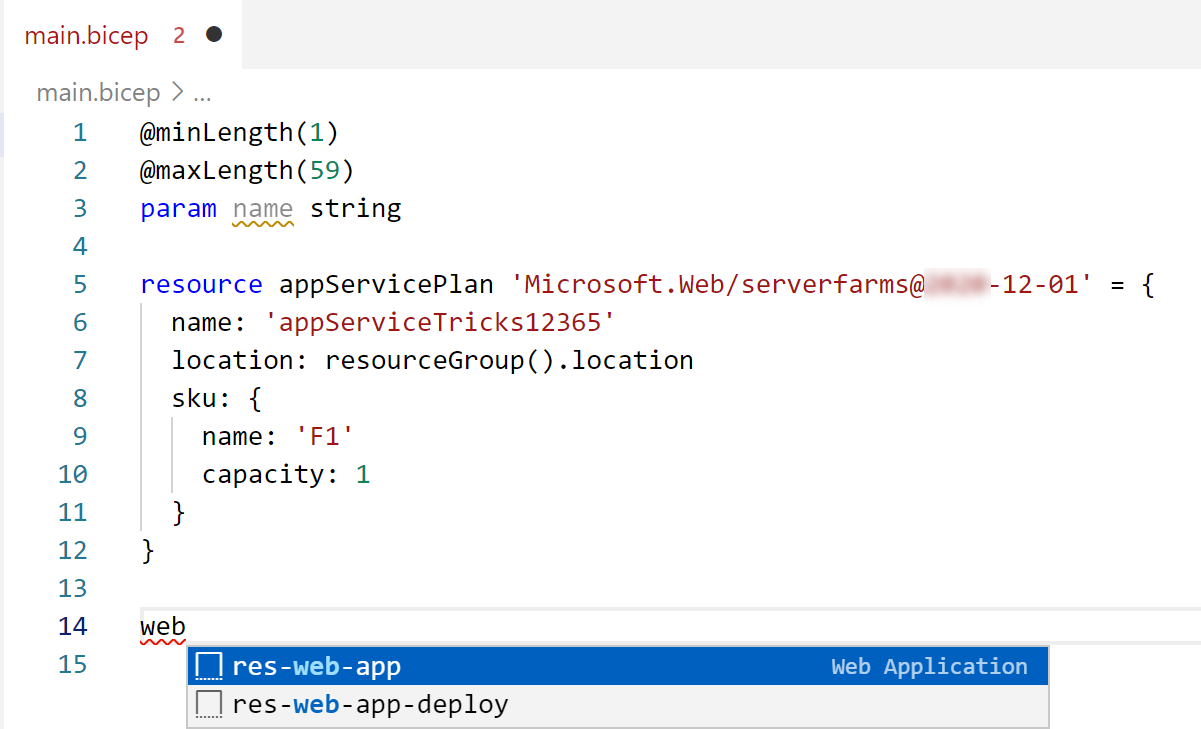
- Type "web" and select the res-web-app snippet. This one creates an App Service Web App resource

(Bicep code snippets)
- Next, change the code into this:
@minLength(1)
@maxLength(59)
param name string
resource appServicePlan 'Microsoft.Web/serverfarms@2020-12-01' = {
name: 'appServicePlanTips123'
location: resourceGroup().location
sku: {
name: 'F1'
capacity: 1
}
}
resource webApplication 'Microsoft.Web/sites@2018-11-01' = {
dependsOn:[
appServicePlan
]
name: name
location: resourceGroup().location
properties: {
serverFarmId: resourceId('Microsoft.Web/serverfarms', 'appServicePlanTips123')
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
In the code, we changed the name of the App Service Plan and used it in the DependsOn property of the Web App. This makes the deployment of the Web App wait for the successful deployment of the App Service Plan. Also, the serverFarmId of the Web App refers to the name of the App Service Plan. And finally, we create a parameter called name and use that for the Web App name. The parameter has restrictions for its minimum and maximum length. You'll find that when you type this out, you have full IntelliSense, which makes creating templates like this very easy.
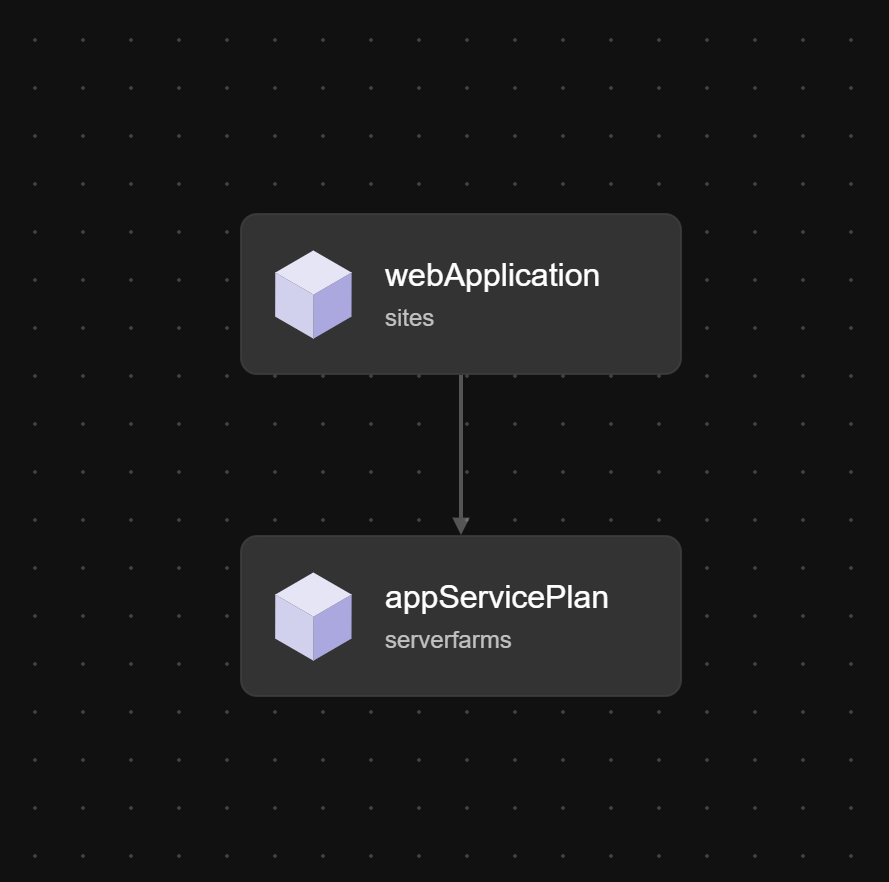
- Now that we have two resources, we can look at them by clicking on the Visualize button in the top-right of the editor. This opens a visual representation of the Bicep file

(Visual representation of the Bicep file)
Let's use this Bicep file to deploy Azure resources.
- Open the terminal in VS Code
- Make sure that the prompt is in the folder of the Bicep file
- Execute the following command, and insert the name of an existing Resource Group, and replace the name parameter with a unique value
az deployment group create --resource-group INSERTYOURRESOURCEGROUP --template-file main.bicep --parameters name='uniquewebappname'
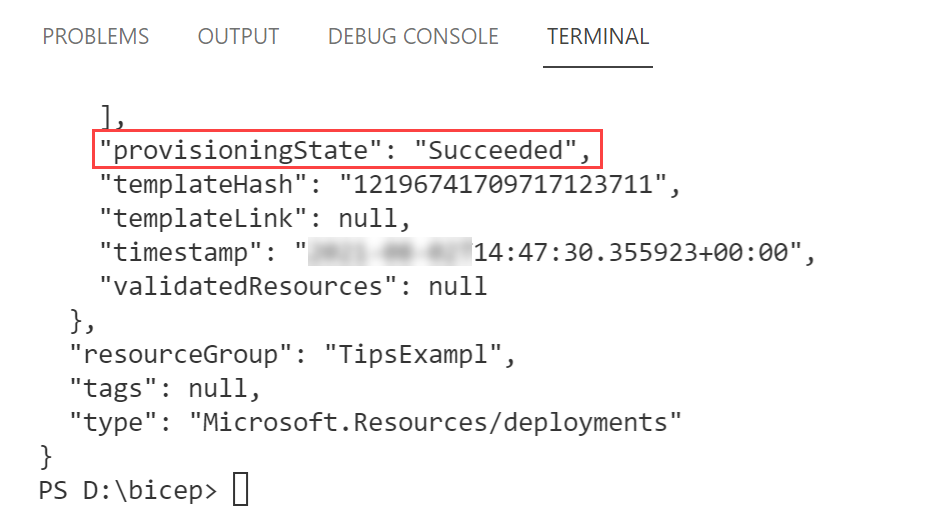
After a while, your Azure App Service Plan and Azure Web App will be successfully deployed. The deployment itself was done using an ARM template, that the Bicep language was transpiled into, as Bicep is as an abstraction on top of ARM.

(Resources successfully deployed from a Bicep template)
# Conclusion
Azure Bicep (opens new window) is an Infrastructure-as-Code language that makes it easy to create ARM templates (opens new window) using IntelliSense, Code Snippets and compiler error checking. Go and check it out!
